このチュートリアルでは、ショッピングカートにステッパーを作成する方法を紹介します。 2つのステップがありますが、どちらかまたは両方の方法で作成していただけます。
- クリックステッパーの作成
- 値の入力可能なステッパーの作成
https://uxpincommunity.cdn.prismic.io/uxpincommunity/8e779413-dcbf-4a6a-afaf-9031f773e7d3_0_cart_preview.mp4
→このチュートリアルで使用されているサンプルのダウンロードはこちらより
デザインの設定
- デザインの作成から始めましょう。商品画像を追加し、価格、通貨記号、合計金額そのものを別々のテキスト要素で作成します。
- クイックツールメニューのFormsから、Input要素を使用してステッパーを作成し、両側に「 + 」「 - 」の2つのアイコンを配置します。
https://uxpincommunity.cdn.prismic.io/uxpincommunity/99323c3b-a60e-4a2d-8ec1-70b57abb4b25_1_cart_design.mp4
クリックステッパー
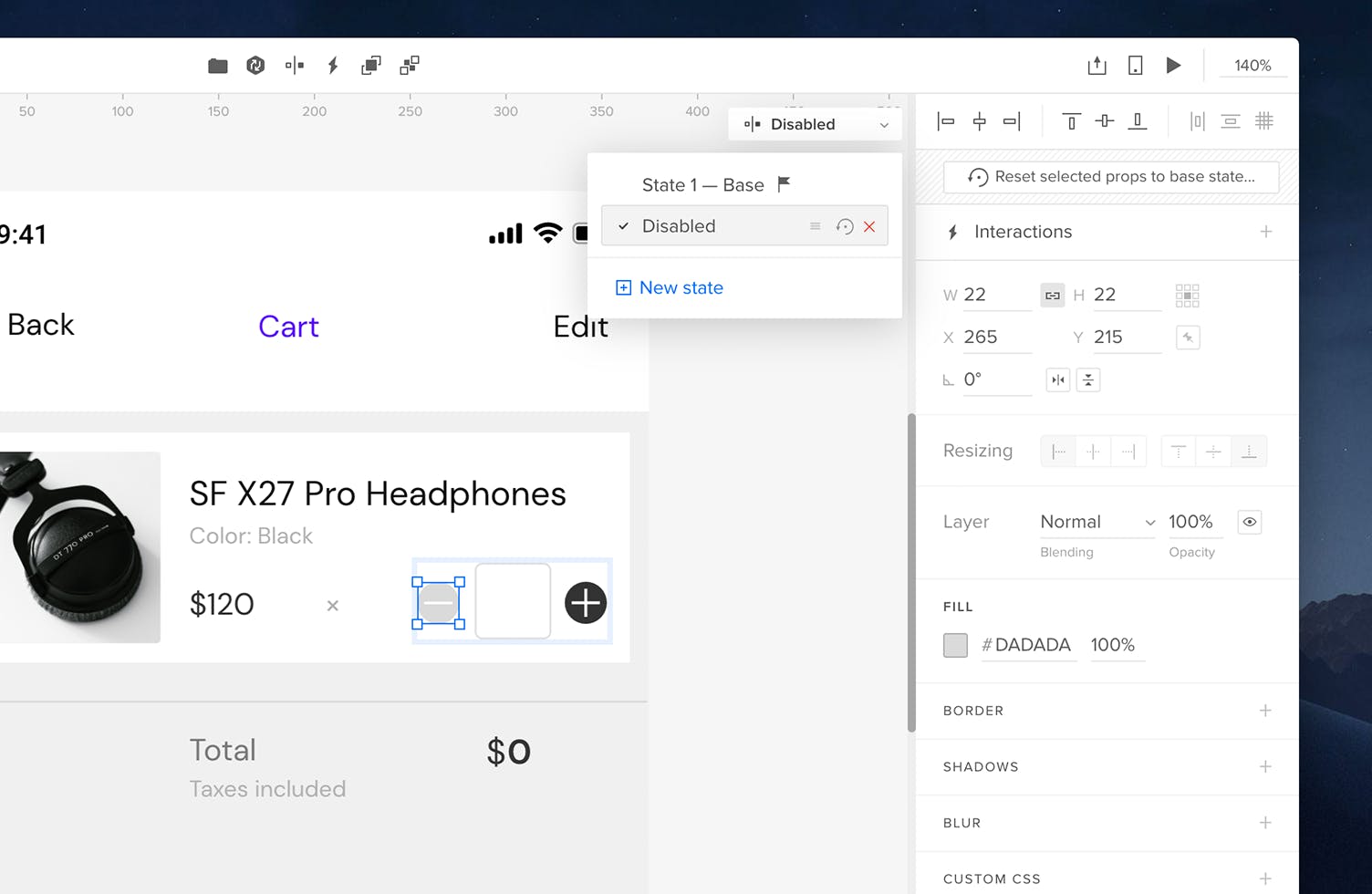
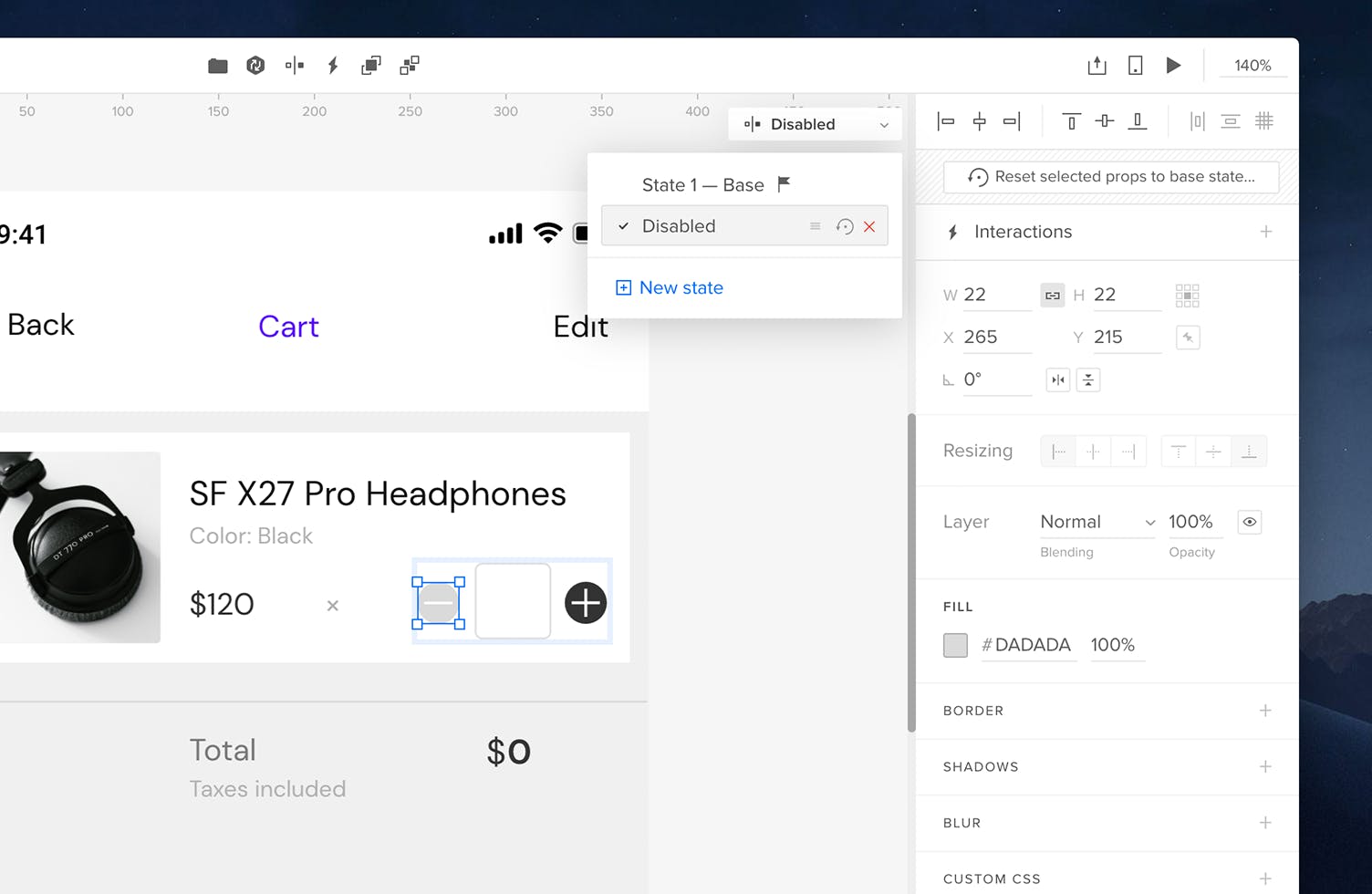
ステート作成
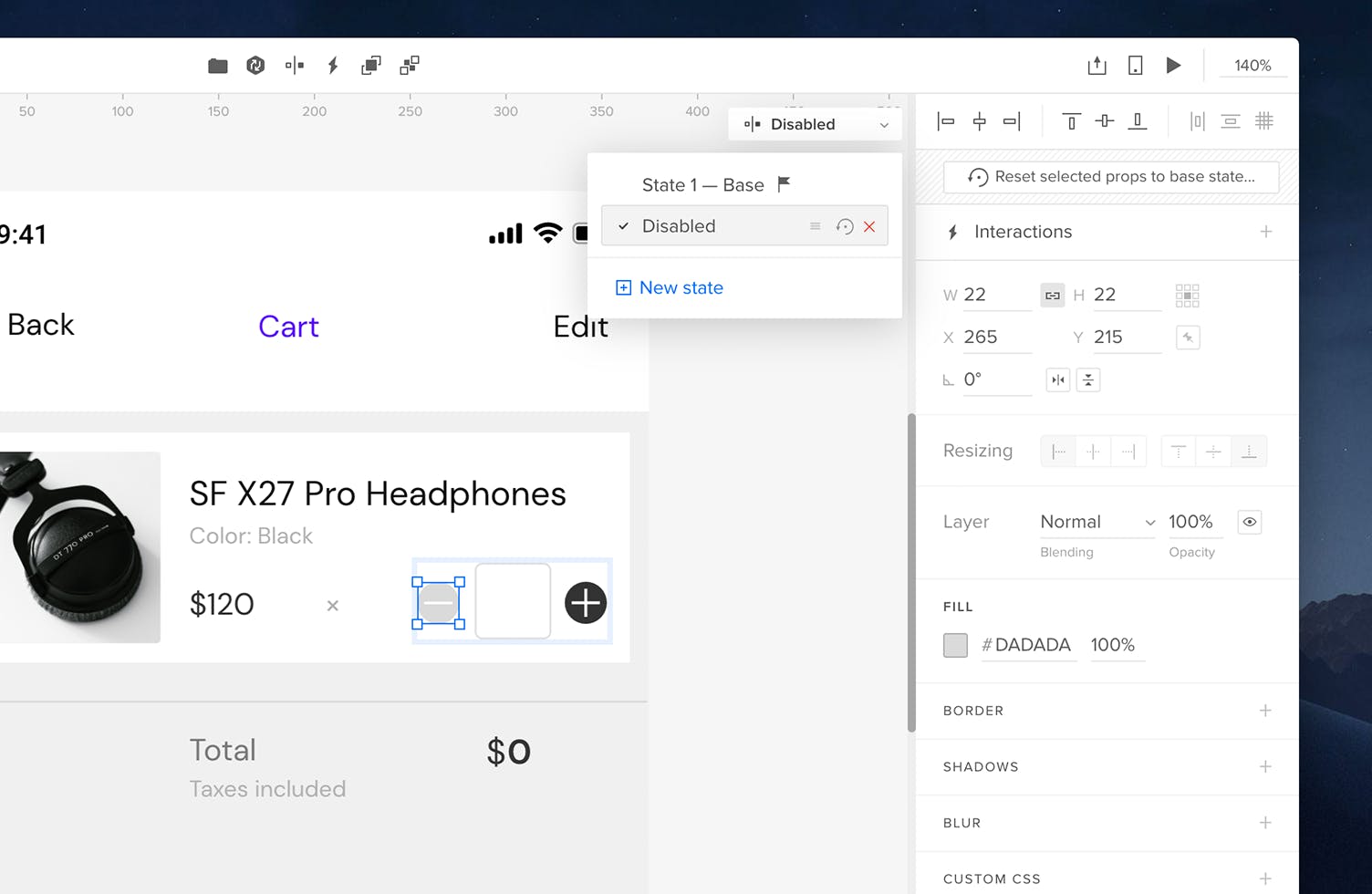
- 「 - 」アイコンを選択し、トップバーのAdd Stateをクリックします。 この時点ですでにState 1 - Base(ベースのステート)が作成されています。
- 別のステートを 1 つ追加し、名前を Disabled(無効状態) に設定します。
- Disabledステートの状態で、「 - 」の色をグレーに変更します。

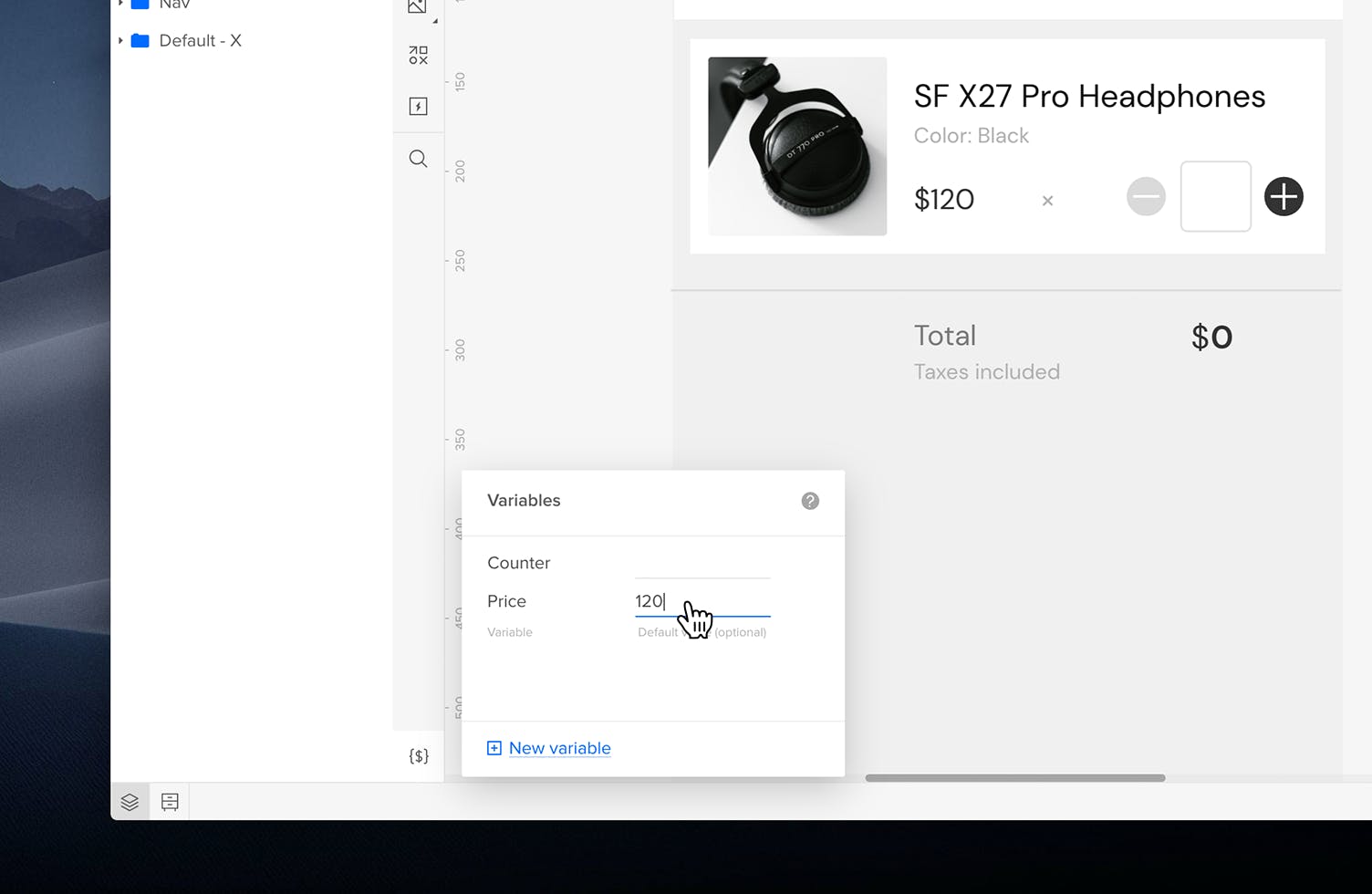
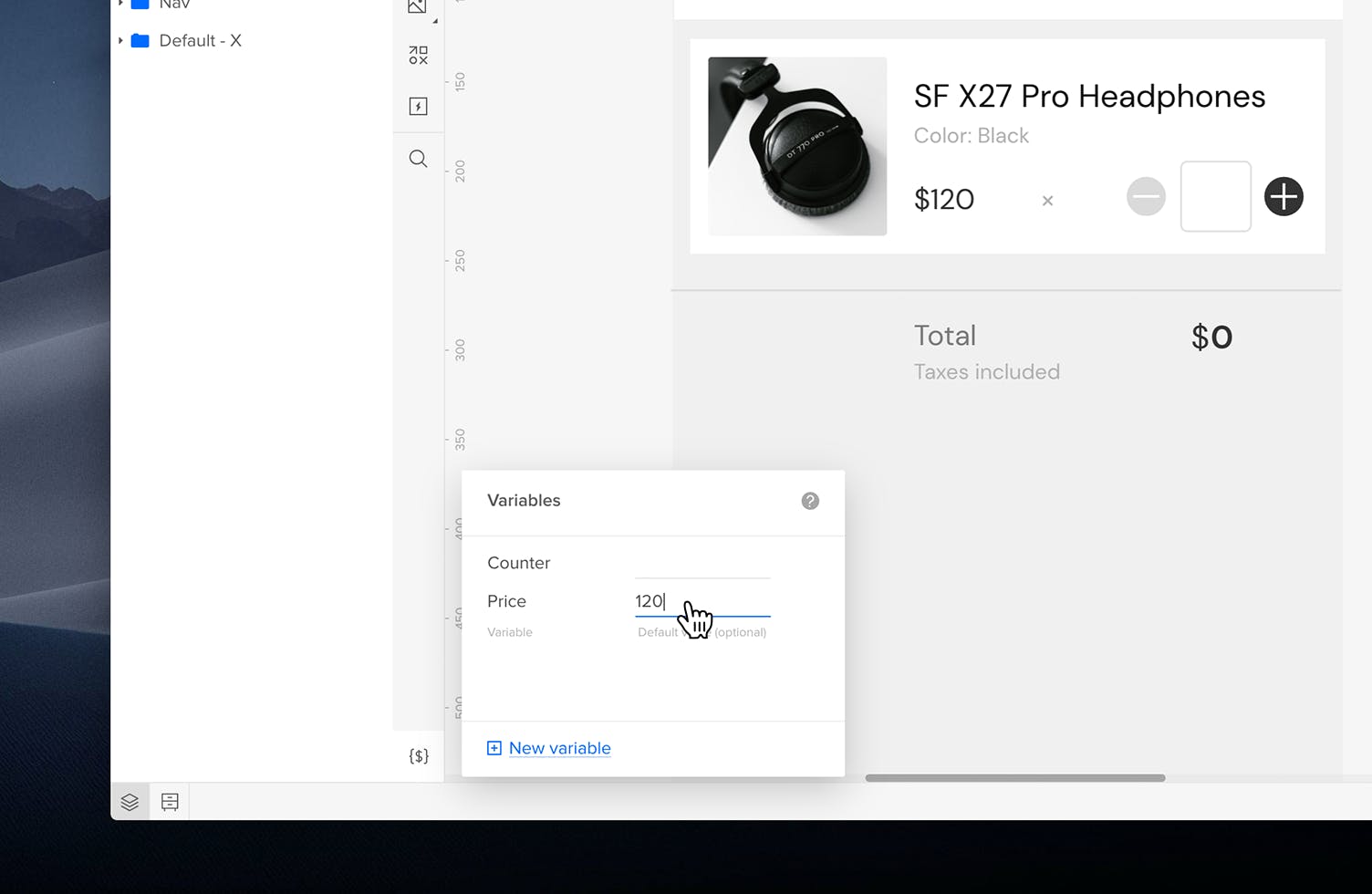
変数の作成
- クイックツールパネルの下部にあるVariablesをクリックします。
- New variableからCounter(数量)とPrice(価格)という2つの変数を作成します。そして、ここで価格のデフォルト値を設定します。