
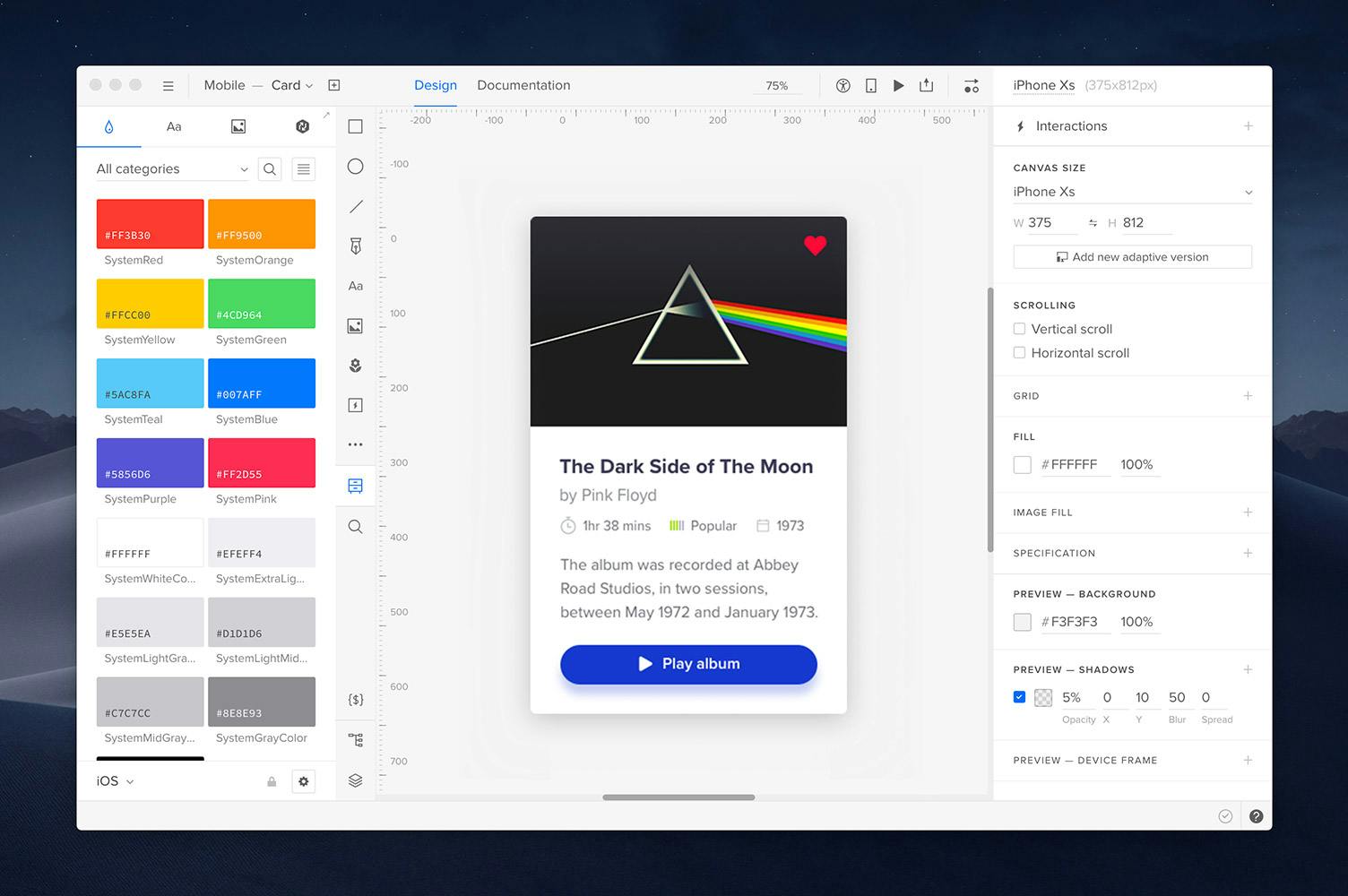
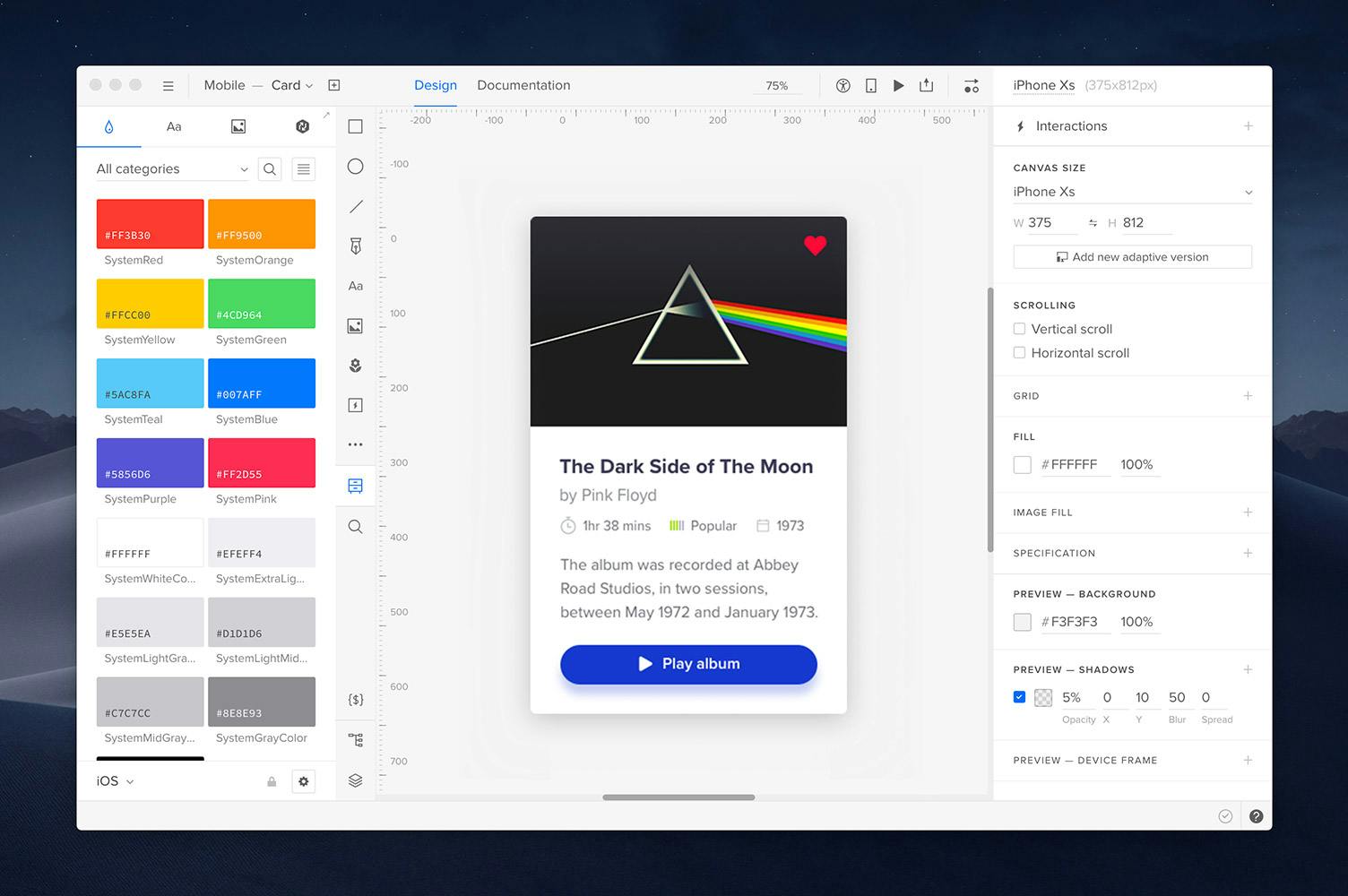
デザインシステム(DS)ライブラリは、色、テキストスタイル、アセット、コンポーネントなどのデザインパターンを共有する場所です。このライブラリによって、チームは一貫性のあるプロトタイプを構築できるようになります。つまり、時間を節約しながら、プロジェクトに統一感を持たせることができるのです。デザインシステムライブラリでは、文書化されたデザインシステムを作成することができます。DSライブラリにアクセスするには、画面下の左から2つ目にあるデザインシステムライブラリのアイコンをクリックする、またはショートカットの ⌥ + 2 をクリックして開きます。

自作のライブラリとは別に、UXPinではインタラクティブな要素、色、テキストスタイル、アイコンなどを含んだiOS、Material Design、Bootstrap、Foundation、User Flowsのライブラリもお使いいただけます。 UXPin Mergeのコードベースのテクノロジーと内蔵のインタラクティブ機能を試してみたい場合は、Fluent UI(Git統合)、Material UI(Storybook)、UXPin Boilerplate(Git)、またはオープンソースのReact UI Libraries(Git)などのMergeライブラリを使用することもできます。
newlibraries_material&ios_800x600.mp4
UXPinは、MUI、Ant-Design、React Bootstrapを含む、完全にテーマ化可能なオープンソースのUIライブラリを提供します。これらのライブラリには、コンポーネントやプロパティが豊富に用意されており、単体で使用することも、完全なファンクショナルコンポーネントパターンを利用することもできます。
<aside> 📎 備考
すべてのコンポーネントとパターンは、選択したUIライブラリと100%のコードパリティを維持します。
</aside>
Specモードからこれらのコンポーネントのコードに簡単にアクセスでき、アプリケーションを構築するためのコードスニペットを素早く取得できます。さらに、コンポーネントを StackBlitzにエクスポートしたり、必要な依存関係をすべて含む Reactプロジェクトとしてダウンロードすることもできます。
ライブラリを追加するには、Design System Libraries(デザインシステム ライブラリ)で、画面左下にある[New library(+新規ライブラリ)]をクリックします。
c3546e7f-ede5-41c5-9124-0b9b12e48d52_Adding+libraries.avif
ライブラリをアクセス・編集できる人を設定することができます。
ライブラリの権限を管理するには、LIBRARIES モーダルの下部にあるManage libraries(ライブラリの管理)を開きます。
ライブラリの名前の変更や、アクセスや編集の権限を変更したりすることができます。