このチュートリアルでは、変数(Variable)を使用して画面間で情報を共有する方法を学びます。 ここでは、アカウントの作成に使用されるメールアドレスをつなげるサブスクリプションフォームを作成する方法をご紹介します。
https://uxpincommunity.cdn.prismic.io/uxpincommunity/d336fd98-c6ab-4ac6-9d41-01222ae30d9c_01_sharing-final.mp4
→このチュートリアルで使用されているサンプルのダウンロードはこちらより
デザインの設定
-
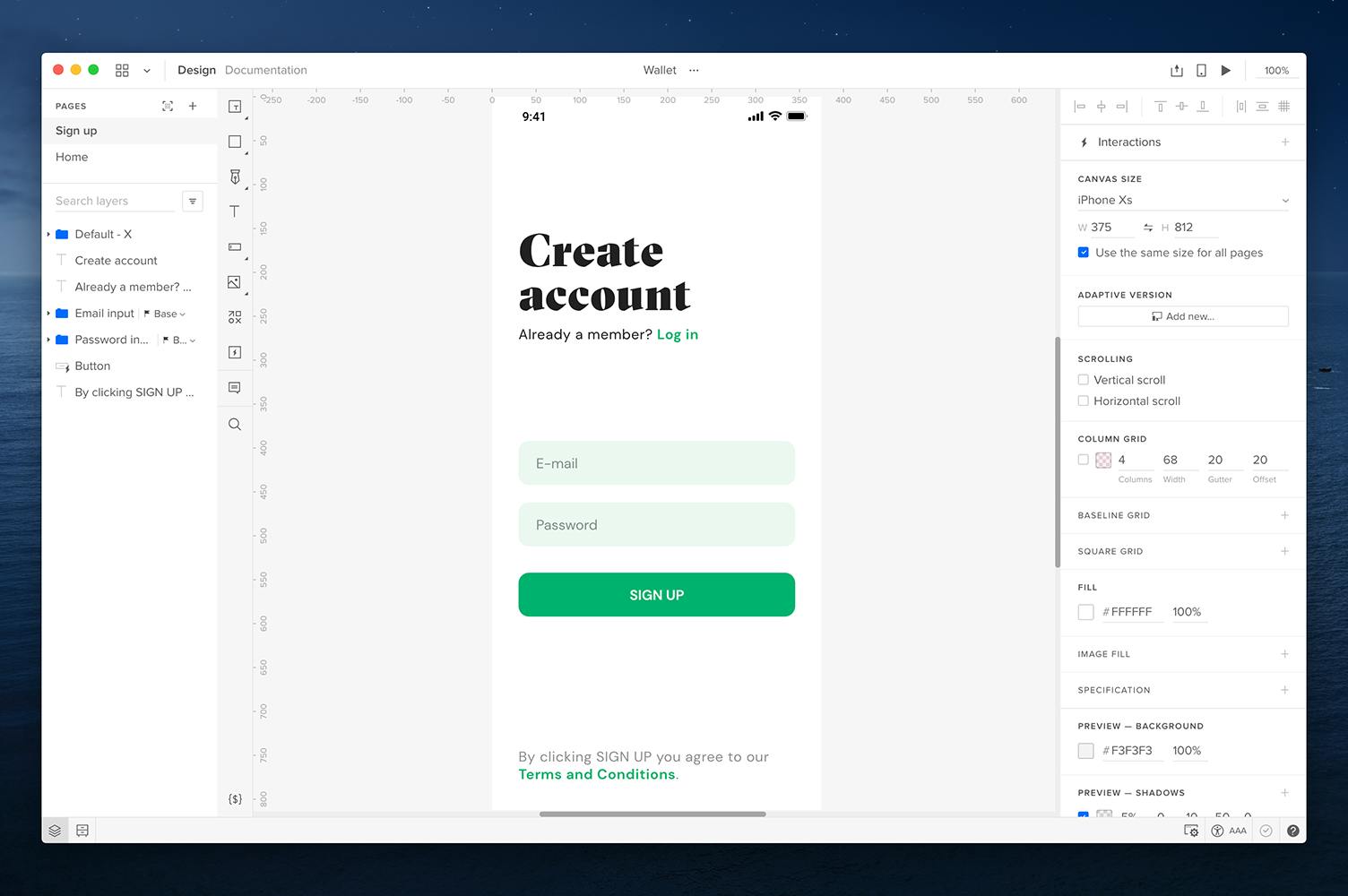
新しいプロトタイプで、⌥ + N のショートカットを使ってページを追加します。最初のページ(Sign up)は登録画面、2つめのページ(Home)はウェルカム画面とします。
-
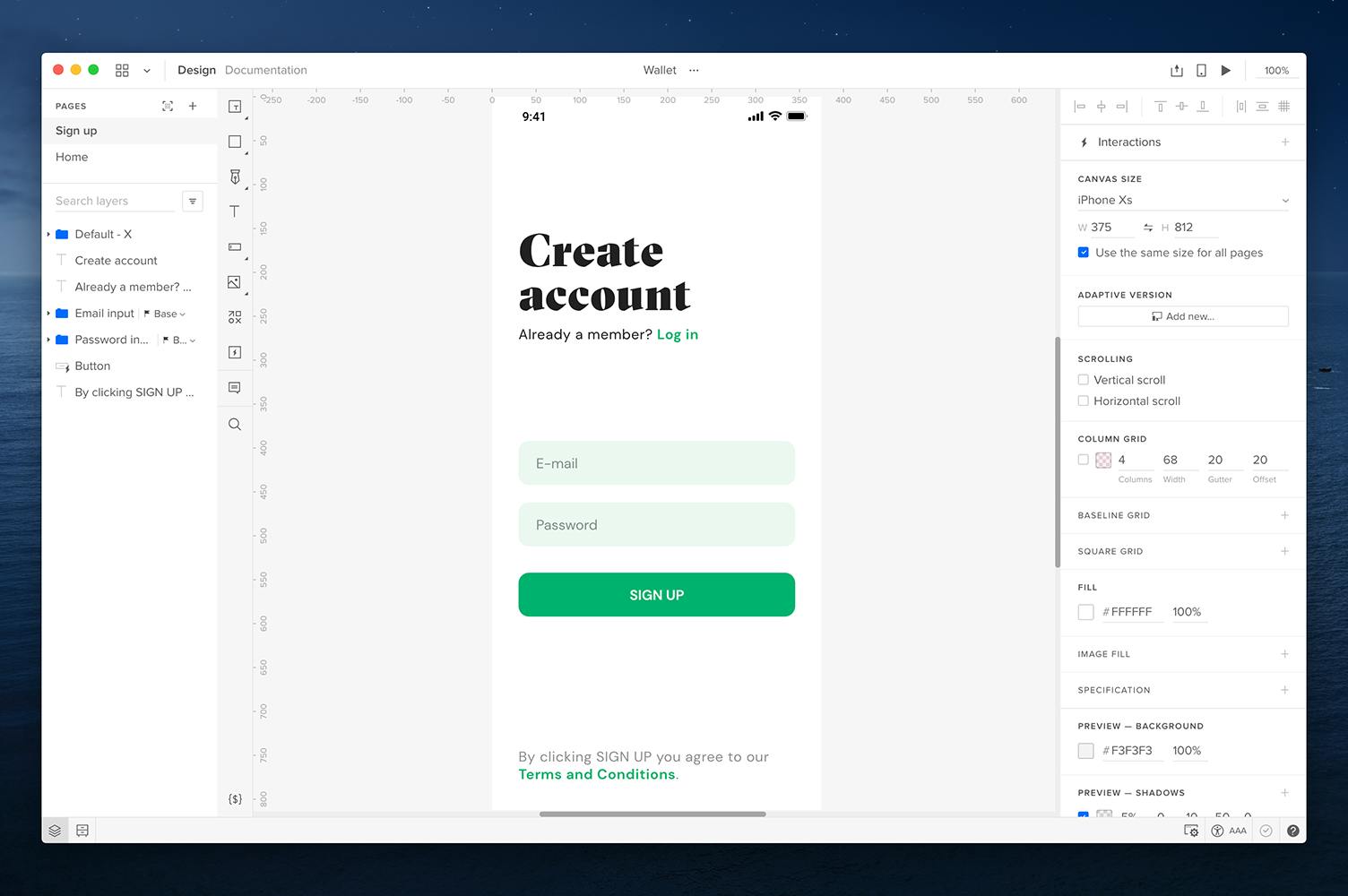
登録画面では、左側のツールバーから **Input(入力)**と **Button(ボタン)**を追加します。Inputには、画面右のプロパティパネルの下部「INPUT」の Placeholderからテキストを追加することができます。
-
ツールバーの下部にある {$}(変数)メニューで、+ New Variable(新しい変数)をクリックして新しい変数を作成します。名前を「Email」とします。

-
Enterを押して保存します。

-
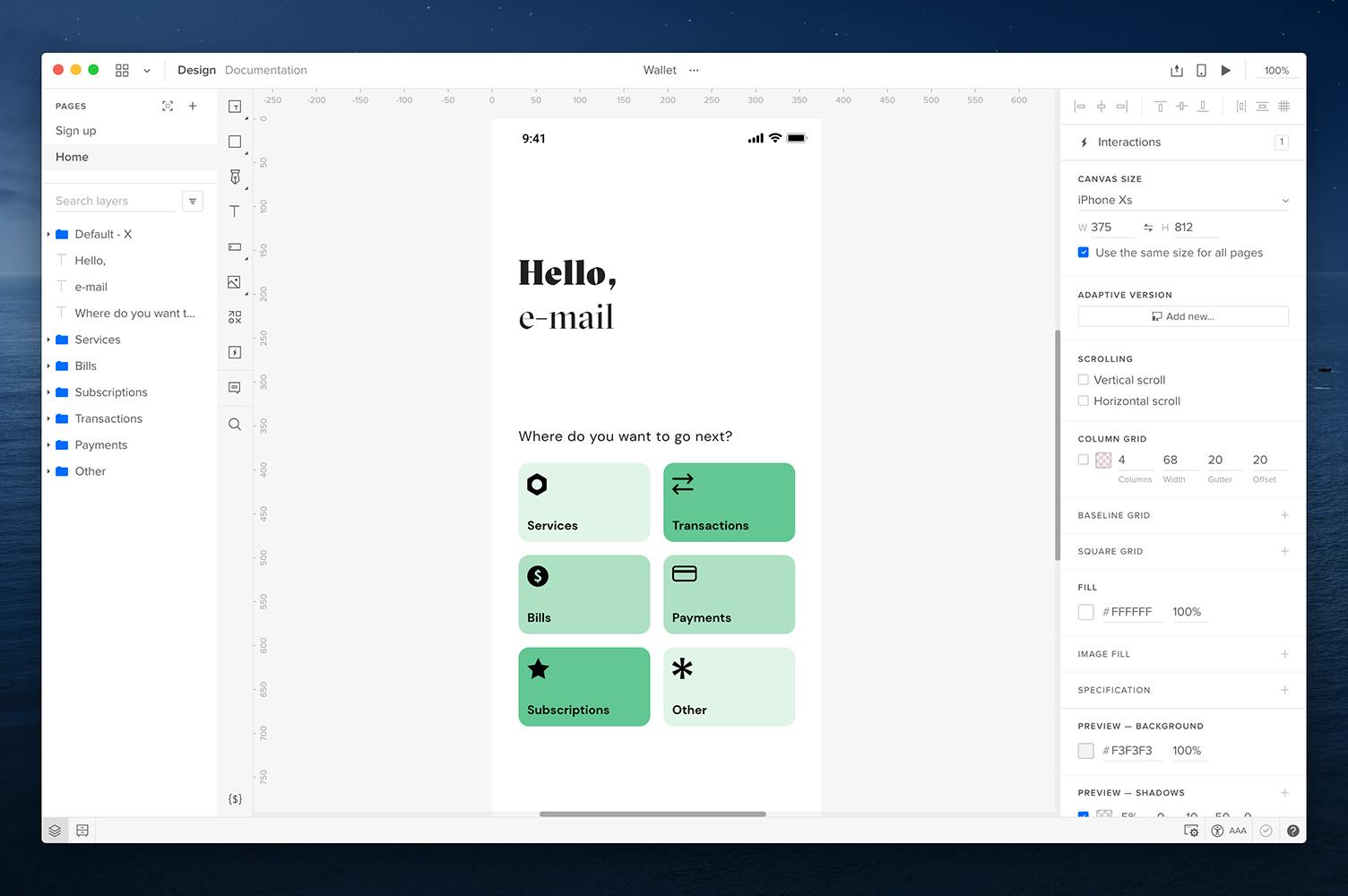
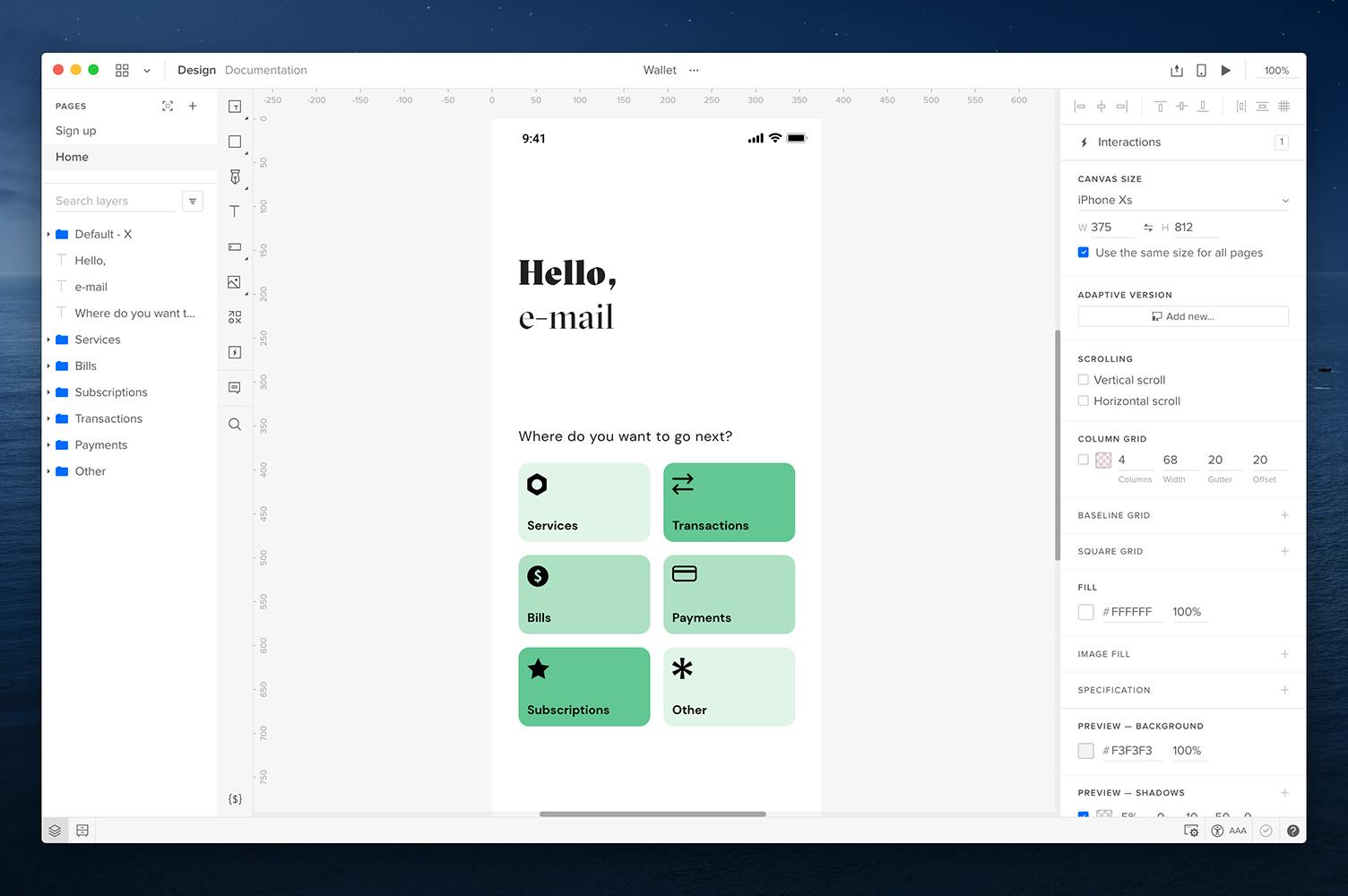
2つめのページ(Home)に移動して、ツールバー「Text」またはショートカット T を使用してテキスト要素を追加します。 このテキスト要素は、登録画面で入力したメールアドレスを表示します。 ウェルカム画面の残りの部分はお好みでデザインしてみてください。

インタラクション追加
Inputに入力されたメールアドレスを変数の値として設定するためのインタラクションを作成します。
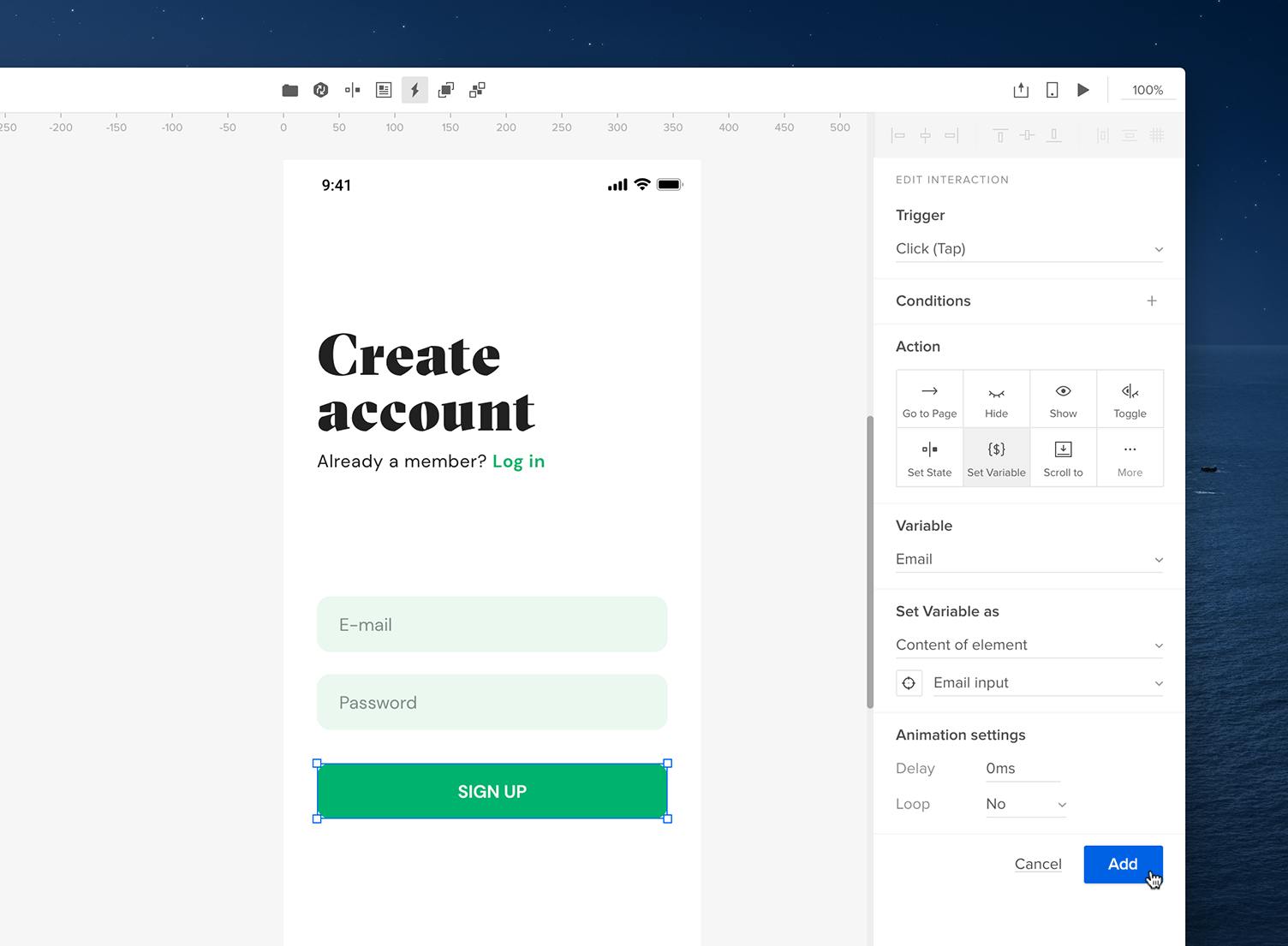
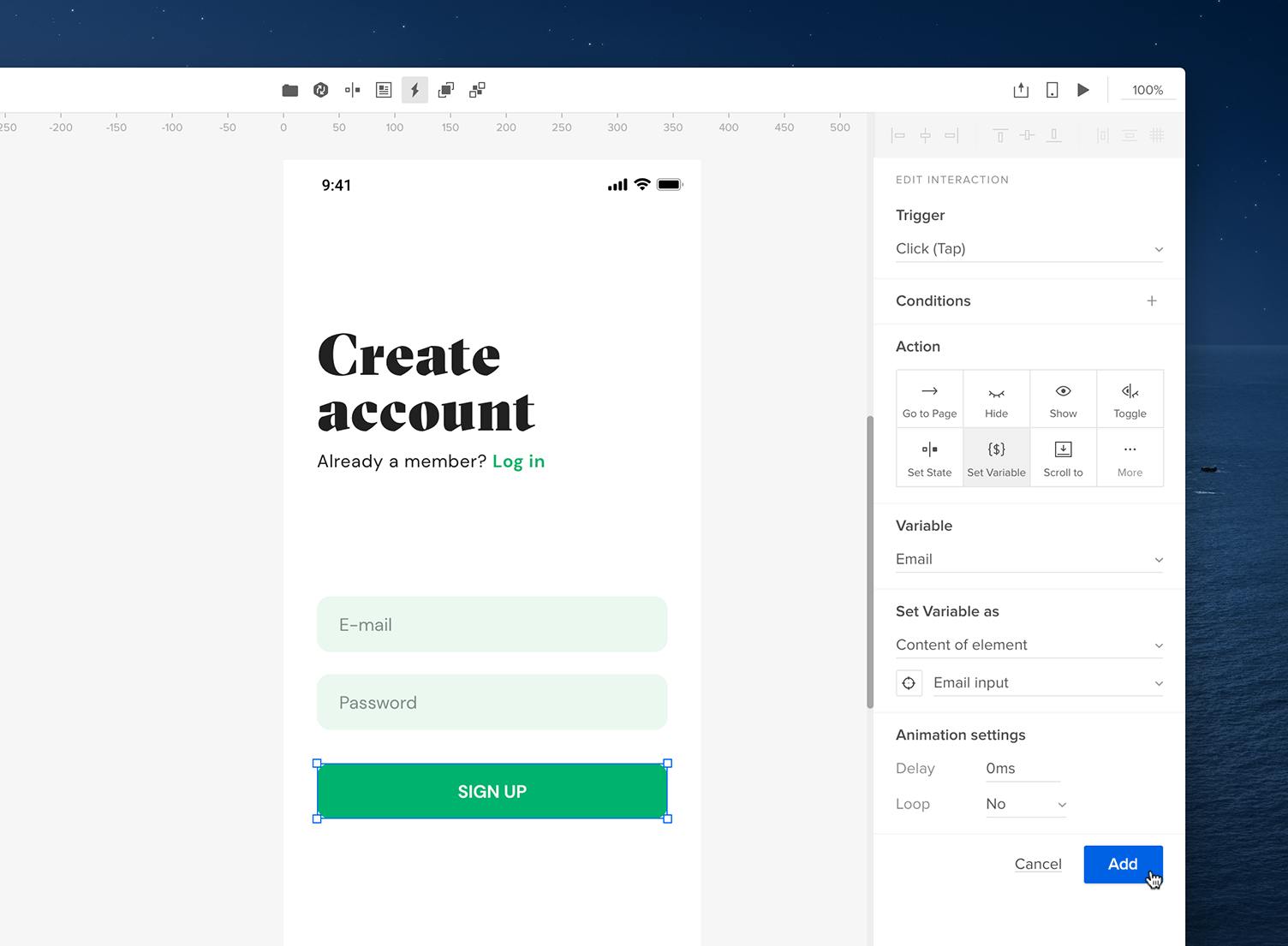
- 登録画面でボタンを選択し、プロパティパネルの上部にある Interactionsをクリックしてインタラクションを追加します。
- Triggerを On Click (Tap)を選択します。
- Actionで、Set Variable(変数の指定)を選択します。
- Variable(変数) で Emailを選択します。
- Set Variable(変数の指定)で、最初のドロップダウンを Content of element(要素の内容)のままにし、2 番目のドロップダウンを Inputを選択します。
- Saveをクリックします。

次に、ボタンをクリックすると、ウェルカムページ(Home)に移動するためのインタラクションを追加します。