
Documentation(ドキュメンテーション)は、プロトタイプの詳細を他の人とも共有できる場所です。トップバー左隅にあるDocumentationをクリックすると、表示が切り替わり、右側に「Start typing here(ここで入力)」というメモを追加するスペースが表示されます。

このセクションはテキストエディタのように機能します。また、文字を目立たせたい場合は、テキストを選択してスタイルオプションを追加するだけです。
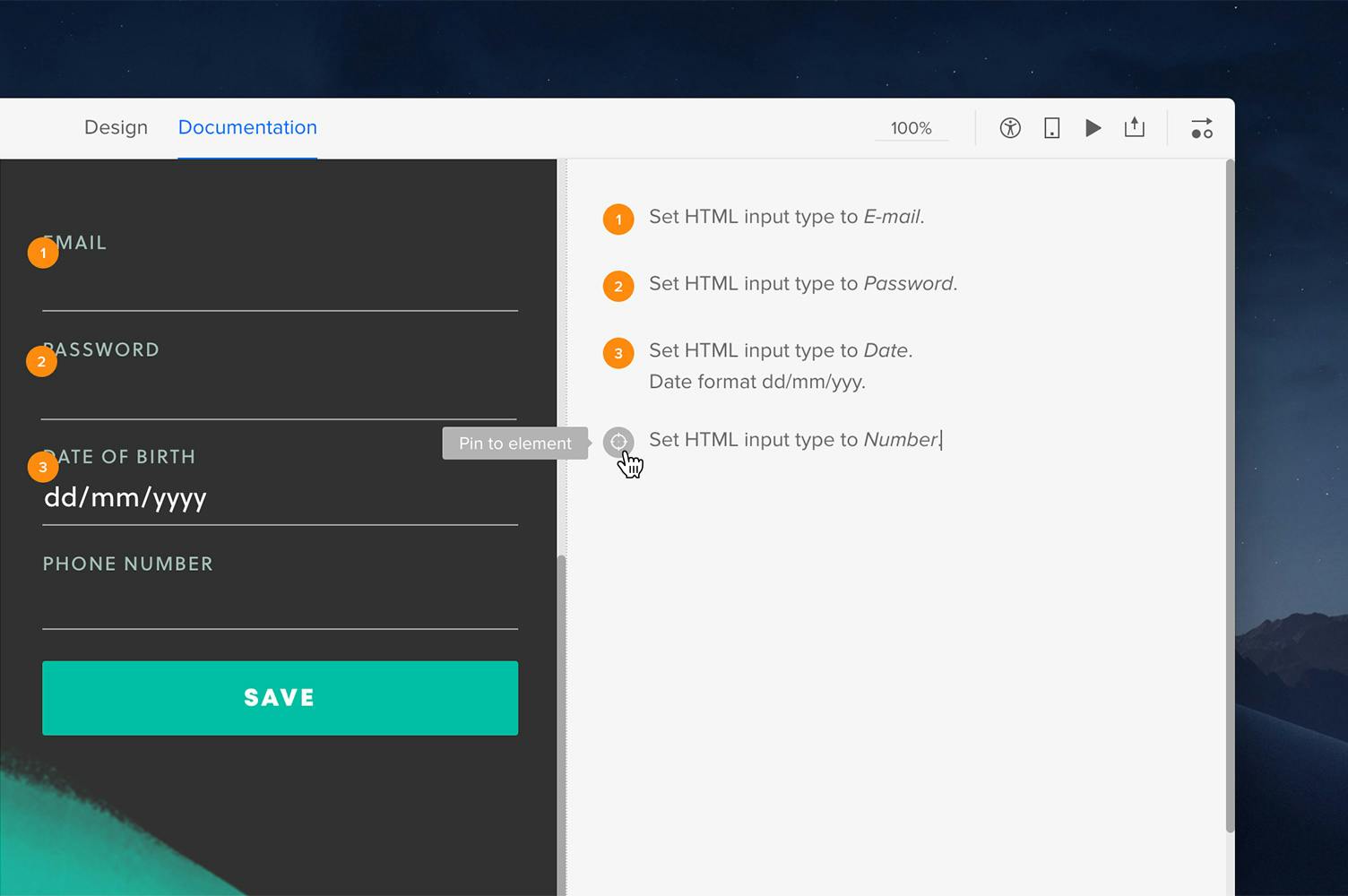
プロトタイプ全体にメモを残したり、キャンバスの特定の要素にピンで固定したりできます。

文書の一部を固定するには、目的の文を選択し、左側のPin to element(要素にピンを固定する)アイコンをクリックして、キャンバスから要素を選択します。 空白の段落を作成して要素に固定し、後で記入することも可能です。
ピンを固定すると、メモと要素の両方に一致する番号のインジケータが表示されます。 また、アクティブノートは青色で表示されるため、リスト内の他のノートと簡単に区別できます。
<aside> 💡 ヒント サージェストからピンを削除するには、カーソルをピンに合わせて要素からピンを削除アイコンをクリックします。
</aside>
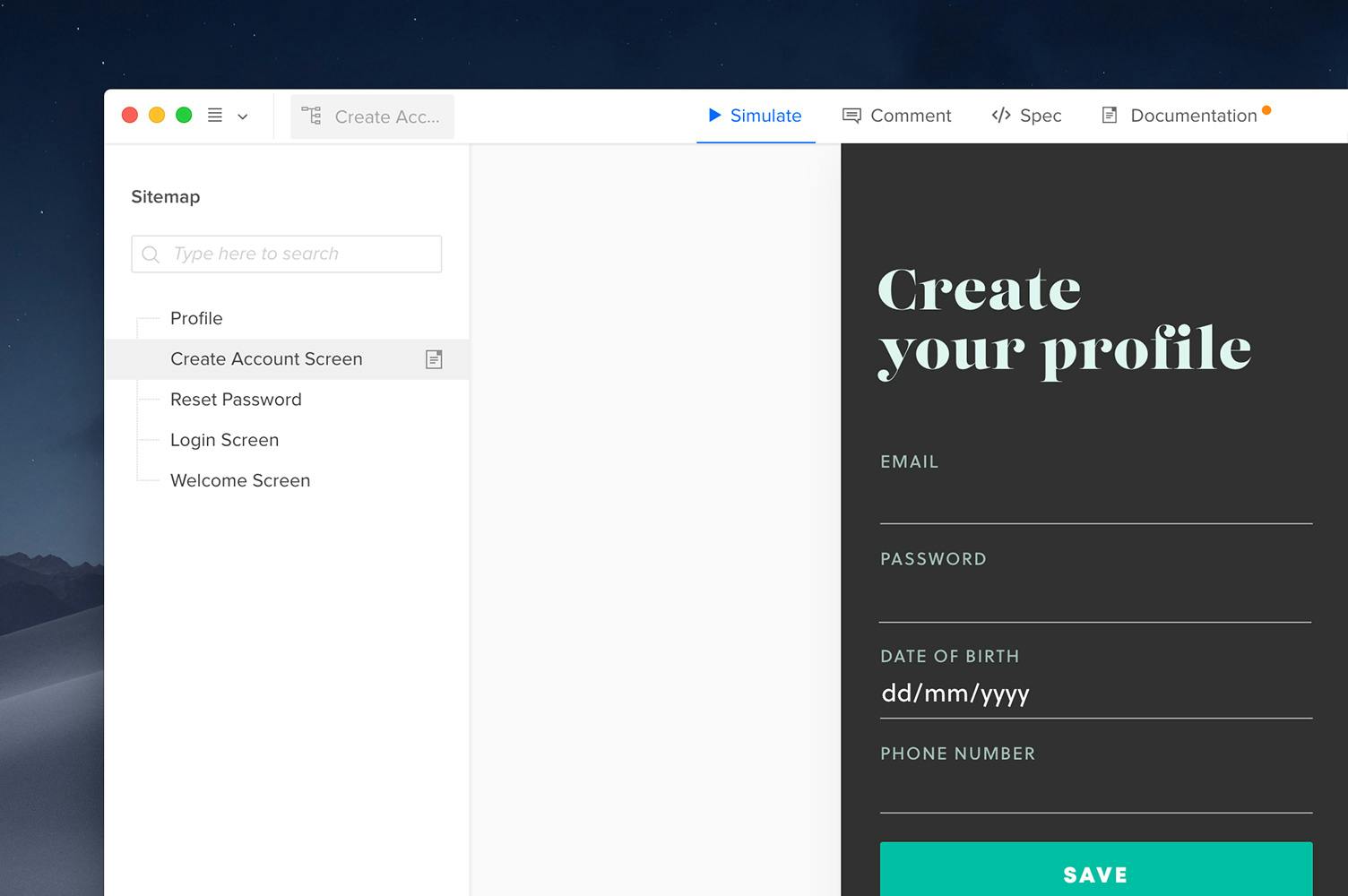
プレビューでデザインを開くと、どのページにドキュメンテーションが追加されたのかがわかります。 このページには、ドキュメントタブの横にオレンジ色のドットが表示され、サイトマップ(Sitemap)にもアイコンが表示されます。
<aside> 🖇️ 備考
ドキュメンテーションのメモの追加はエディタのみ可能で、プレビューでは利用できません。
</aside>

プレビューでドキュメンテーションを開くと、自動的にドキュメンテーション表示モードに切り替わり、エディタですでに追加されているすべての情報を表示できます。 ピンされたメモをクリックすると、メモの文書と固定(Pin)要素の両方が青く見えます。