
Expressionを使えば、フォームの認証、ショッピングカートのような計算式のあるコンポーネント、パスワードが正しいかのチェックなど、インタラクションを別のレベルに引き上げ、プロトタイプを完全に動作・機能する製品に似せることができます。
Expressionはインタラクションの一部なので、要素の内容を設定し、条件を作成し、変数を操作するために使用できます。
以下は、説明を含むExpressionで使用できるデータ型です。
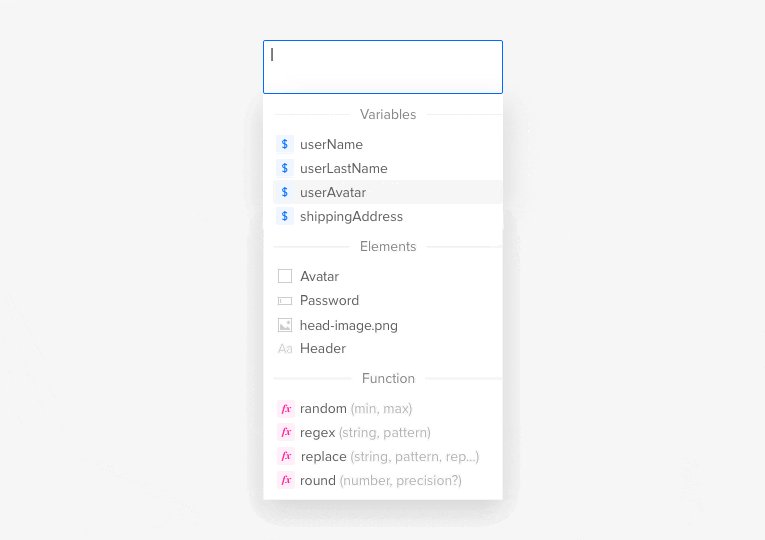
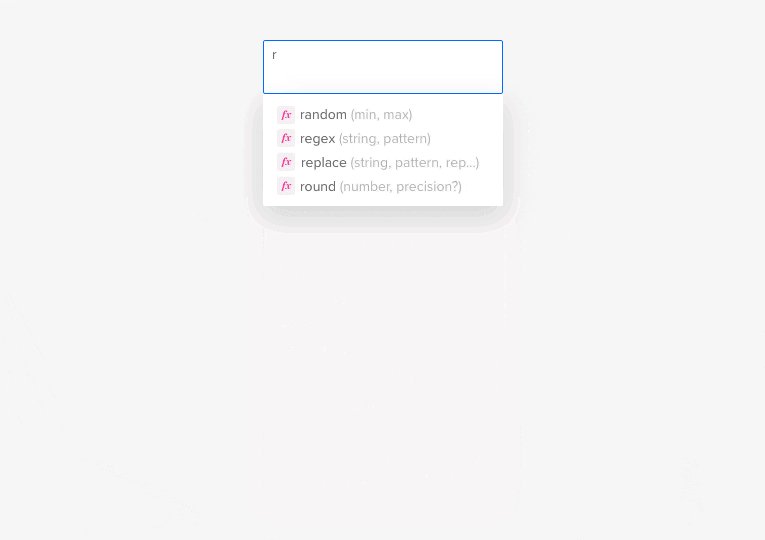
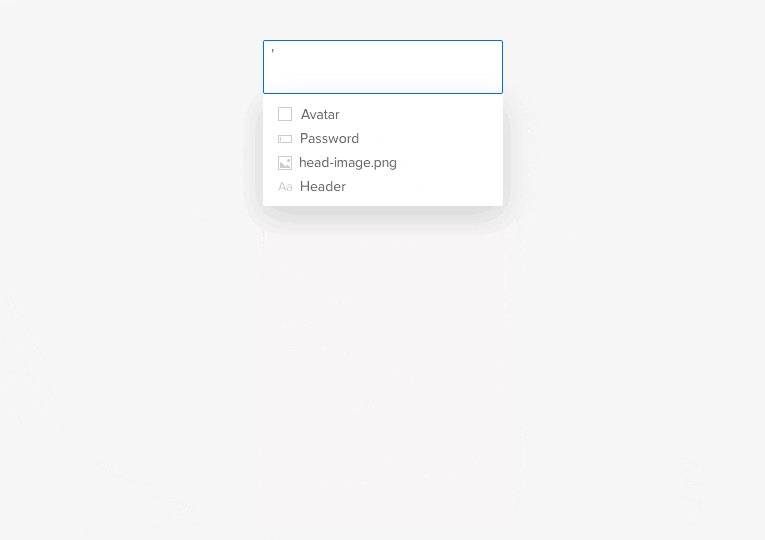
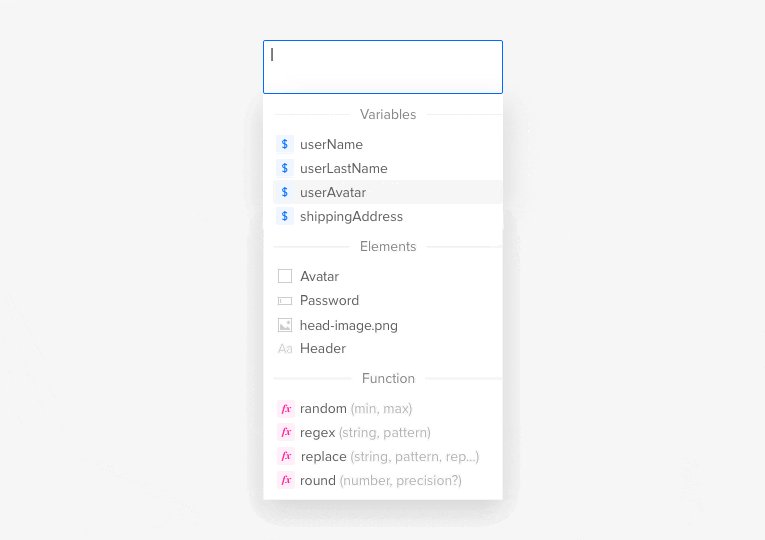
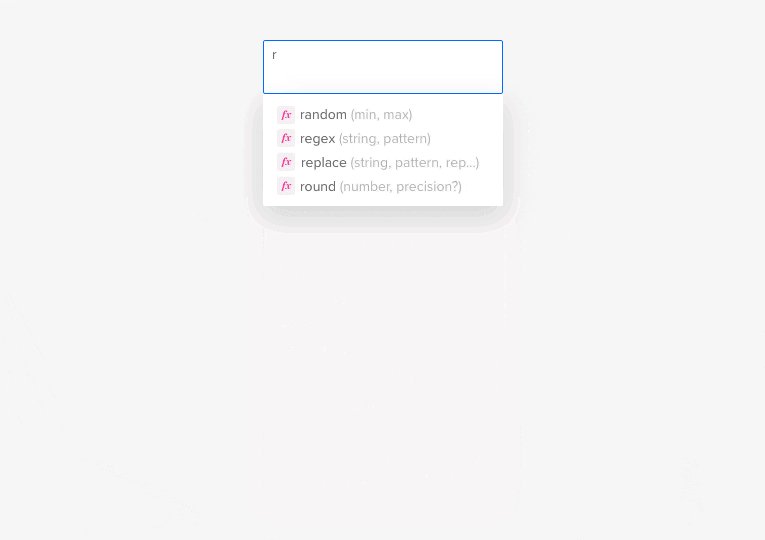
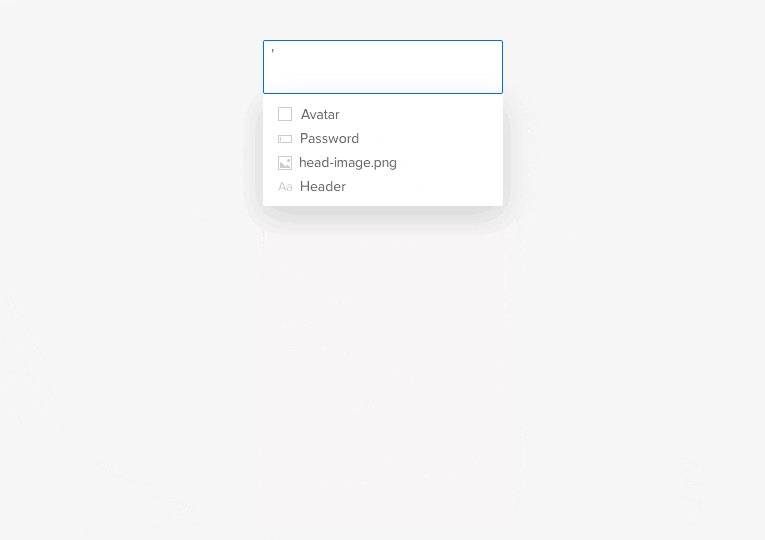
5、10、15などの実際の値“text”$variable_name‘Box’length(string)trueまたはfalseの値インタラクションの一部としてExpressionを選択すると、利用可能な変数、キャンバスの要素、およびサポートされているすべての関数を含むリストが自動的に表示されます。 作成中にリストにアクセスするには、変数では $、要素では 「'」記号で関数に最初の文字を入力します。

異なる種類のデータを1つの式にまとめることができます。単純な数学の演算を例にとると、正確な数値か、与えられた要素や変数に数値が格納されている場合はその内容を使用することができます。
また、複数の機能を同時に使用することも可能です。
他の種類のデータを1つの式にまとめることができます。 簡単な計算を例にすると、正確な数値や、与えられた要素や変数に数値が格納されている場合は、その内容を使って計算を行うことができます。

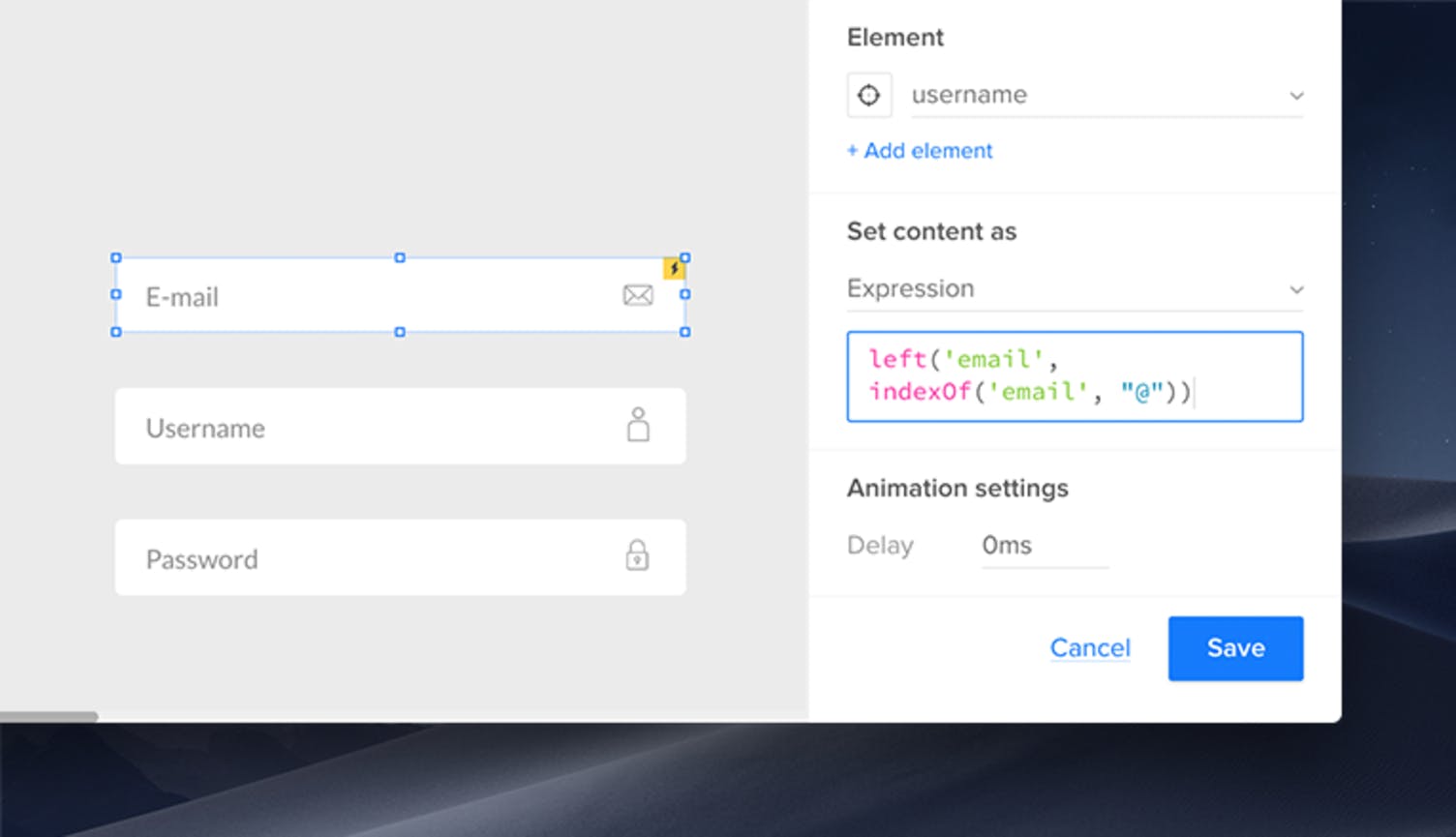
Input 1 要素でユーザーから提供されたメールアドレスからログインを作成することを考えてみましょう。 メールアドレスの表示を短くするために @ 記号の前の文字のみを表示するには、次の2つの関数を使用します。
indexOf(string, searchString)
メール内の @ マークの位置を決定するには以下を利用します。