
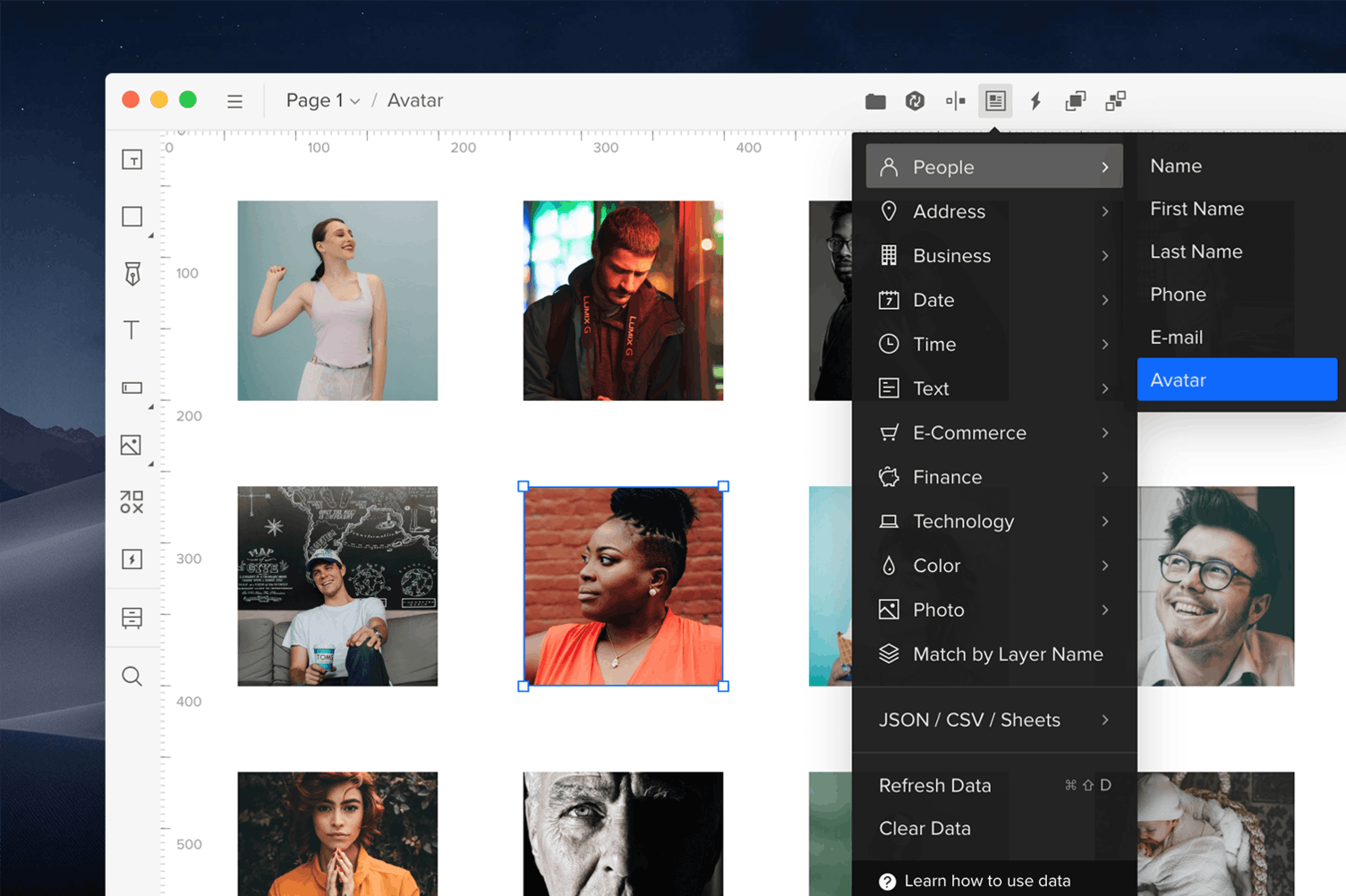
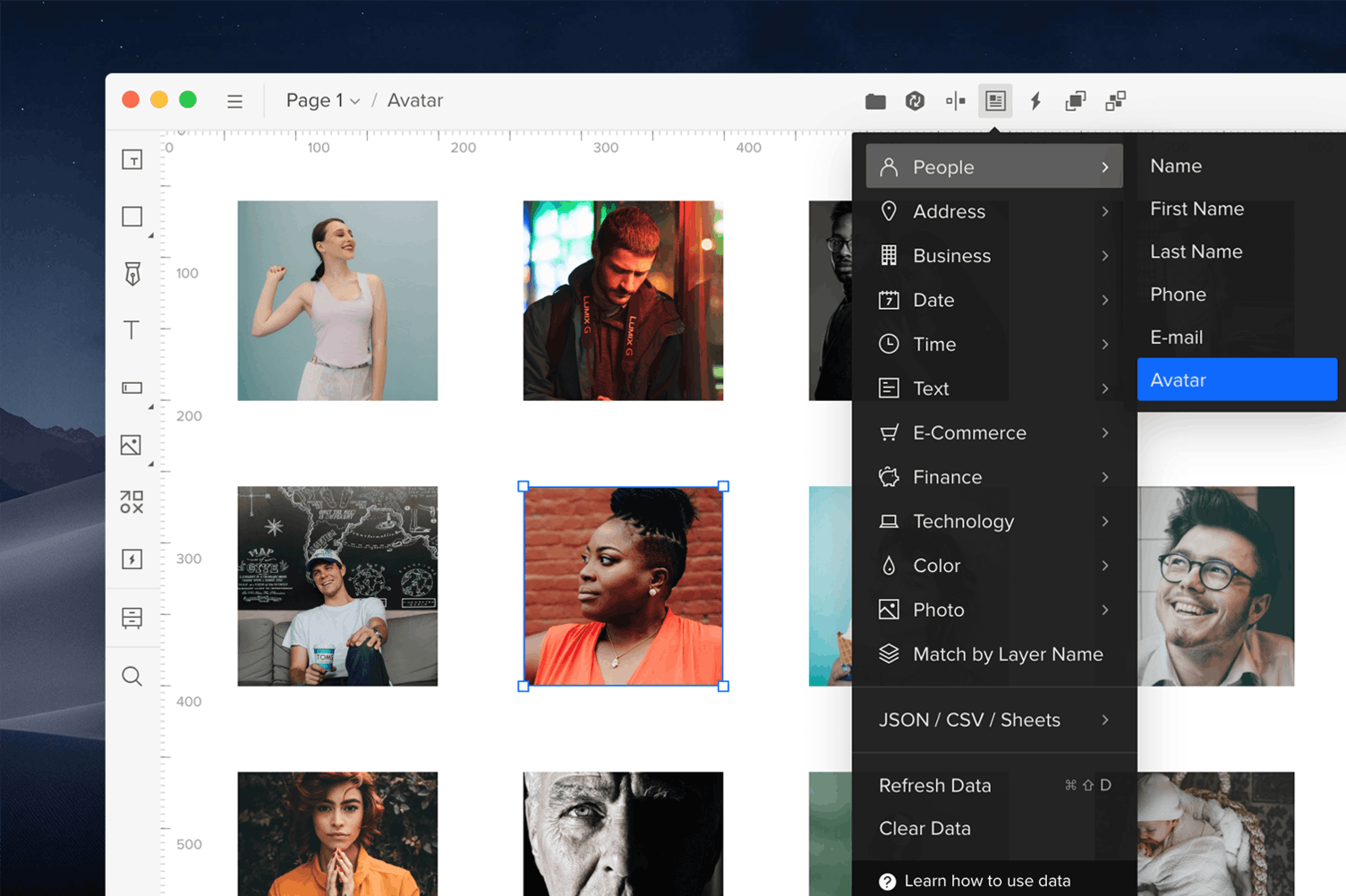
UXPinでは、ワンクリックでJSON、CSV、Google Sheetsから実際のデータを要素に埋め込むことができます。アバター、名前、住所など、さまざまなサンプルデータを使用することもできます。要素を選択し、トップバーで Fill with Data(データを入力)を選択して、要素を埋めるカテゴリを選びます。

<aside> 💡 ヒント コンテンツが更新された要素を手早く複製するには、要素または要素グループを選択し、Altをドラッグしながら右下のハンドルをドラッグします。
</aside>
Unsplashから画像を追加する手順は以下になります:
挿入する画像の検索例としては、「Nature(自然)」ではなく「Trees(木)」で検索すると、より具体的な写真を検索することができます。
キャンバスのさまざまな要素グループにコンテンツを作成するには、レイヤー名として一致オプションを使用します。 これにより、各レイヤーの名前に基づいてコンテンツが作成されます。
ほとんどの場合、キーワードはデータ型の実際の名前ですが、追加の変数が含まれています。 唯一の例外は、d=day、m=month、y=year表記を使用する日付です。 (例: 2018/05/25 形式のキーワードは mm/dd/yyyy、25.5.2018 は dd.m.yyyy)
また、Imageカテゴリの特定のテーマグループキーワードには、image-city / imagecityなど、常にimageという接頭辞が付きます。
その他のキーワードとしては電話はtel、アバターはphoto、2018-05-25はdate、24時間はtime 24h、12時間(AM/PM)は time、CC(クレジットカード)の有効期限はexp dateまたはvalid、ユーザー名にはloginなどがあります。