
ReactコンポーネントがMergeを使ってUXPinに統合接続されると、全てのプロパティがコードの名前で順番に並びぶため、デザイナーにとって必要なプロパティが識別しづらくなってしまいます。
特定のプロパティをプロパティパネルから除外して、コントロールモードで表示されないようにすることができます。除外したいプロパティの前に @uxpinignoreprop コメントを使用します。
BarChart.propTypes = {
width: PropTypes.number,
height: PropTypes.number,
/** @uxpinignoreprop */
onSeriesMouseOver: PropTypes.func,
}
このコメントプロパティによって、コントロールとコードの両方のモードで、onSeriesMouseOverがプロパティパネルに表示されなくなります。
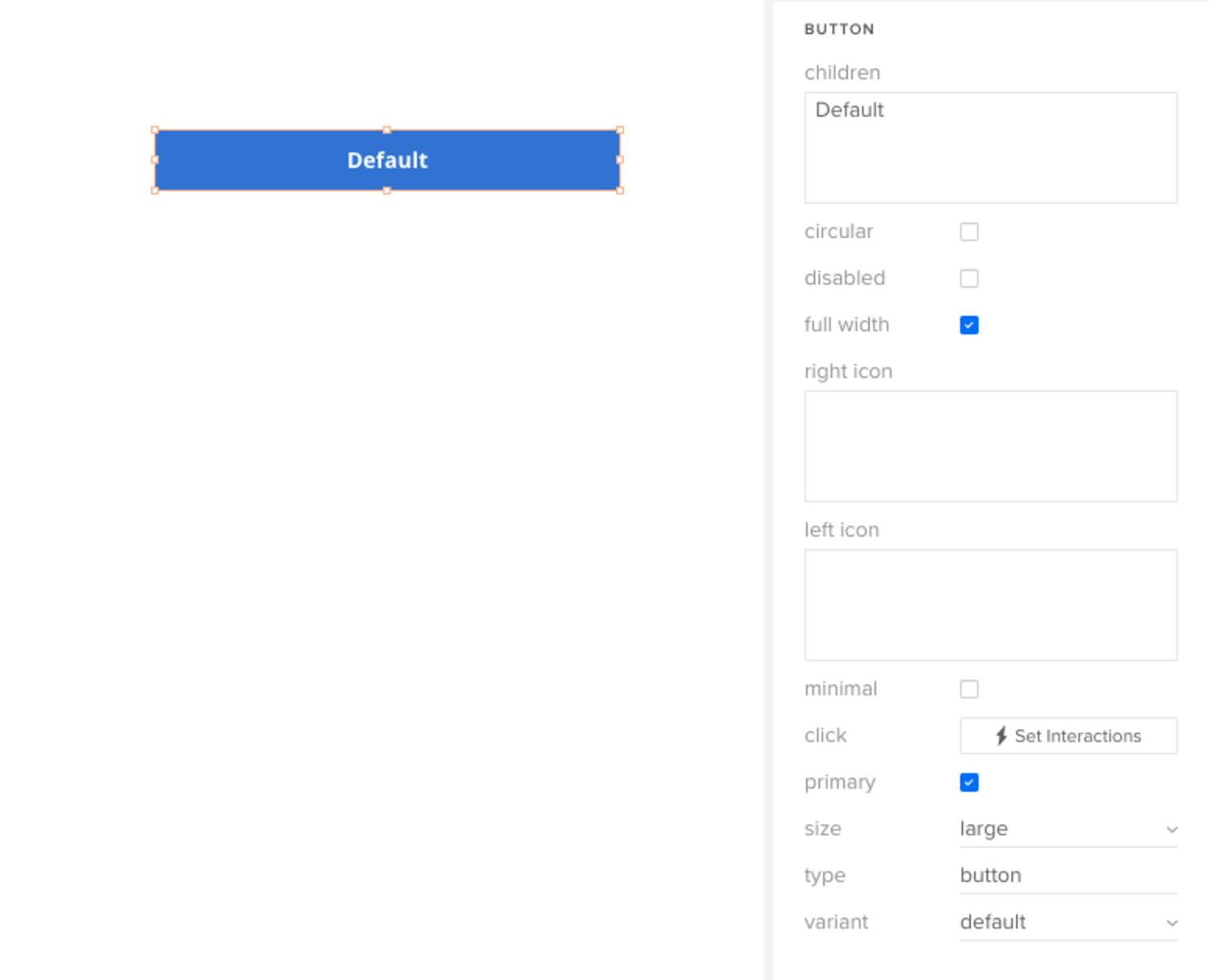
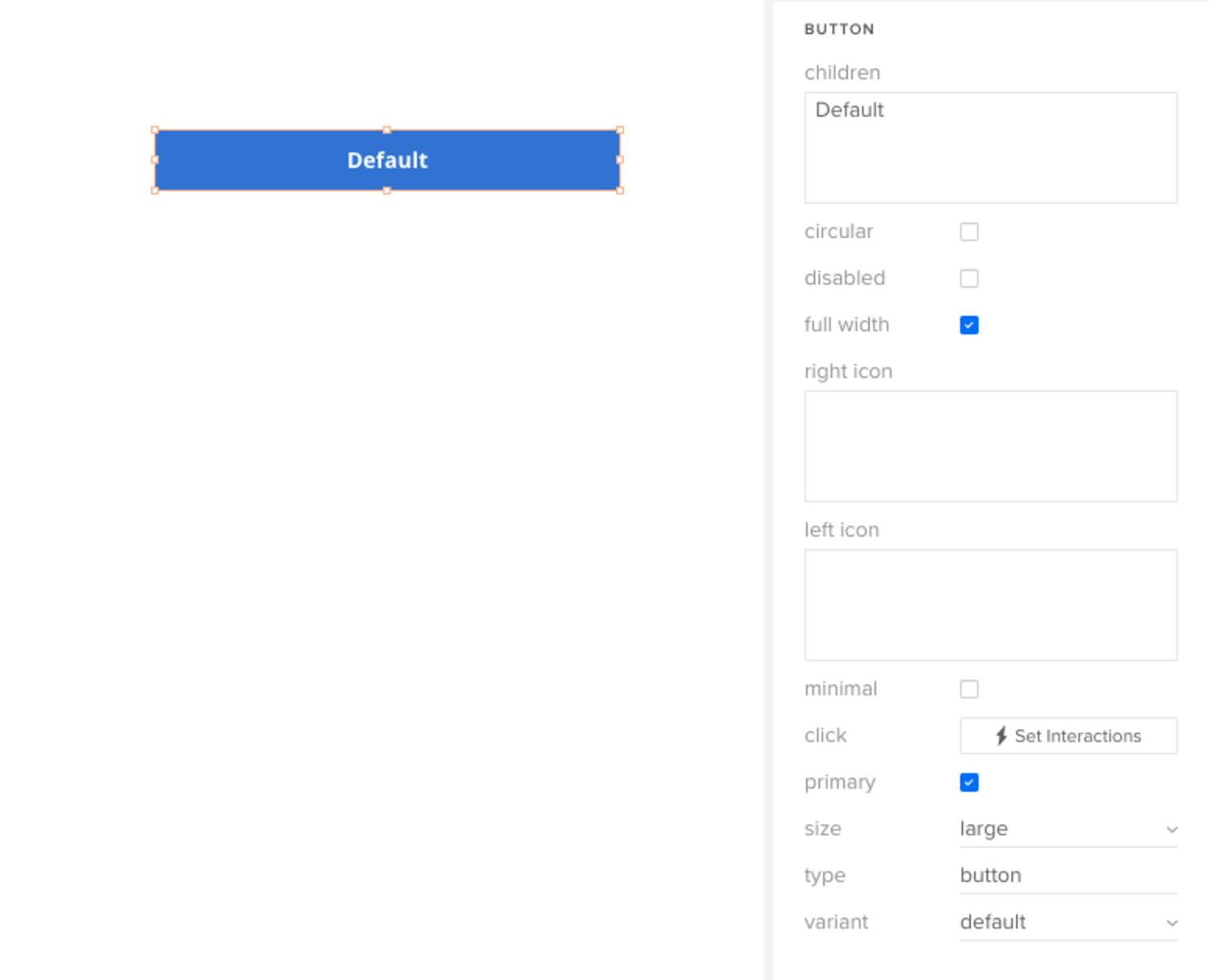
プロパティ名が複雑で長い名前の場合がありますが、プロパティパネルのコントロールモードから表示される代替名を変更することができます。これを設定するには、変更したいプロパティの前に@uxpinpropname コメントを使用します。
Button.propTypes = {
/**
* Icon that goes after the children
* @uxpinpropname right icon
* */
iconEnd: PropTypes.element,
/**
* Icon that goes before the children
* @uxpinpropname left icon
* */
iconStart?: PropTypes.element,
}

元の名前は、プロパティパネルのコードモードでも表示されます。
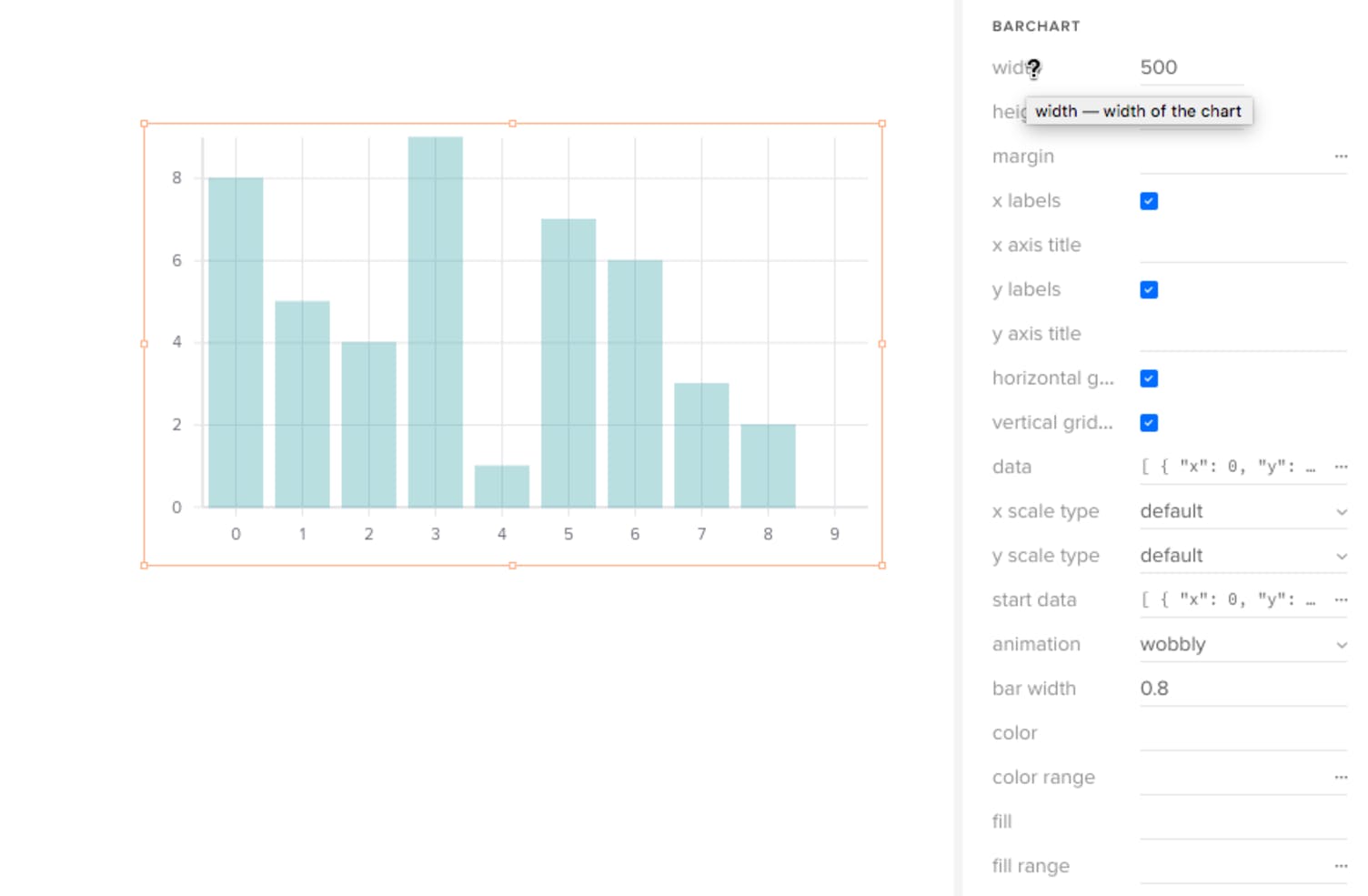
コンポーネントの説明を変更して使いやすくすることもできます。これを変更するには、プロパティパネルのコントロールモードでプロパティタイプを宣言する前に @uxpindescription というコメントを挿入し、プロパティに代替説明を設定します。
BarChart.propTypes = {
/**
* Width of the Chart in px. Accepts only numbers.
* @uxpindescription width of the chart
* */
width: PropTypes.number,
/**
* Height of the Chart in px. Accepts only numbers.
* @uxpindescription height of the chart
* */
height: PropTypes.number,
}

元の説明は、プロパティパネルのコードモードでは表示されます。
UXPinはコンポーネントのプロパティを扱うためのコントロールを提供しています。これらのコントロールは、プロパティパネルに表示されます。
codeeditor - コードエディタを表示します。input - 一行入力を表示します。