

デザインの実装には、開発者とのコラボレーションが欠かせません。UXPinでは、デザインに関するすべての情報をSpec mode(スペックモード)という1つの場所に集約しています。それによって、エンジニアリングチームは常に最新のスペック・バージョンを確認できます。
Specモードは、デジタル製品開発に関わるすべての人に向けたオープンブックのようなものです。デザイナーは安心して制作を続けることができ、エンジニアはプロジェクトの遂行で必要な情報にいつでもアクセスすることができます。デザインに変更があれば、すぐにスペックモードに反映されます。
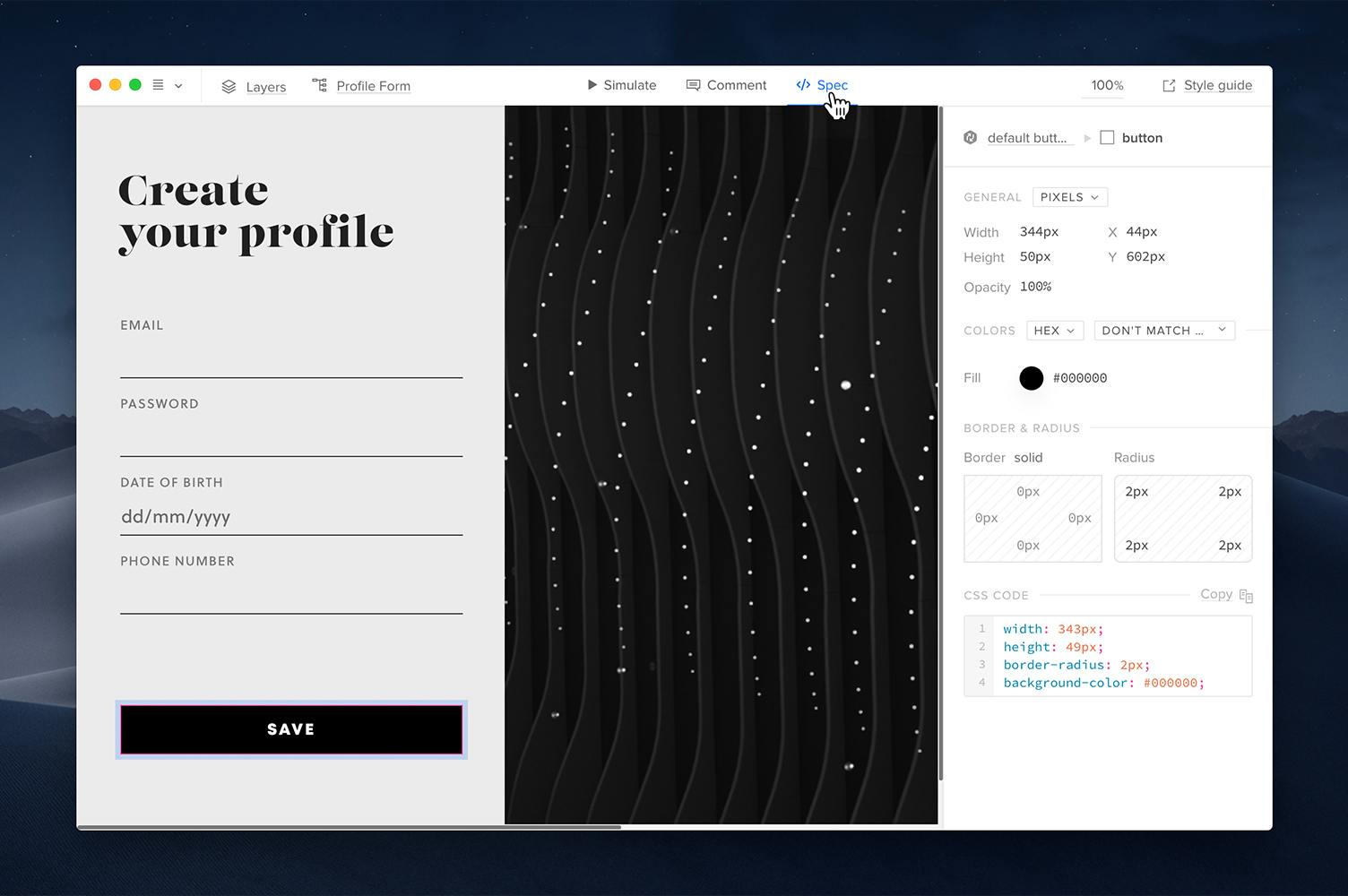
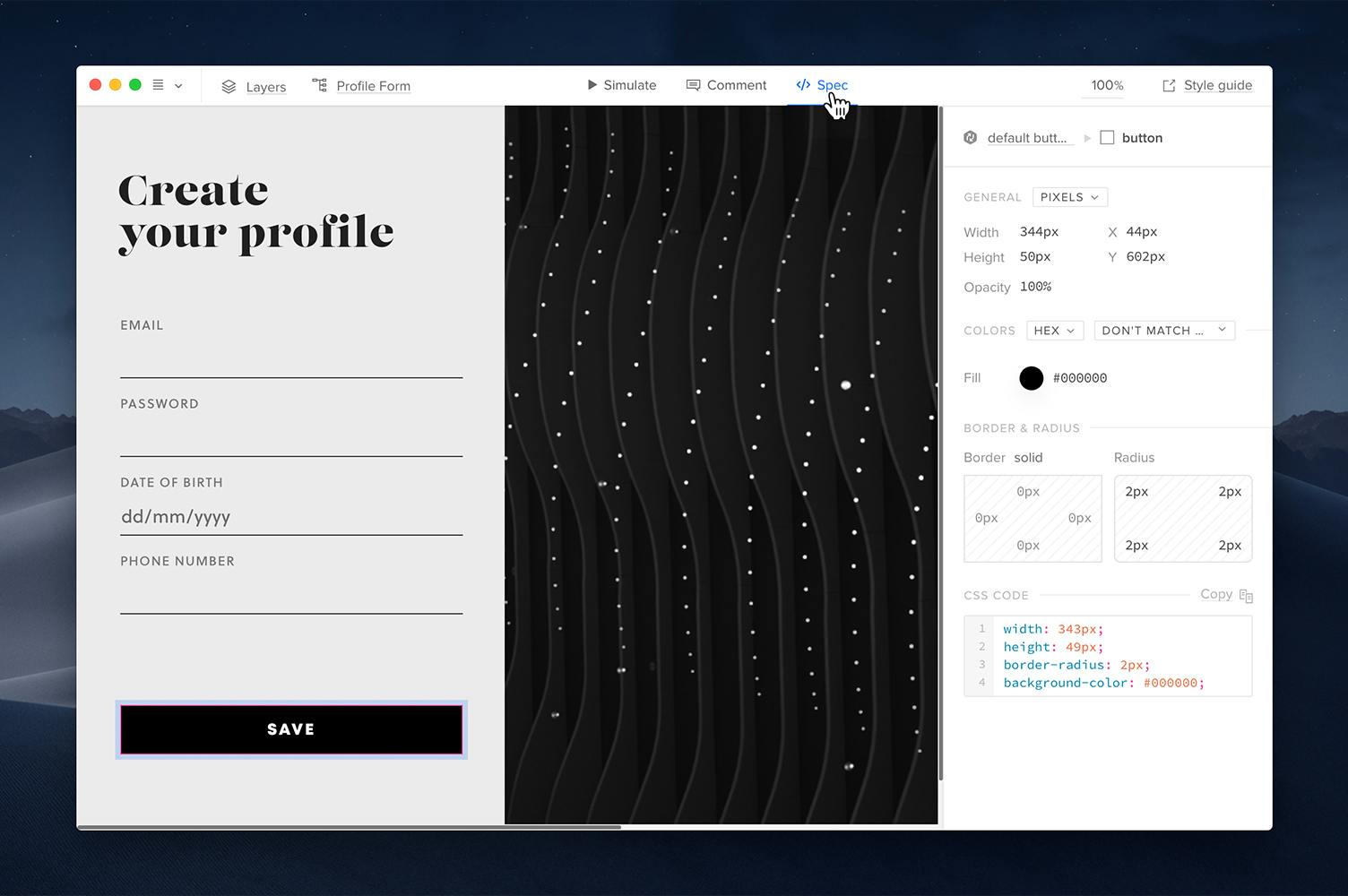
スペックモードでは、次のプロパティを確認できます。
スペックモードでは、CSSコードをコピーしたり、レイヤーをイメージアセットとしてダウンロードしたりできます。 ただし、マスクされたグループの一部である外観はダウンロードできません。
<aside> 🖇️ 備考 非表示のレイヤーは、スペックモードでは表示も選択もできませんが、表示の切り替えはできます。画面左の[Layors(レイヤー)]から、目のアイコンを使ってください。
</aside>
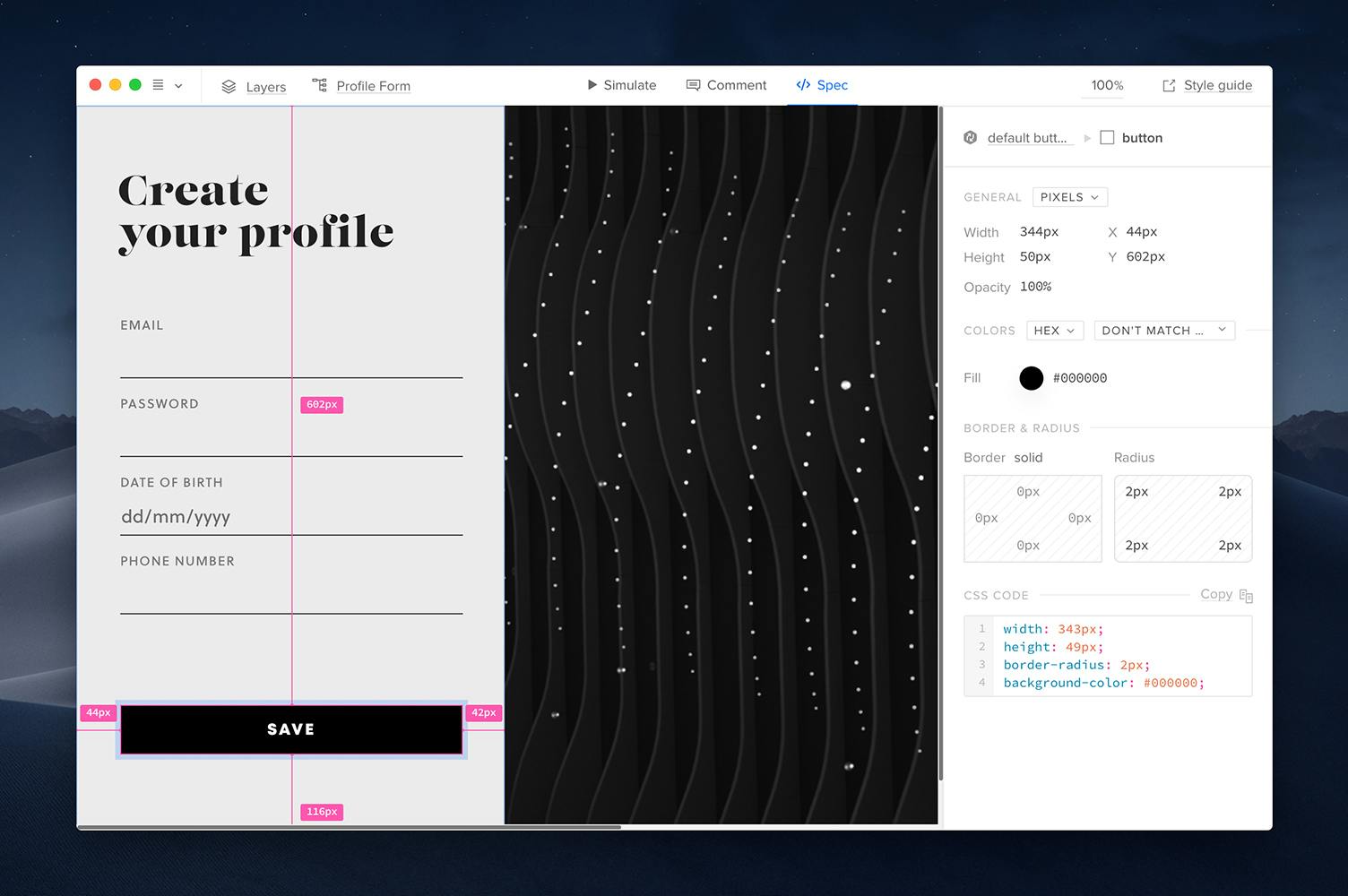
スペックモードでは、要素間の距離と要素とキャンバスの端との間の距離を測定できます。 要素の上にカーソルを置くと、キャンバスの端までの距離が表示されます。 クリックすると、他の要素の上にカーソルを置くだけで、要素間の距離が表示されます。

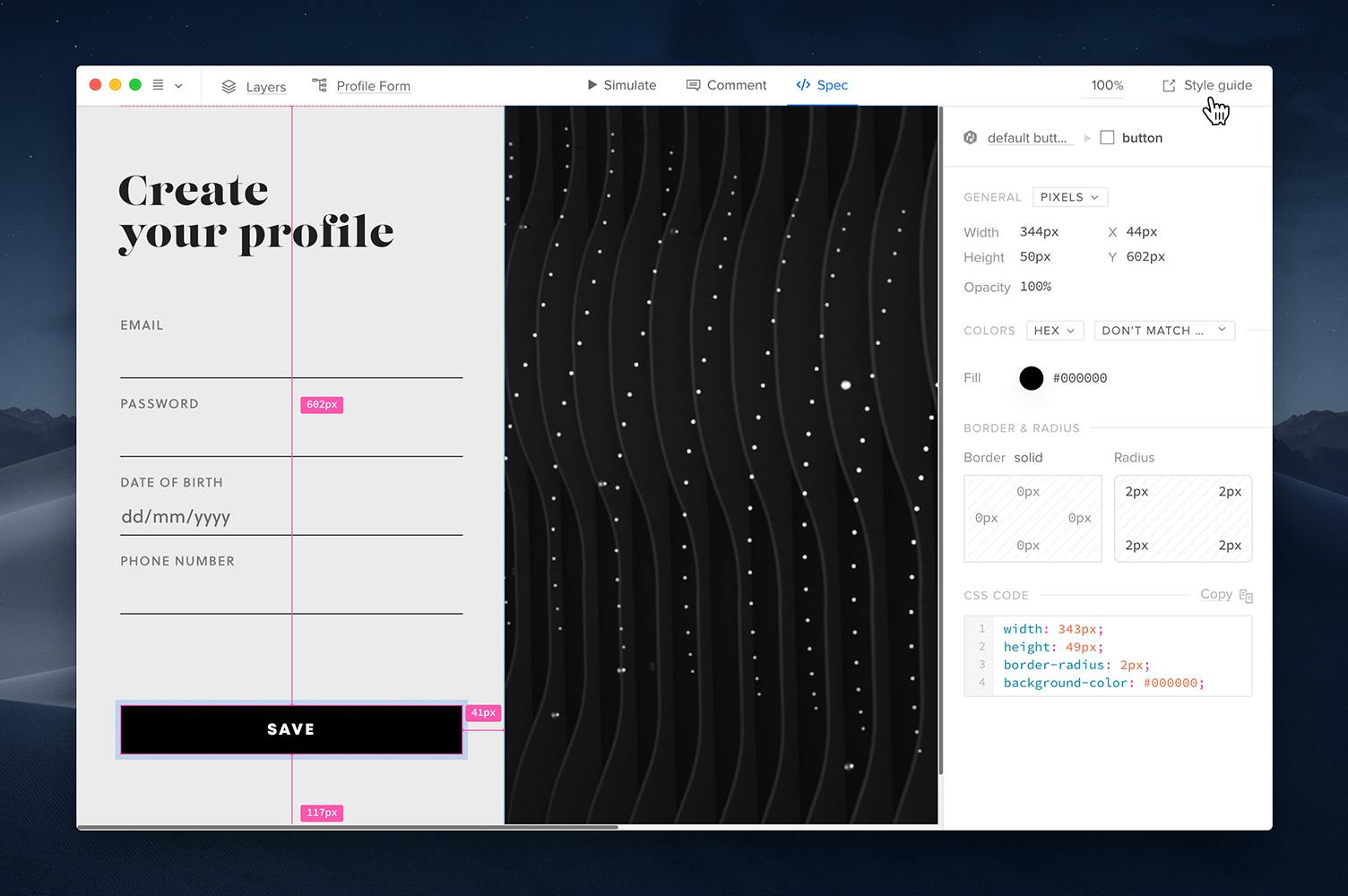
スペックモードの便利な機能として、Style guideがあります。
トップバーにある[Style guide]をクリックするとアクセスできます。