このチュートリアルでは、UXPinでStatesを使用してアコーディオンメニューを作成する方法を学びます。
https://youtu.be/lFIt2DpQwoI
→このチュートリアルで使用されているサンプルのダウンロードはこちらより
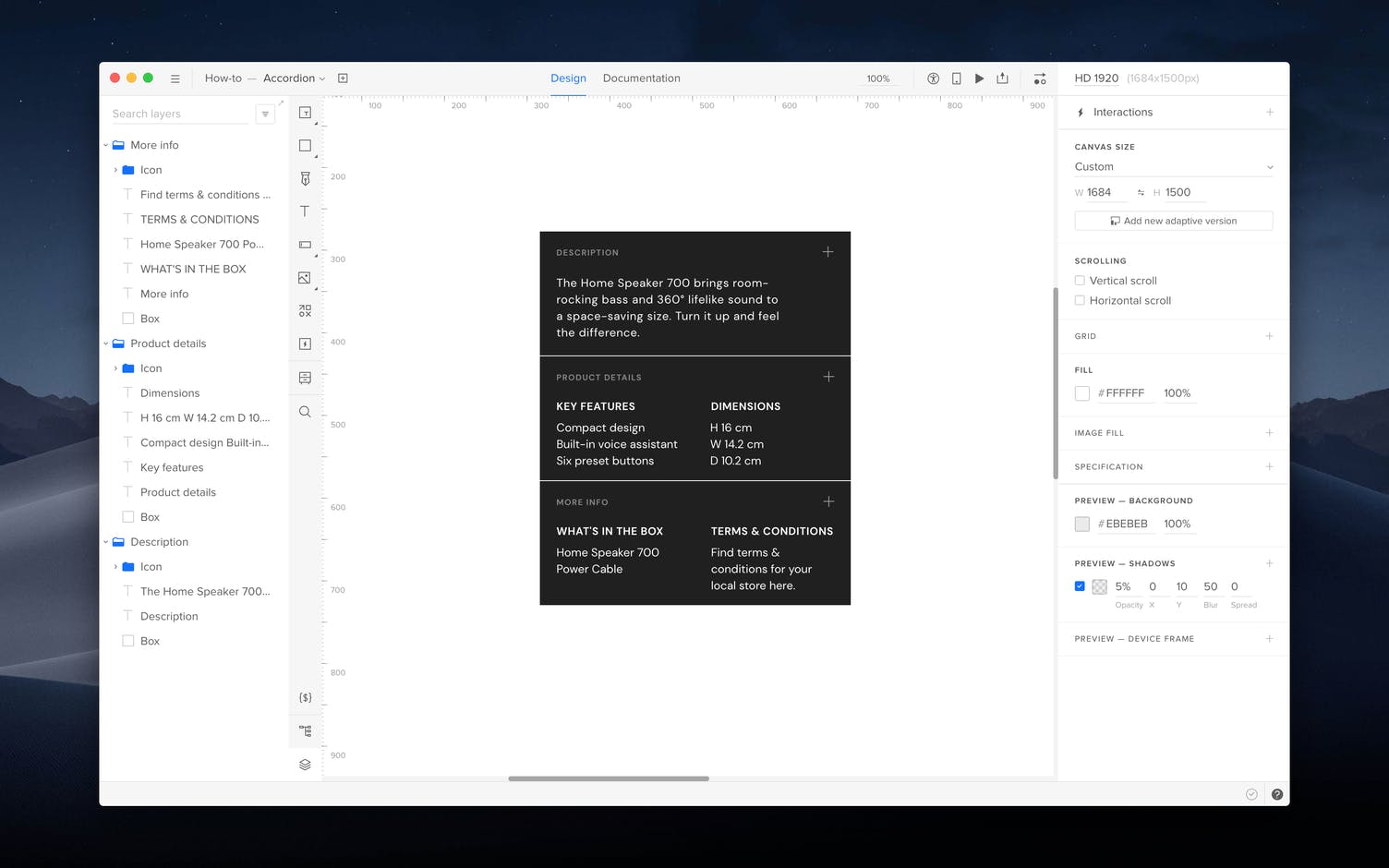
メニューセクションの作成
- **Quick tool(クイックツールバー)**のBoxツールを使って、メニューセクションを作成します。その後、Textを使ってヘッダー、テキスト、アイコンを追加します。
- ボックスやその他の要素を選択し、ショートカット ⌘ + G またはトップバーのボタンにあるGroupをクリックします。
- このセクションを2つ複製し、各セクションのデザインとコンテンツを調整します。

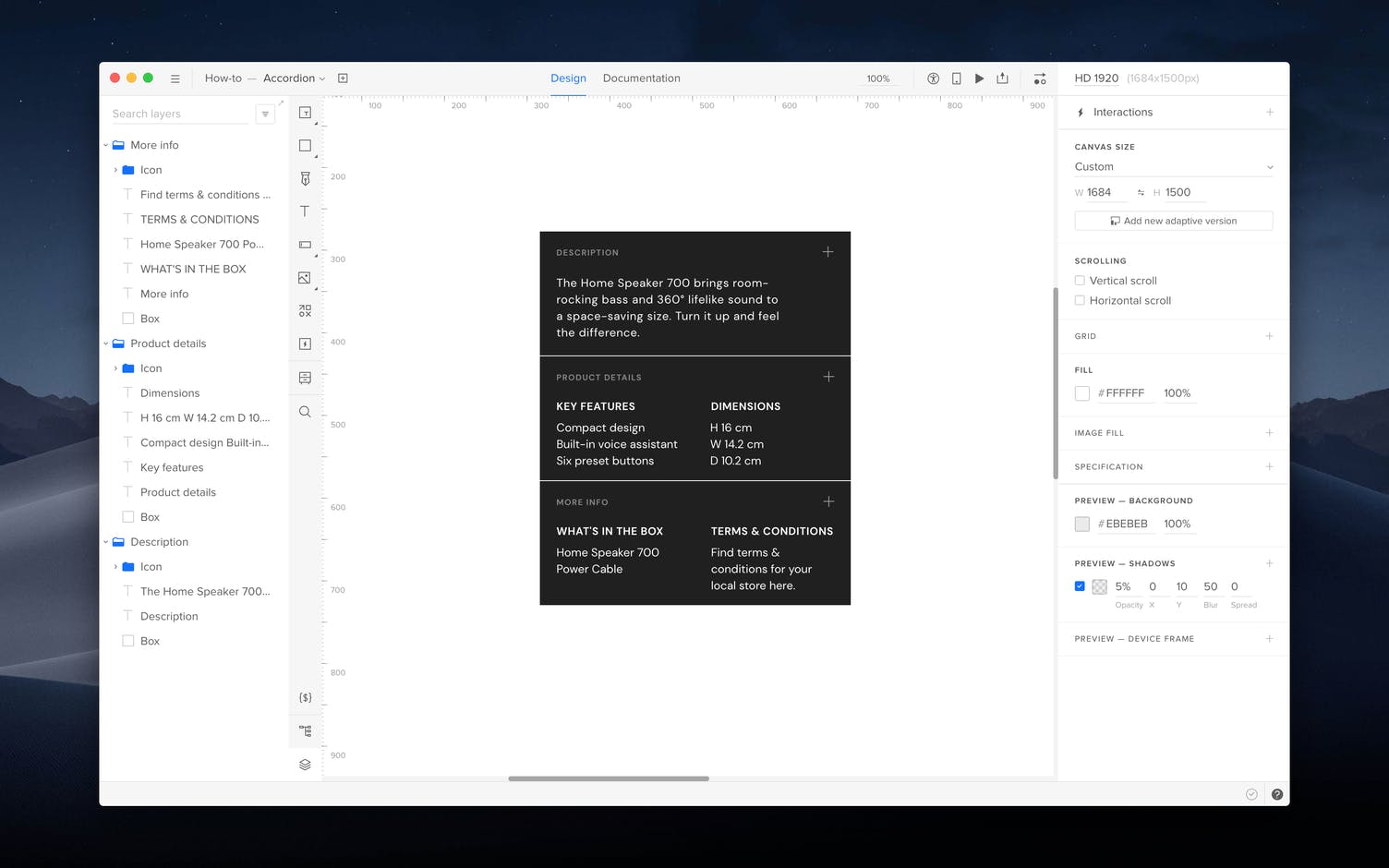
メニューステートの作成
- 3つのグループをすべて選択し、Groupをクリックします。
- 2番目のセクションを選択し、プロパティパネルのCrop selected content(選択したコンテンツを切り捨てる)にチェックを入れます。 ヘッダーのみが表示されるようにこのセクションを切り取ります。 これを他のセクションにも繰り返します。 ただし、最初のセクションは切り取らずに開いたままにします。
<aside>
💡 ヒント
コンテンツを切り抜いて隠すことで、セクションを折り畳んだ形にすることができます。これはベースステートでのみ可能です。
</aside>
https://uxpincommunity.cdn.prismic.io/uxpincommunity%2F2e66e146-9456-4eec-9bd9-771d069e9995_02.mp4
- トップバーのAdd State(ステートを追加)をクリックし、State 2とState 3を作成します。
https://uxpincommunity.cdn.prismic.io/uxpincommunity%2F965977eb-17ce-492d-80ff-c686e42e57f5_03.mp4
- 各Stateでは、1つのセクションのみが開いた状態をつくります。 2番目のステートではState 2、3番目のステートでは State 3 を開いた状態にします。 各セクションを開いた状態にした後、すべてのセクションを列方向に均等に配置することを確認します。
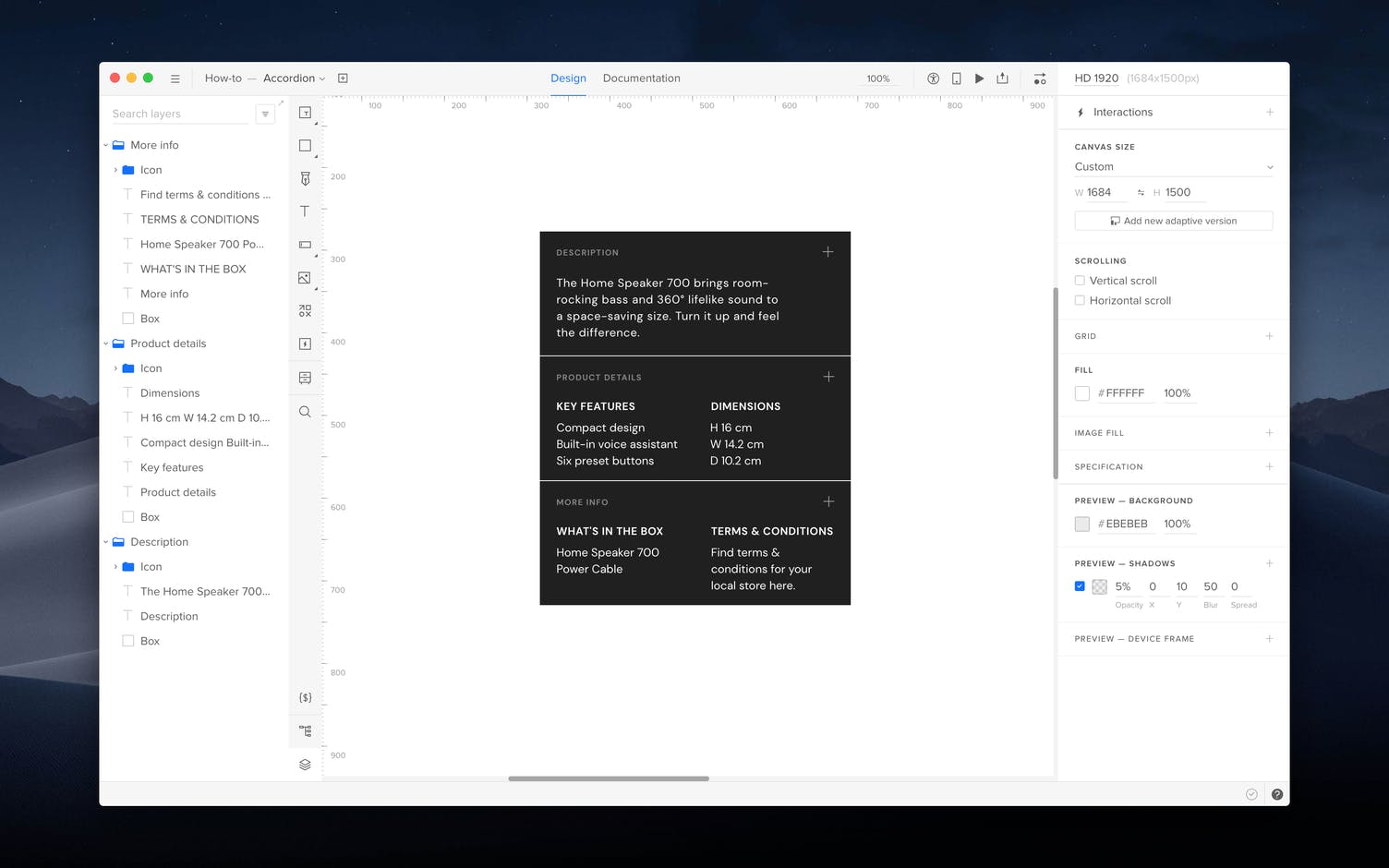
クリックによるセクションの表示の切り替え
- State 1でアコーディオンの最初のセクションを選択し、右側のProperties panel(プロパティパネル)で Interactionをクリックしてセクションを拡張するための on-click インタラクションを追加します。
- Actionで、Set States(ステートの設定)を選択します。