
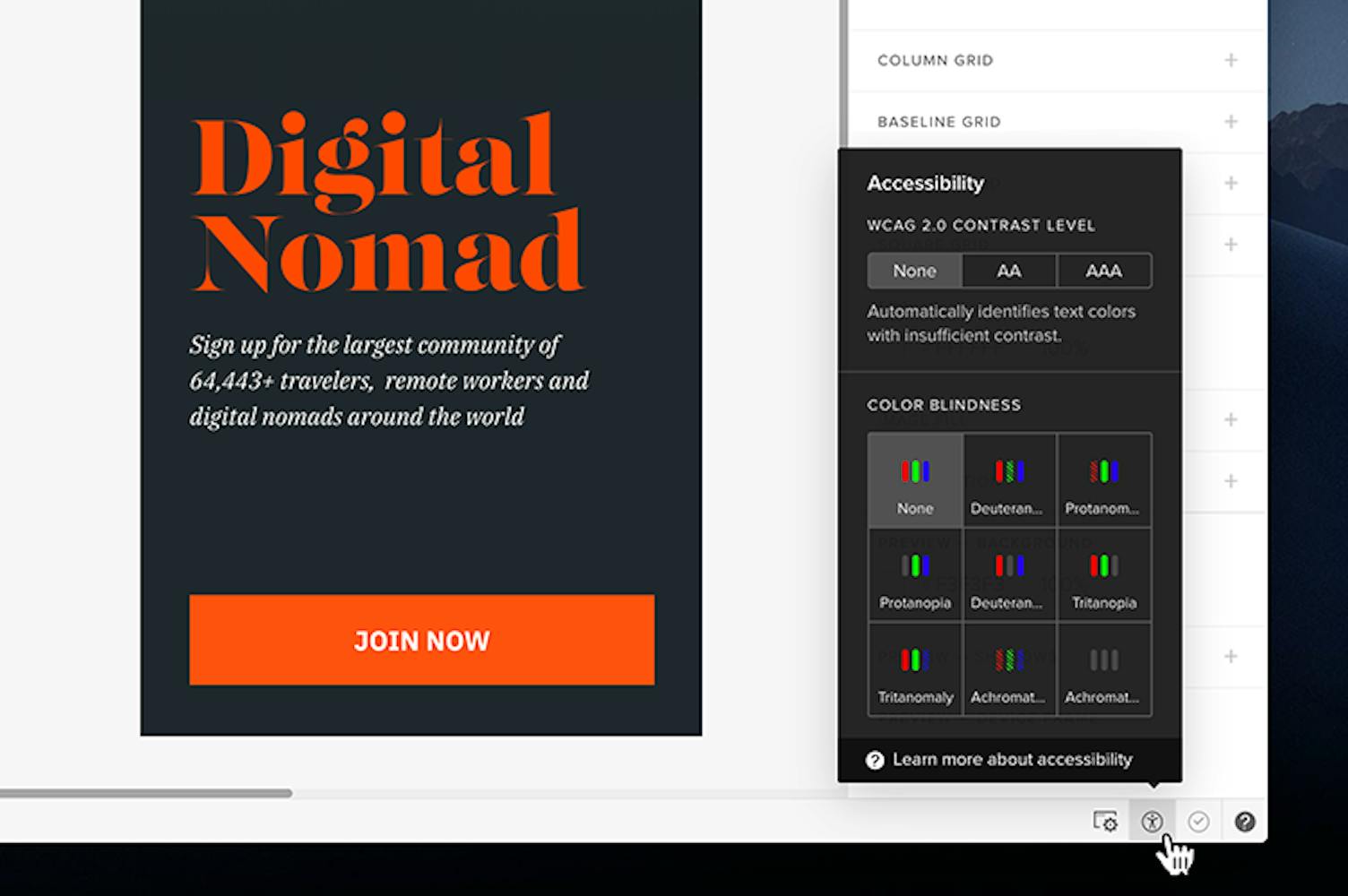
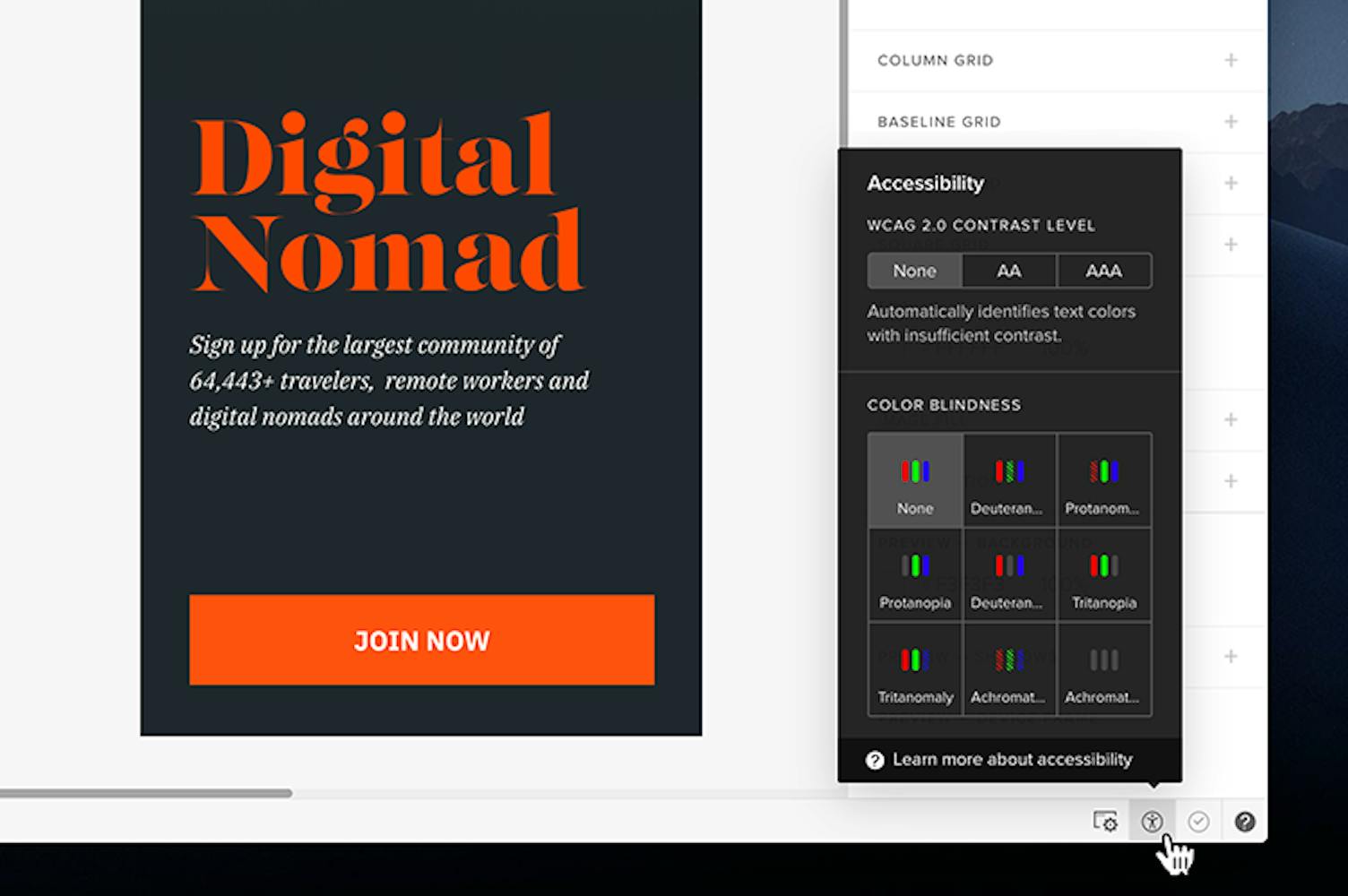
WHOによると、13億人以上の人が何らかの視覚障がいを持っていると言われています。デザインをよりアクセシブルにするために、内蔵のコントラストチェッカーと色覚特性シミュレーターをご利用ください。この2つの機能は、エディターの右下にあるAccessibility(アクセシビリティ)メニューで有効にすることができます。

<aside> 🖇️ 備考 UXPin は、ChromeとUXPinデスクトップアプリでのみ利用可能です。
</aside>
テキストの色と背景のコントラストが適切であれば、テキストの読みやすさが確保されます。UXPinに組み込まれたコントラストチェッカーは、このコントラストをWCAG基準に照らしてその場で判定します。
まず、エディタ画面右下にあるAccessibility(アクセシビリティ)メニューで、WCAG Contrast Level(WCAGコントラストレベル)をオンにする必要があります。None(なし)に設定されている場合は、AAまたはAAAのコントラストレベルを選択します。
すると、デザイン上でテキストを編集するたびに、カラーピッカーに2本の線が表示されるようになります。これが、WCAG 2.0のAAおよびAAAレベルを満たす色と、そうでない色の境界線です。
カラーピッカーのAAとAAAのアイコンが緑色になっていれば、色の組み合わせ(テキストと背景)がコントラストの基準を満たしていることがわかります。基準に満たない場合は、プロパティパネルに赤い感嘆符のアイコンが表示されます。このアイコンにカーソルを合わせると、詳細が表示されます。
https://uxpincommunity.cdn.prismic.io/uxpincommunity/0983c3af-072e-44af-b850-9ac87ebade1c_ContrastChecker.mp4
プラグインや外部ツールを使用せずに、様々な形態の色覚特性をシミュレートし、よりインクルーシブでアクセシブルなデザインを作成することができます。
UXPinはすべてのタイプの色覚特性をシミュレートできます: