
UXPinのライブラリは、Colors、Text Styles、Assets、Componentsを保存し、異なるプロジェクトやチーム間で共有することができます。これにより、チーム間で一貫したデザインを作成するために活用します。
ライブラリにアクセスできる人なら誰でも編集、拡張、または反復できます。
ライブラリの権限についてさらに知りたい場合は、このチュートリアルをご確認ください。
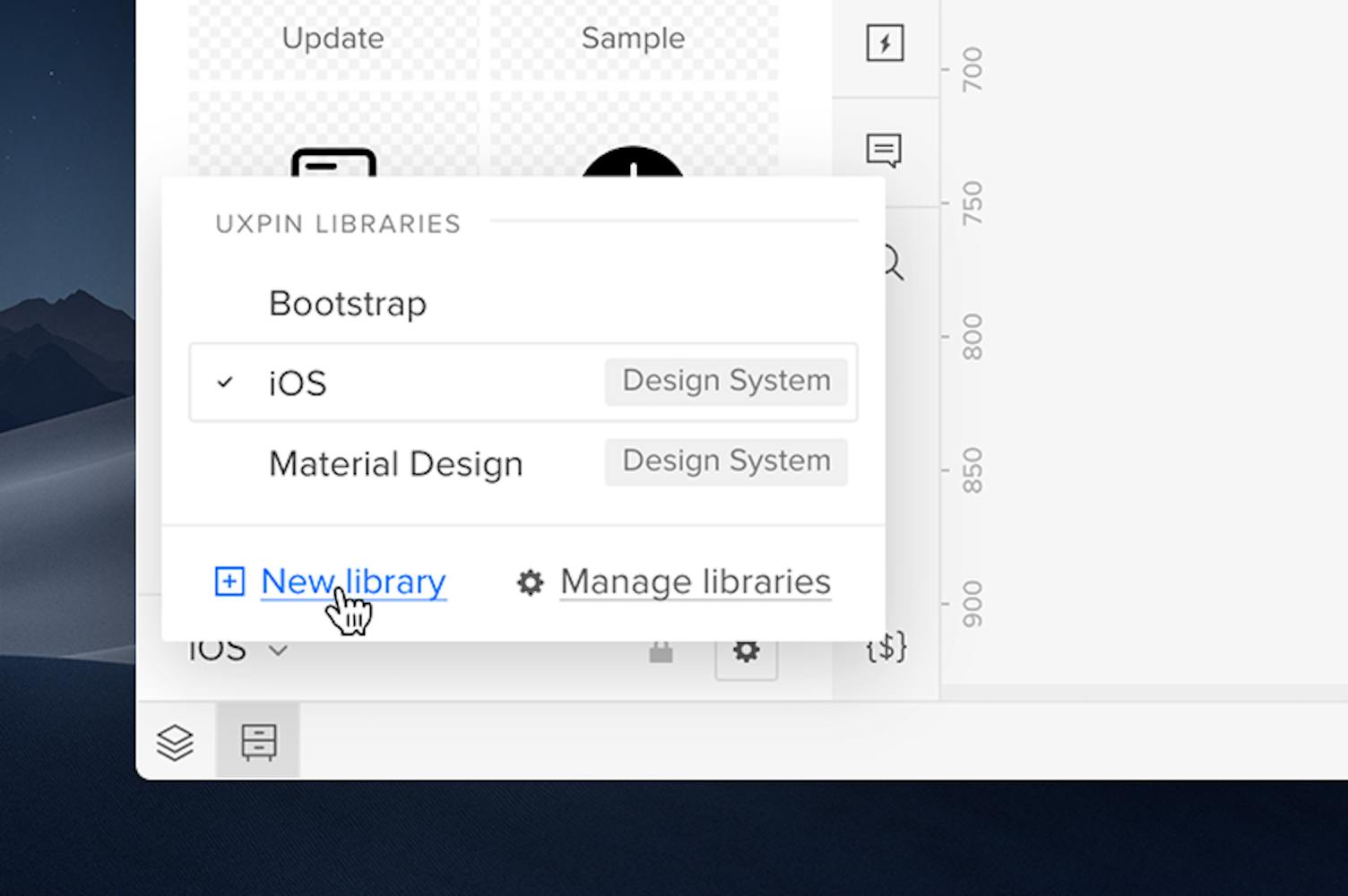
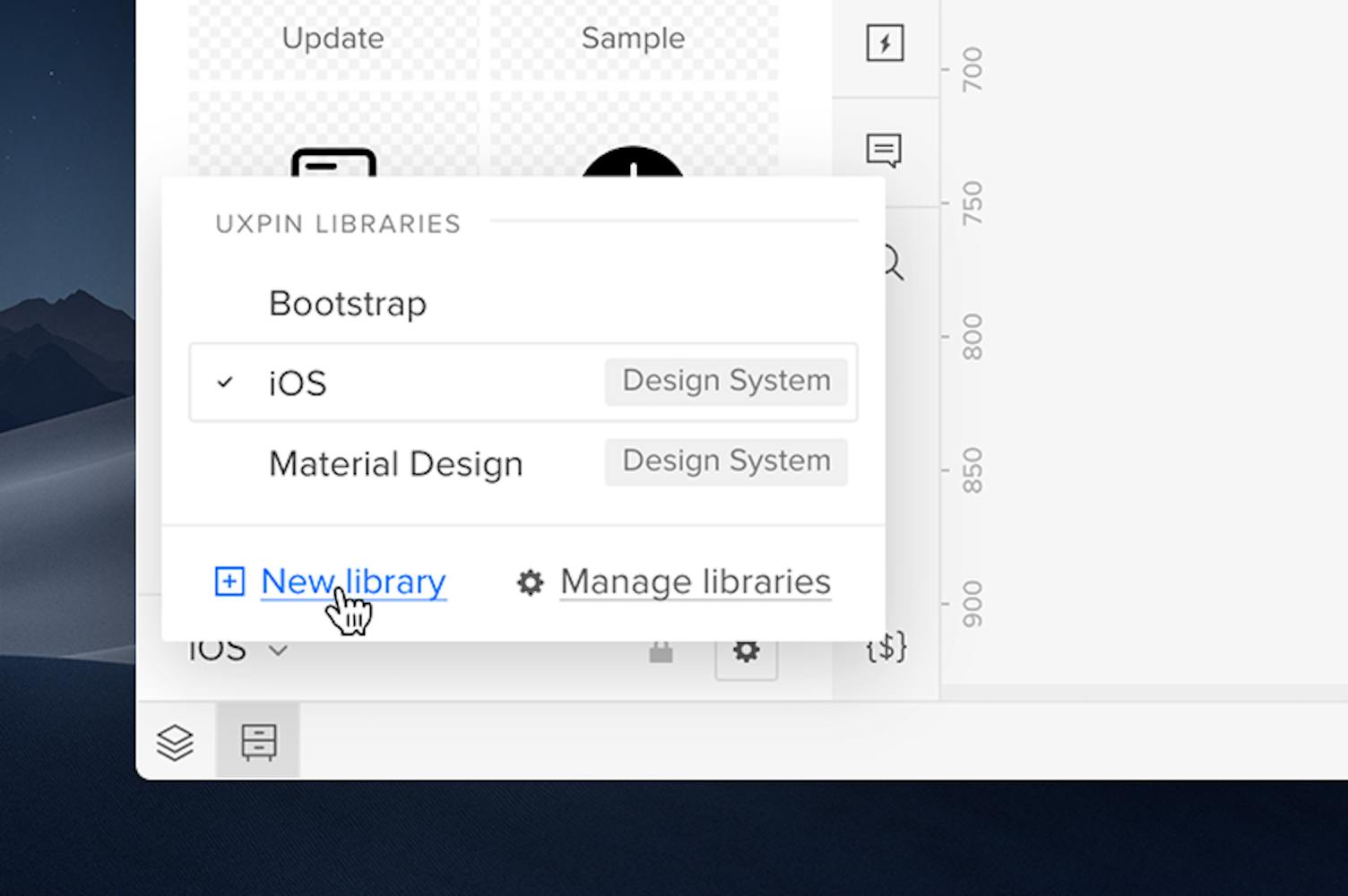
Editorの左下にある +New library(新しいライブラリ) をクリックすると、ライブラリを追加できます。

次に表示される画面で、ライブラリの名前・アクセス範囲を設定します。ライブラリは、自分、チーム、または特定のユーザーのみが利用できるようにすることができます。また、これらの権限はいつでも変更できます。
UXPinでライブラリ作成はとても簡単にできます。キャンバス上でライブラリに追加したい要素を選択し、ライブラリパネルにある+Add(追加)をクリックして追加します。
https://uxpincommunity.cdn.prismic.io/uxpincommunity/1868415a-fc99-4e46-bb8a-17bfc97cfc17_02_BuildingLibraries_1504x1000.mp4
コンポーネントを追加する際は、Componentsをクリックします。これらの要素で使用する色をColorsセクションに追加することができます。コンポーネントになっていない要素も、コンポーネント化されます。また、キャンバス上の既存のテキスト要素や、Finder/Explorerから追加した画像やアイコンなどのアセットから、テキストスタイルを作成することもできます。
<aside> 🖇️ 備考 アイコンや画像などのAssetsは、Finder/Explorerから直接追加します。
</aside>