
UXPinでは、各要素は異なるプロパティとインタラクションのセットを持つ複数のステートを持つことができます。
例えば、1つのボタンにデフォルト(default)、ホバー(hover)、アクティブ(active)、無効(disable)の各ステートを持たせ、特定のAction(アクション)でトリガーされると、これらのステートを切り替えることができます。ステートによって、ドロップダウンメニューやナビゲーションのような複雑なコンポーネントも構築できます。
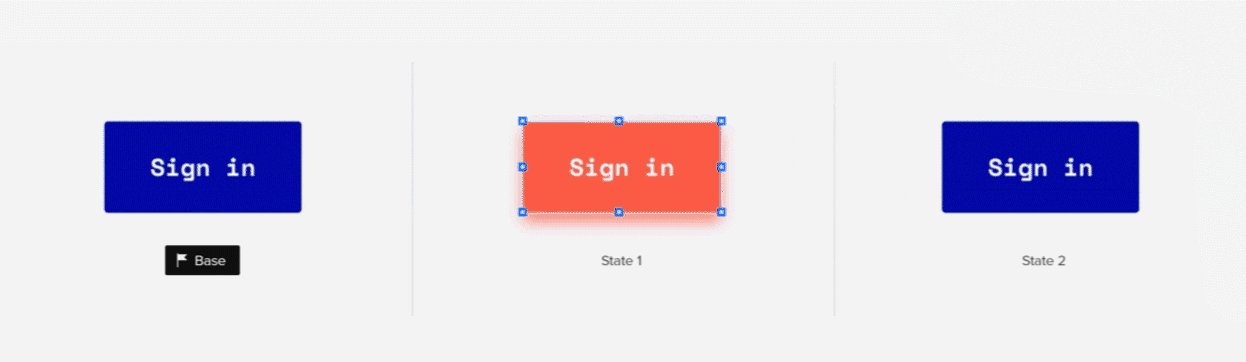
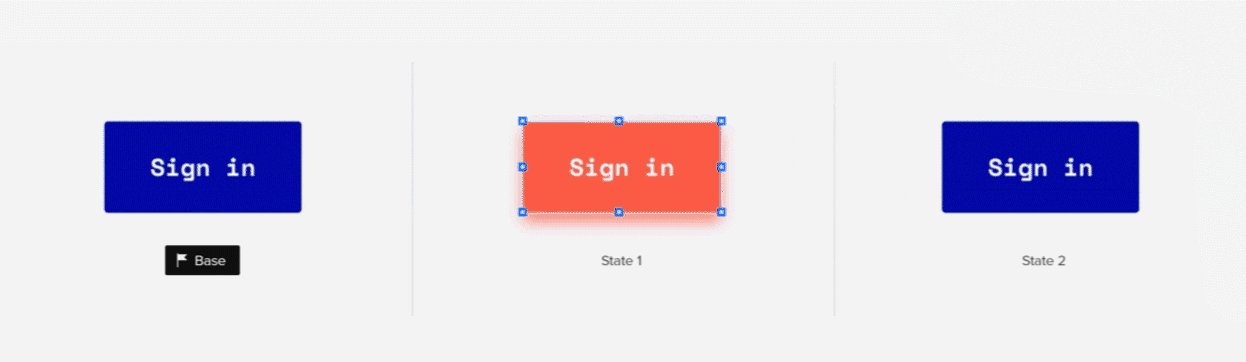
ステートごとに、別のプロパティセットを決めることができます。ボタンの場合は、異なるフィルやコンテンツを設定することができます。同じ要素に様々なスタイリングオプションを付けることができるのを覚えておいてくださいね。
また、コンポーネントでステートを使用すると、再利用可能なコンポーネントを作成したり、ステート間の要素をインタラクションで簡単にアニメーションさせることができます。

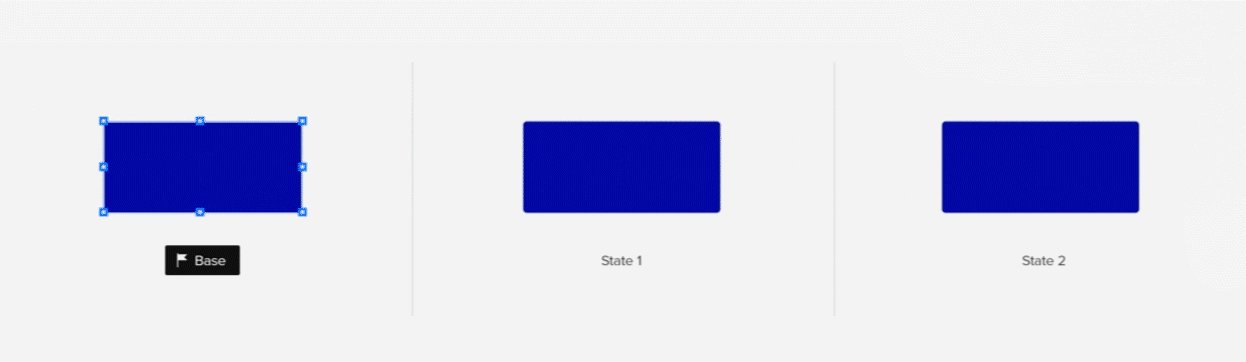
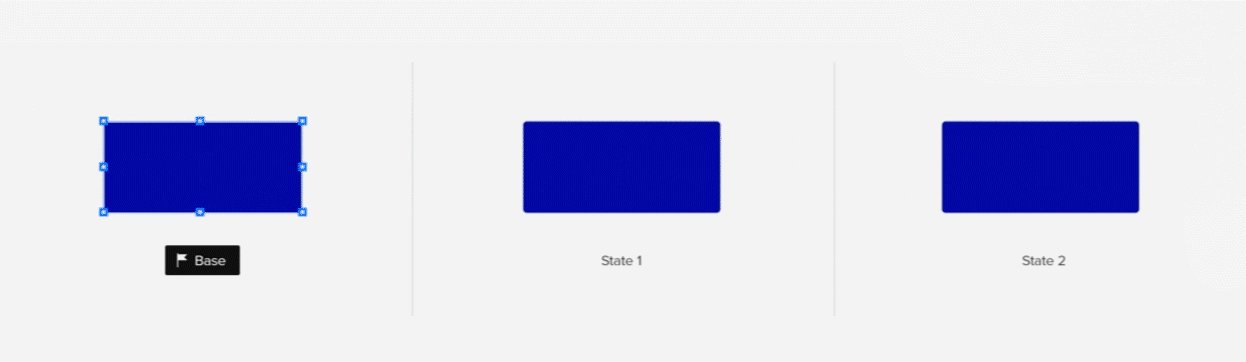
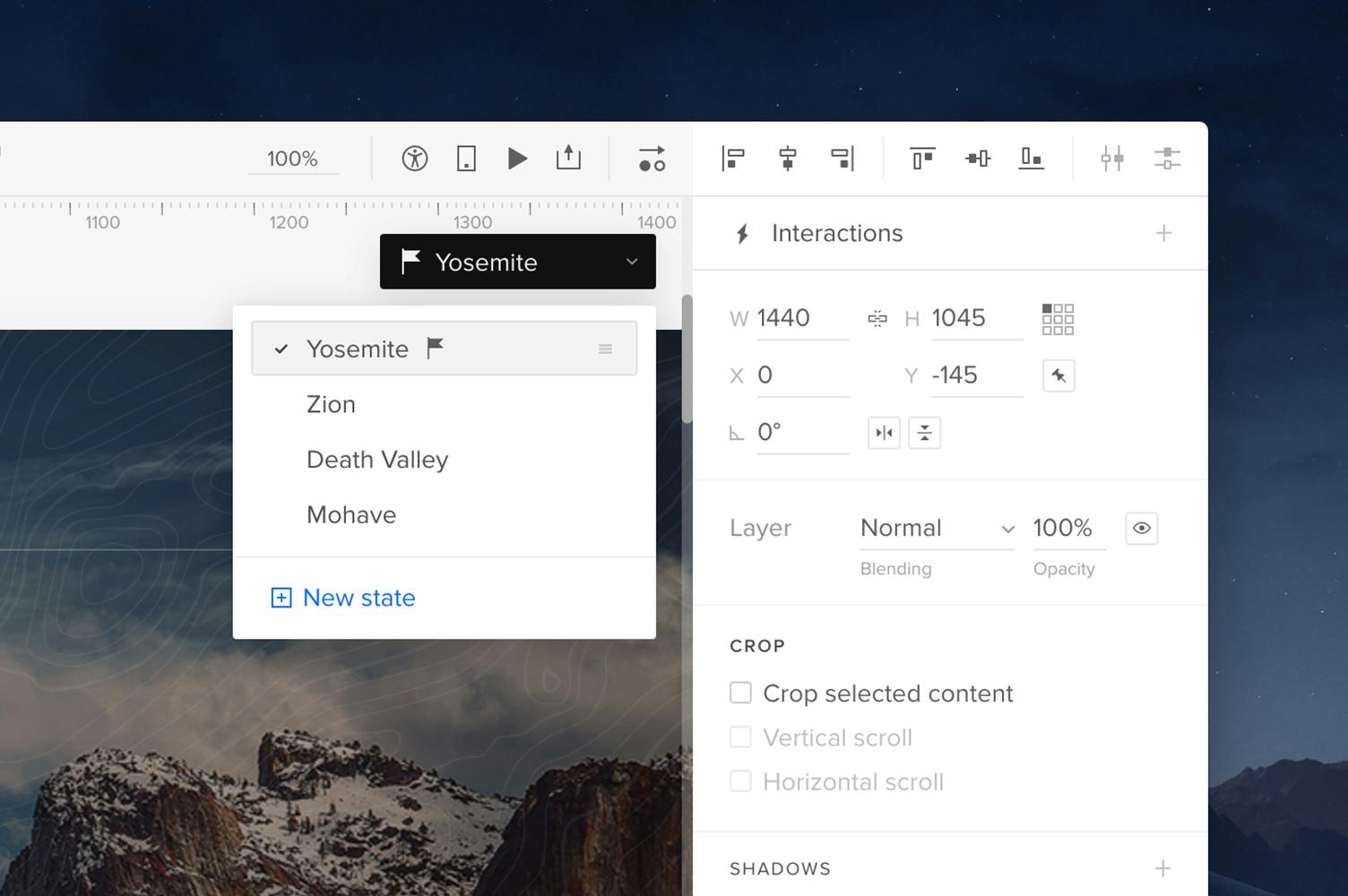
ステートがある各要素には、基本となるベースステートがあります。 これは要素の最も基本となるステートであり、他のステートを構築するためのべーすとなります。 ベースステートには旗のアイコンが表示され、**States(ステート)**メニューから簡単に確認できます。

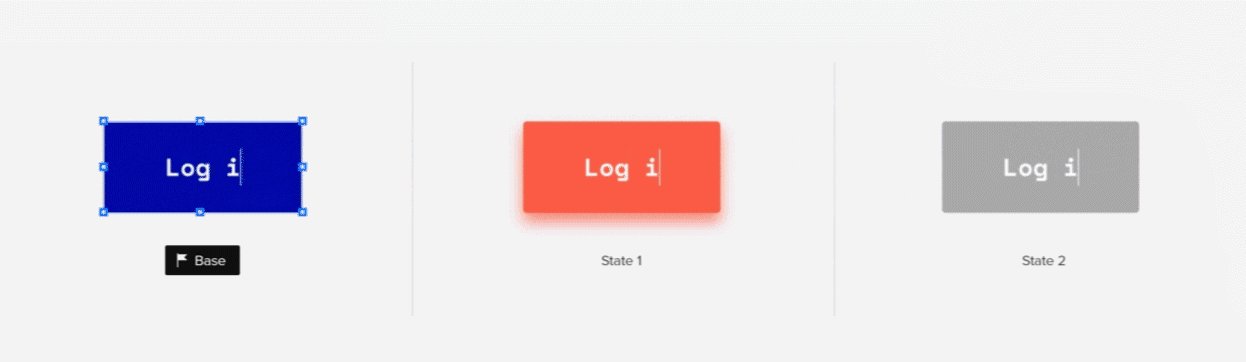
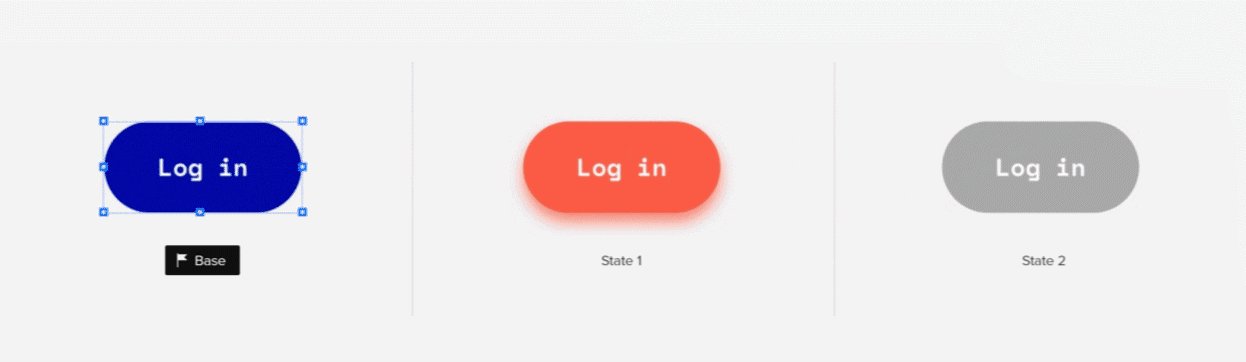
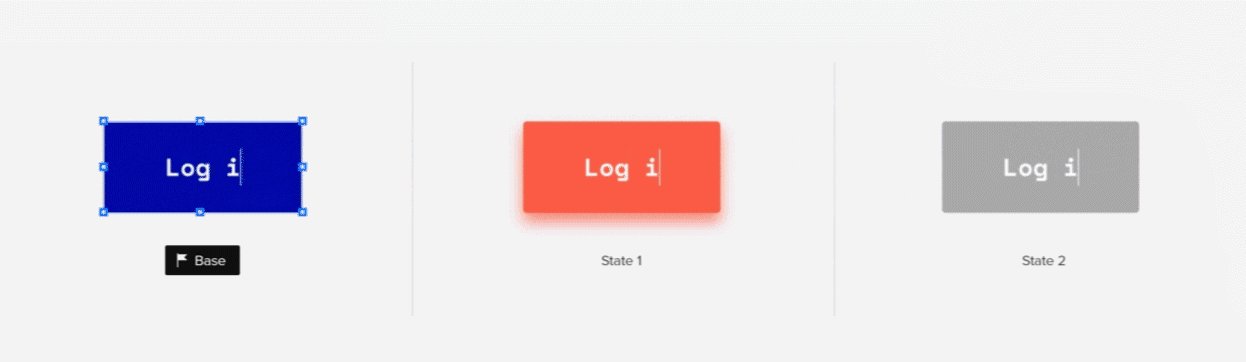
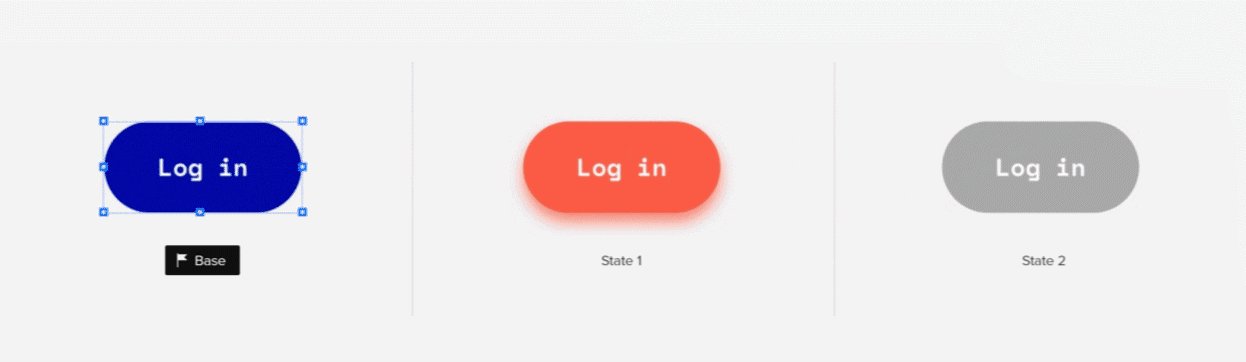
ベースステートを更新すると、変更は他のすべてのステートに自動的に反映されます。
ベースステートを編集すると、すべてのステートに影響を与えますが、これらのステートを個別に編集することも可能です。つまり、ベースステートを変更する際に同時に編集することもできますし、1つずつ編集することもできます。ただし、以前から他のステートで編集されていたプロパティは更新されません。編集したプロパティやステート全体は、いつでもリセットすることができます。
インタラクションの場合は、以下のように設定できます。
ベースとなるステートで要素を追加または削除すると、すべてのステートで追加または削除されます。
ベースとなるステートに要素を追加すると、他のステートにも自動的に含まれるようになります。ただし、他のステートに追加された要素は、そのステートでのみ表示されます。他のステートでは非表示のレイヤーとして含まれており、レイヤーパネルの目のアイコンをクリックして表示させることができます。
また、選択されたステートから要素を削除することはできませんので、レイヤーパネルで簡単に非表示にすることができます。