このチュートリアルでは、シンプルなボタンナビゲーションとドロップダウンナビゲーションを組み合わせて、マルチレベルナビゲーションを作成する方法をご紹介します。このチュートリアルは、すべての工程を追っていただいても、お好きな段階で終了していただいても構いません。
https://youtu.be/AT2u9PATfzM
→このチュートリアルで使用されているサンプルのダウンロードはこちらより
デザインの設定
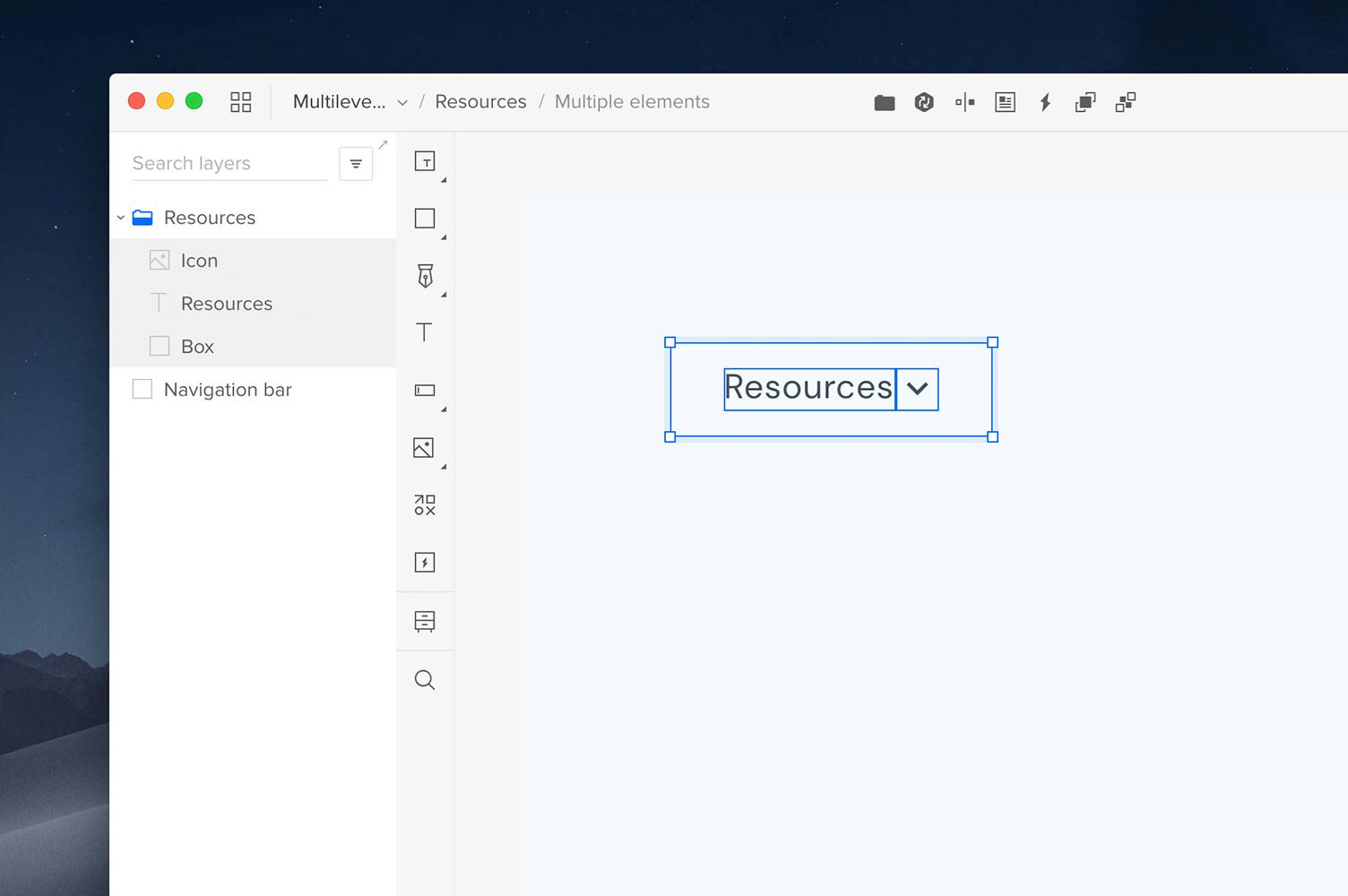
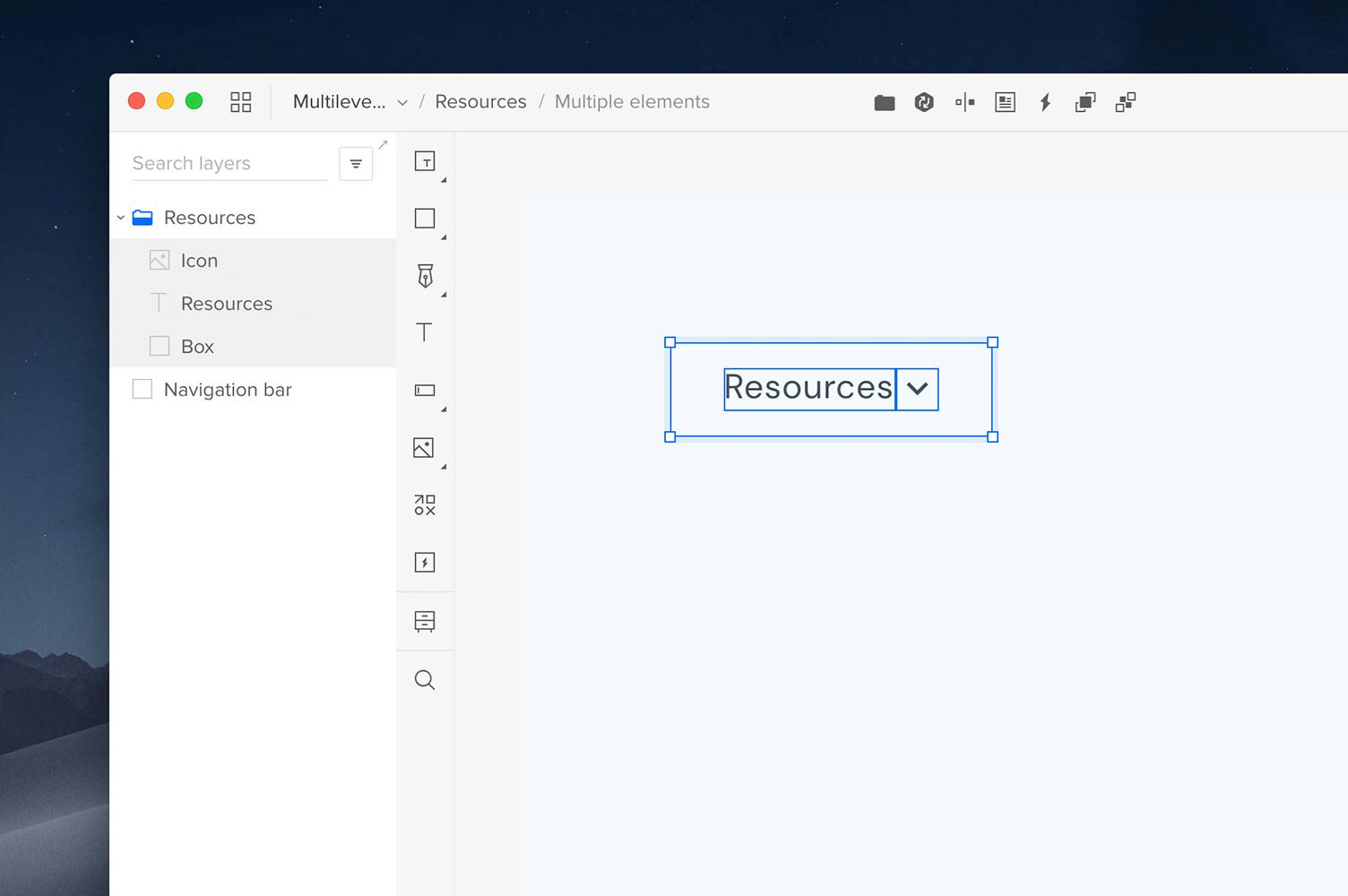
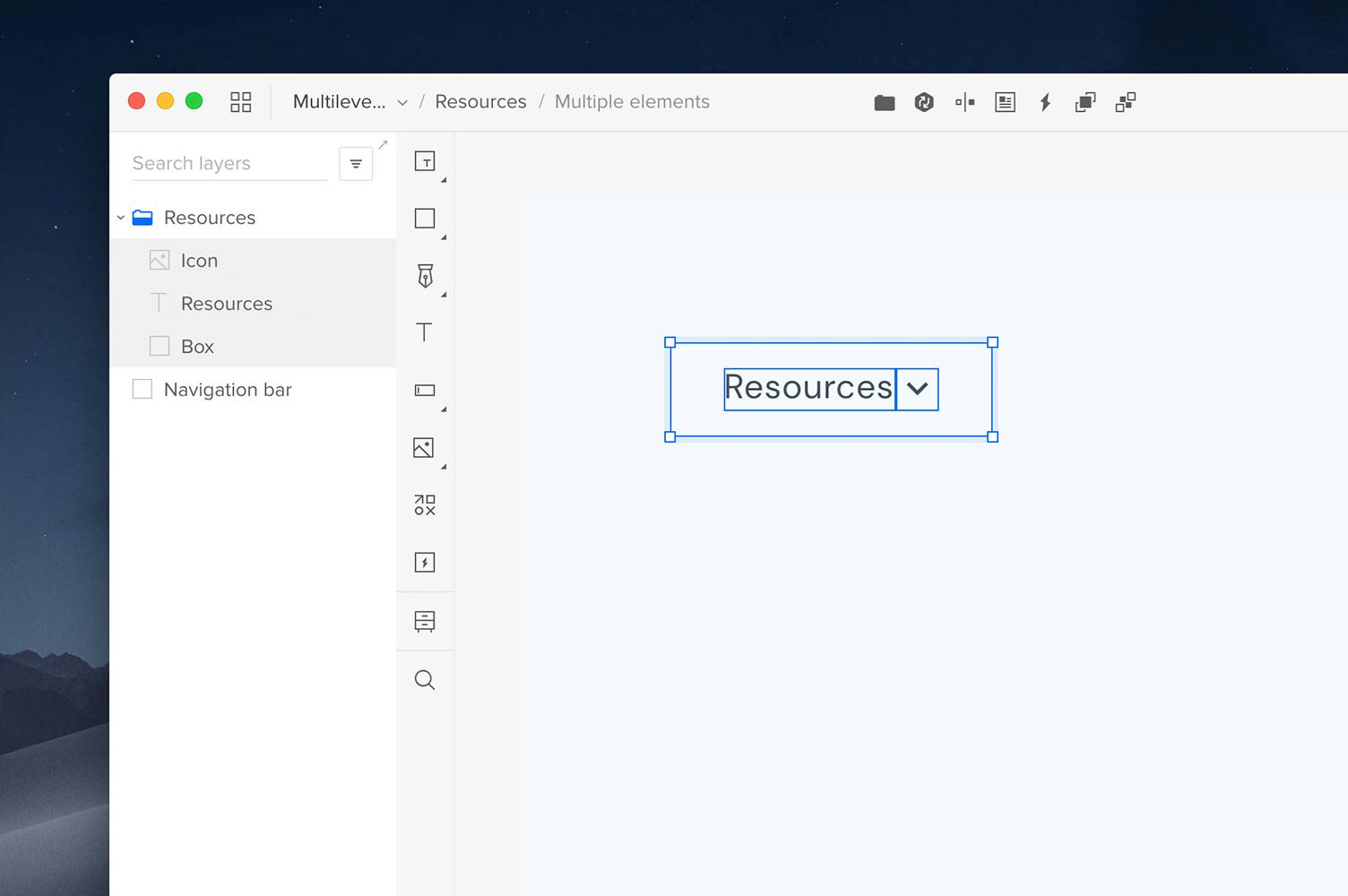
- ナビゲーションバーを作成するために、お好きな場所にクイックツールメニューからBox要素を配置します。
- 上で配置したBoxの上に、テキスト要素を追加します。 カテゴリ名を入力してください。(例:Resources)
- トップバーにあるGroup(グループ)ボタンから、Box要素とテキスト要素をグループ化します。

シンプルなボタンナビゲーション
- グループを選択した状態で、トップバーにあるAdd State(ステートを追加)からステートを追加します。すでに State 1(ベースのステート)が作成されているので、ホバー時のステートを追加するためにステート名を Hover(ホバー) にします。名前を入力したら、Enterをクリックします。
- ホバー状態で、コンテンツのデザイン(ボックスの色や不透明度)を変更して、ホバー効果を作ります。
インタラクションの追加
- メニューカテゴリーグループを選択し、画面左側のプロパティパネルの上部にあるInteraction(インタラクション)をクリックし、インタラクションを追加します。
- Trigger(トリガー)でHover(ホバー)を選択します。
- Action(アクション)セクションでSet State(ステートの設定)を選択します。
- Element(要素)でカテゴリグループを選択します。
- Set State(ステートの設定)でHover(ホバー)を選択します。
- Save(保存)をクリックします。
<aside>
💡 ヒント
ベースのステートにインタラクションを追加すると、他のステートに自動的に適用されます。
</aside>