
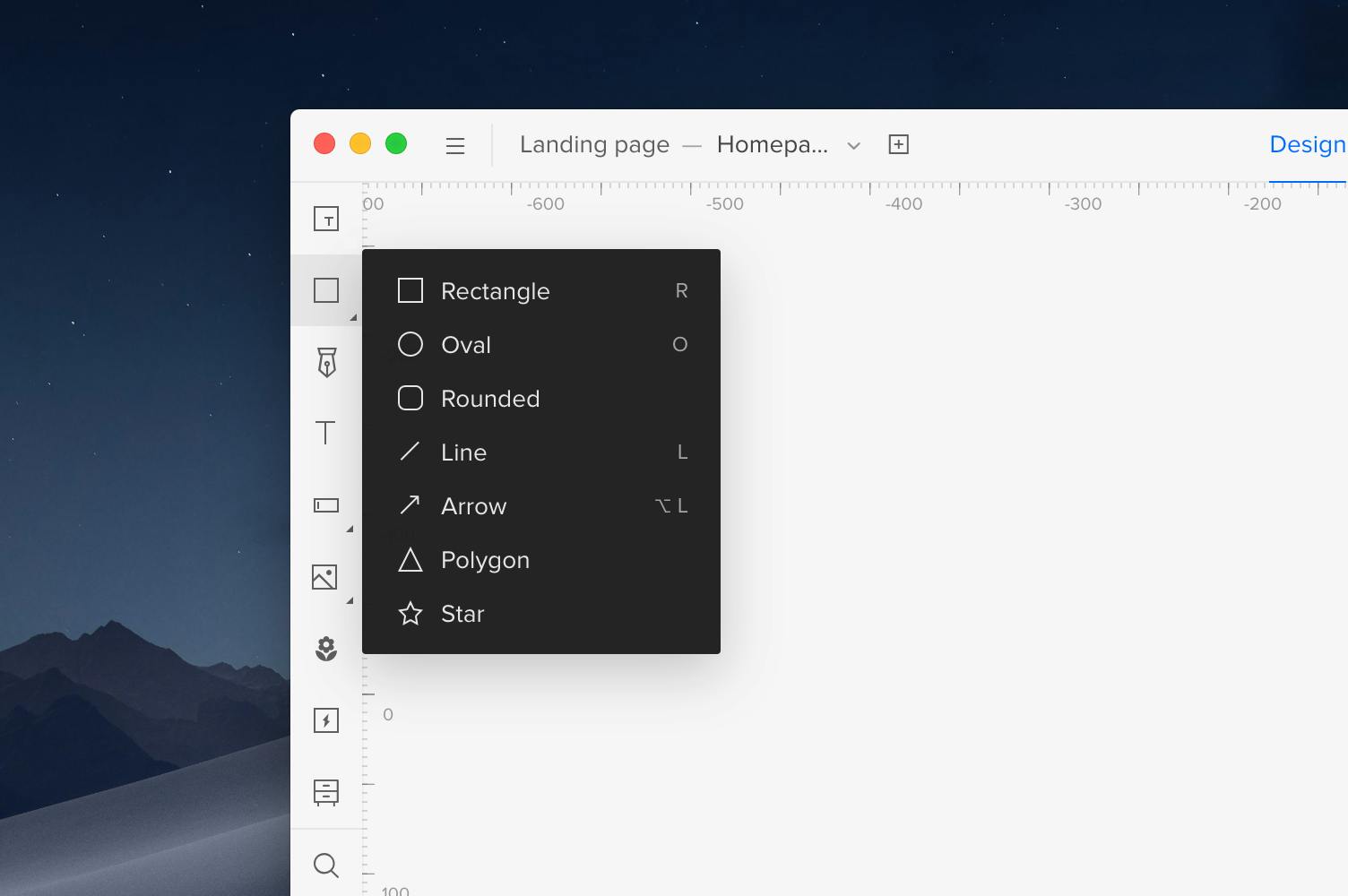
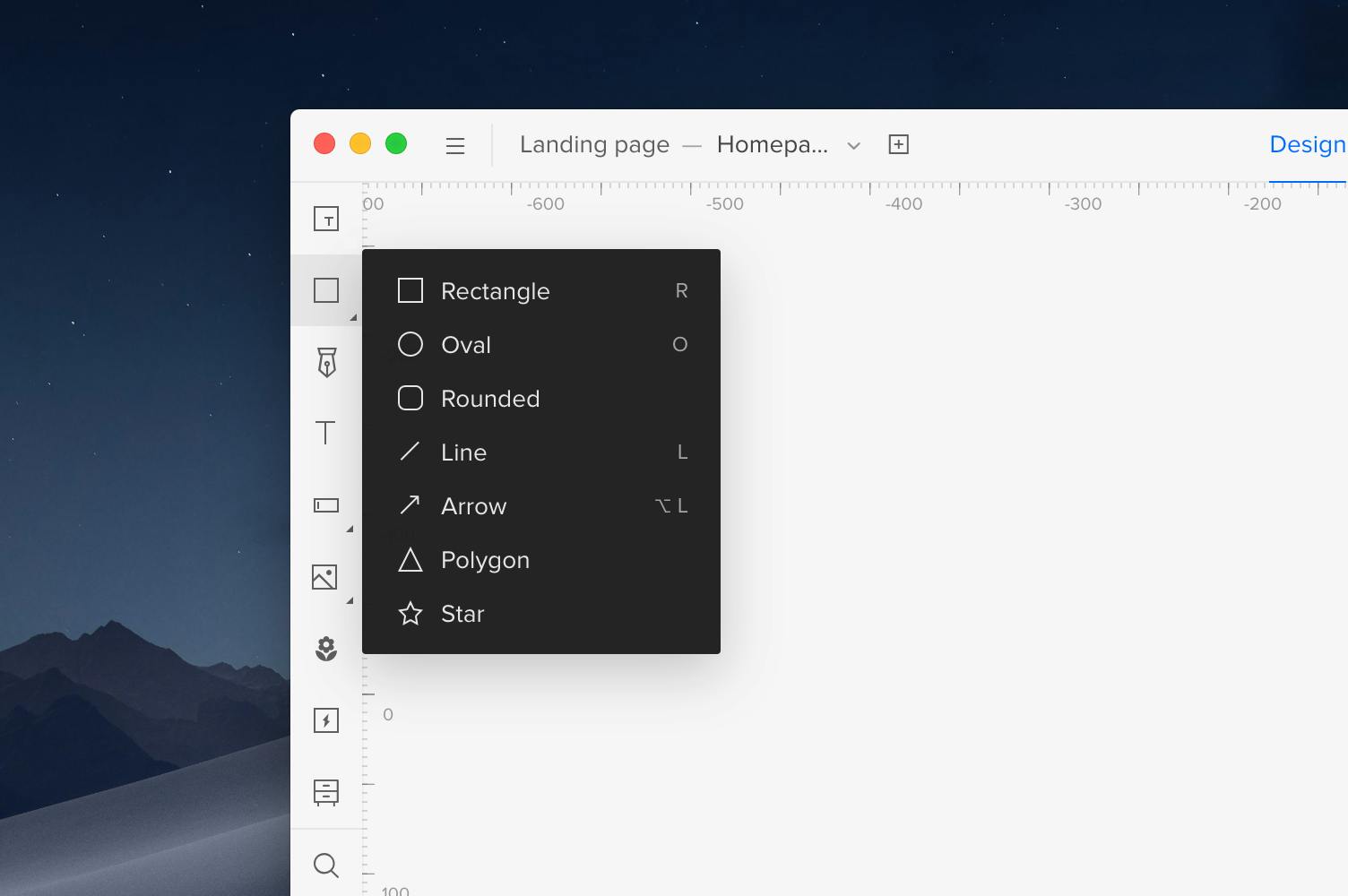
インターフェイスの左側にあるQuick tools(クイックツール)メニューには、デザインに追加できる多くの要素や形などが含まれています。 それらを使うには、メニューから選択しキャンバスにドラッグ&ドロップで描画するか、メニューをクリックしてドロップします。
クイックツールパネルの上部にあるBoxを選択するか、ショートカット B を使用します。 各エッジにハンドルが表示されます。 このハンドルを使用してボックスのサイズを変更するか、ダブルクリックしてボックスにテキストを挿入できます。
ボックス(Box)と長方形(Rectangle)には違いがあります。 Boxではテキストを追加・編集できる、一方、Rectangleはベクトル形状で、ベクトルポイントをドラッグしたり新しいポイントを追加したりしてカスタマイズすることができます。 また、長方形にのボーダーやパディングを分けて設定することはできません。
デフォルトでは、ボックスのテキストは固定サイズに設定されていますが、ボックスに文字を入力するとボックスが展開され、内部テキストに合わせて自動的に調整されるようにすることもできます。 そのためには、Fixed Width and Height(幅と高さを固定)のチェックを解除するだけです。 ボタンの場合も同様です。
<aside> 🖇️ 備考 コンポーネントのBoxやButtonには、サイズの自動調整機能はありません。
</aside>
https://uxpincommunity.cdn.prismic.io/uxpincommunity/71062a1d-6085-4fae-b9da-b9b61c82d4a1_box-rectangle.mp4
よく使われる図形とそのショートカットを紹介します。 これらの図形を追加した後、図形をダブルクリックするとベクトル編集モードに入ります。 これにより、頂点を追加したり、既存の頂点を個別に操作したりできます。
<aside> 💡 ヒント Shiftキーを押しながらドラッグすると、綺麗な形で要素を作ることができます。
</aside>