
コンポーネントのコンセプトは、時間を大幅に節約し、繰り返しの面倒な作業を省き、デザイン全体で既存のパーツを再利用することを可能にします。ボタン、フッター、アイコン、テーブルのセルさえもコンポーネントにすることができます。また、デザインシステムライブラリによって、プロジェクト全体で共有することも可能です。
すべてのコンポーネントには2つの側面があります:
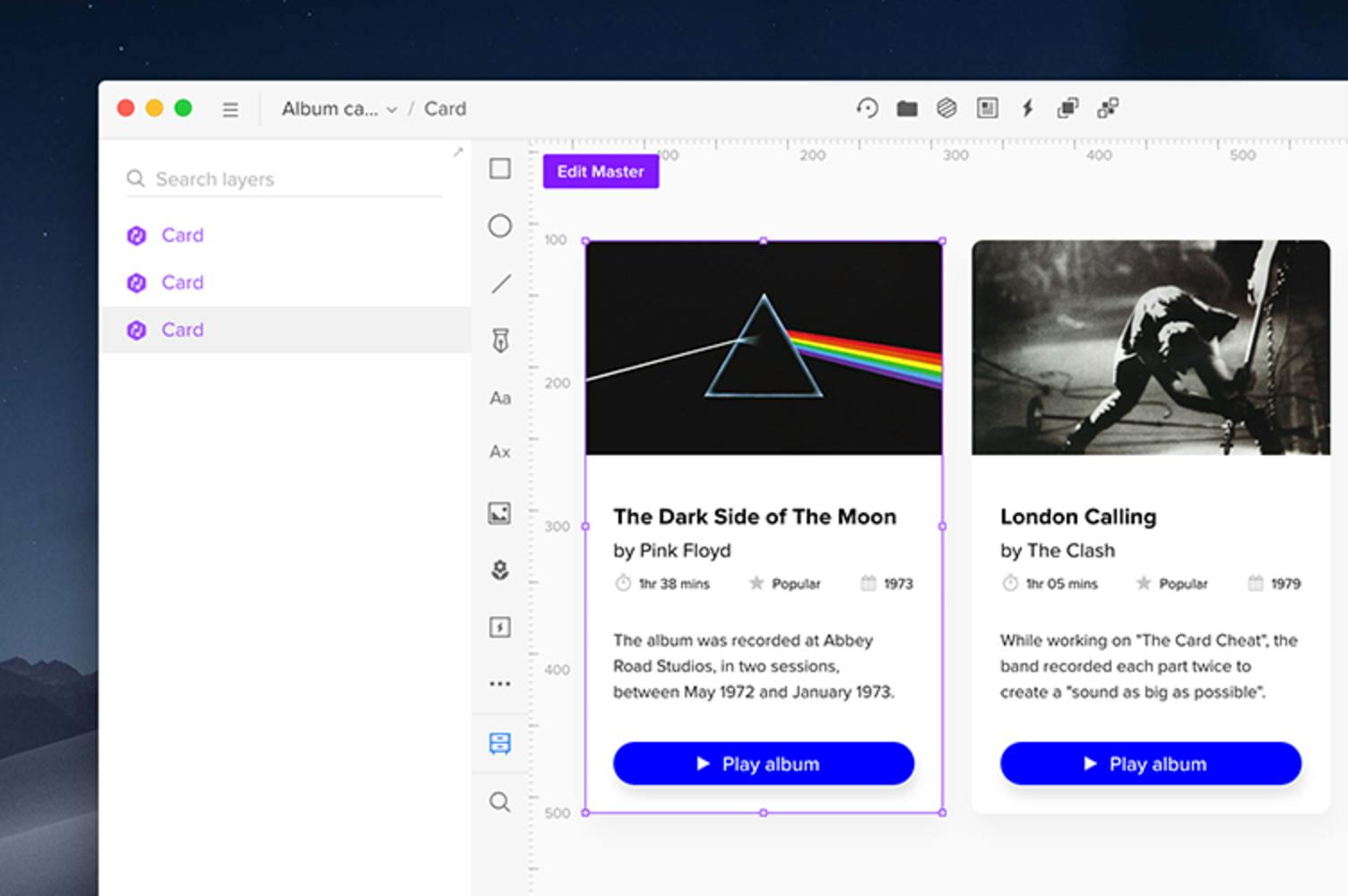
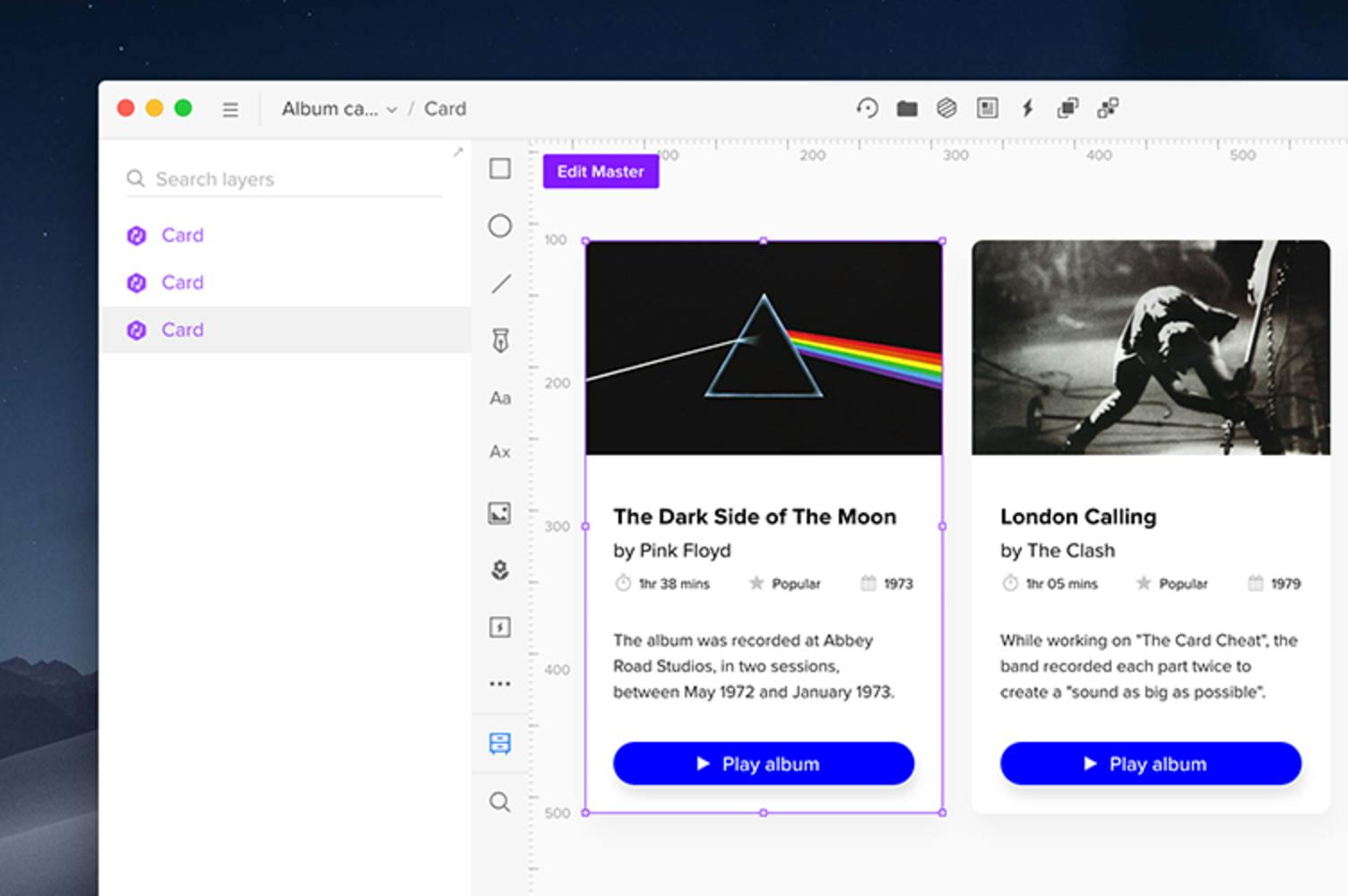
インスタンスはMaster(マスター)コンポーネントにリンクされているので、マスターに加えた変更は即座にインスタンスに反映されます。キャンバス上でコンポーネントを選択すると、マスターのプレビューがその名前とともに表示されます。
<aside> 💡 ヒント コンポーネントに関する詳細はこちらのビデオチュートリアルをご覧ください。
</aside>
コンポーネントを作成するには3つの方法があります。コンポーネントにしたい要素を選択します。
コンポーネントはレイヤーパネルに紫色のアウトラインとして表示されますが、コンポーネントを選択すると紫色のアイコンが灰色に変わります。
レイヤーパネルのグループと同様に、各コンポーネントを展開して構成されているすべての要素を表示できます。 コンポーネントと選択した要素の表示をロックまたは切り替えることもできます。 コンポーネントインスタンスを作成するには、コンポーネントを選択し、キャンバスで ⌥ を押しながらドラッグします。
また、**Duplicate(複製)**アクションを使用するか、コンポーネントをコピーして貼り付けると、すべてのインスタンスがリンクされます。 コンポーネントからレイヤーを外側に複製する場合、レイヤーリストでドラッグします。

コンポーネントを要素に戻すには、キャンバスでコンポーネントを選択し、トップバーまたはプロパティパネルで Break Component(コンポーネントの分解) をクリックします。 コンポーネントを右クリックし、コンテキストメニューから Component(コンポーネント) > Break(分解)を選択するか、⌘ + Shift + B ショートカットを使用することもできます。 これにより、コンポーネントが要素のグループへと変わります。 また、コンポーネントを分解すると、外部要素を指定するすべてのインタラクションが削除されます。
また、インスタンスをそのマスターコンポーネントから解除することも可能です。リンクを解除すると、そのコンポーネントに対して新しいMasterコンポーネントが作成されます。これは、独立した新しいコンポーネントを作成したい場合に便利です。また、コンテキストメニューからインスタンスのリンクを解除することも可能です。
<aside> 🖇️ 備考 キャンバス上に追加されたコンポーネントは、Design System Libraryから直接リンク解除することのみ可能です。
</aside>