このチュートリアルでは、Group機能を使ってUXPinでスクロール可能なコンテンツを作成する方法をご紹介します。以下の手順で、水平方向のスクロール効果を作成する方法を学びます。
https://uxpincommunity.cdn.prismic.io/uxpincommunity/8738b43b-d4c8-4b8d-847f-11aeae71c21d_Scroll-preview.mp4
デザインの設定
UXPinでスクロール可能なカルーセルを作成する際、自分の画像をアップロードするか、すぐに使えるデータを使用することができます。以下、両方の方法について説明します。
画像を一括でアップロードする
- 一度に複数の画像をアップロードするには、左側のツールバーにあるMedia(メディア)をクリックするか、 I のショートカットを使います。
- ご自身のコンピュータから画像を選択して、キャンバスに配置します。画像はキャンバス上の既存の要素に配置することもできます。(要素に画像を追加する方法です。)
- 垂直にスクロールするには、一つずつ、下に配置していきます。一方、 水平スクロールを作成するには 並べて配置します。

ビルトインデータの利用
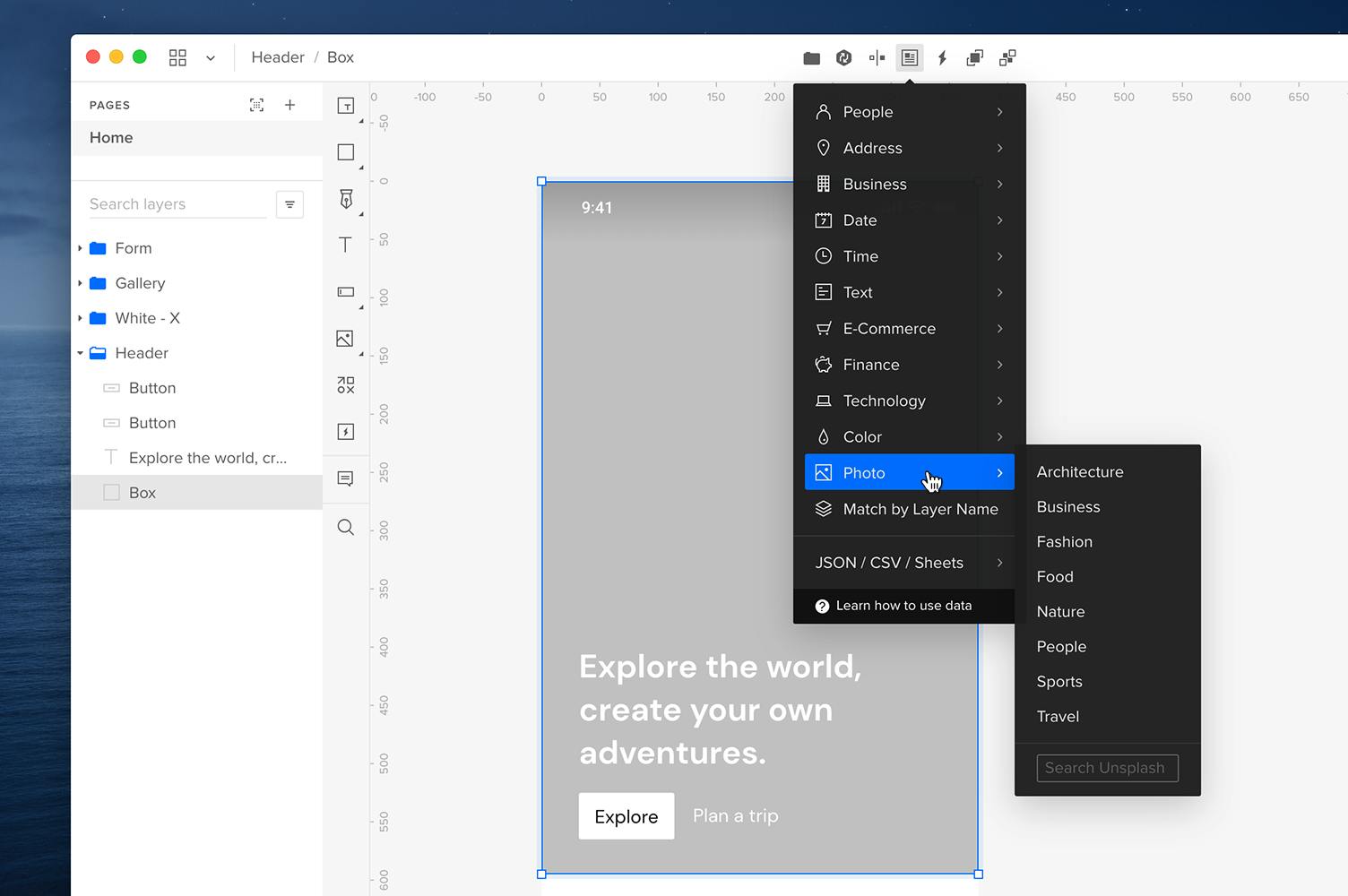
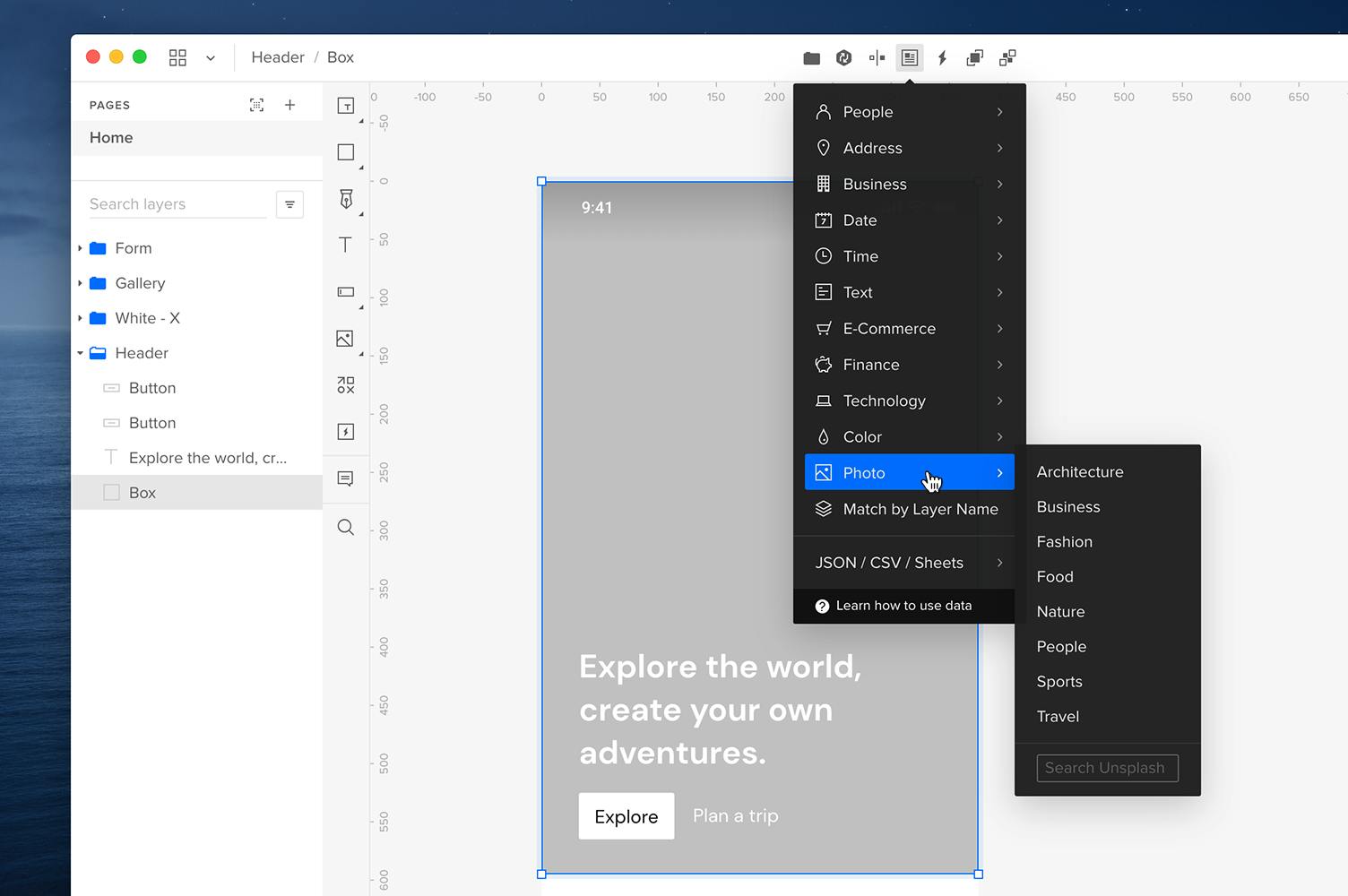
- 既存の要素をすぐに使える写真で埋めるには、キャンバス上で要素を選択します。
- トップバーでFill with Data(データで入力)をクリックし、Photoを選択して、使用する写真のタイプを選択します。
- 写真がすぐに表示されます。

水平スクロール
- キャンバス上で、カルーセルに表示させたい要素を選択します。
- ショートカットの ⌘ + G を使って、選択た複数の要素をグループ化します。なお、グループ化されたコンテンツは切り抜くことができませんのでご注意ください。
- 要素を選択した状態で、プロパティパネルに移動します。