
UXPinでは、作成したデザインを素早くプレビューして分かりやすいインターフェイスで確認したり、他の人と共有して作品へのフィードバックを集めることもできます。プロトタイプをプレビューする際には、最新版のGoogle Chromeを使用することを推奨します。オプションで、Apple SafariやMozilla Firefoxを使用することもできます。
フィードバックとコラボレーションが重要な場合、プレビューモードを使えばチーム全体がデザインを簡単に確認することができます。
デザインをすぐにプレビューで確認したい場合は、トップバーの右側にある Preview Prototype(プロトタイプをプレビュー)をクリックまたは、ショートカットキーで ⌘ + P を使用します。

サイトマップを有効にすると、左上のメニューの右隣に表示されます。キーボードの矢印「←」「→」でページを切り替えることができます。ただし、デザインを共有する場合は、非表示にすることをお勧めします。
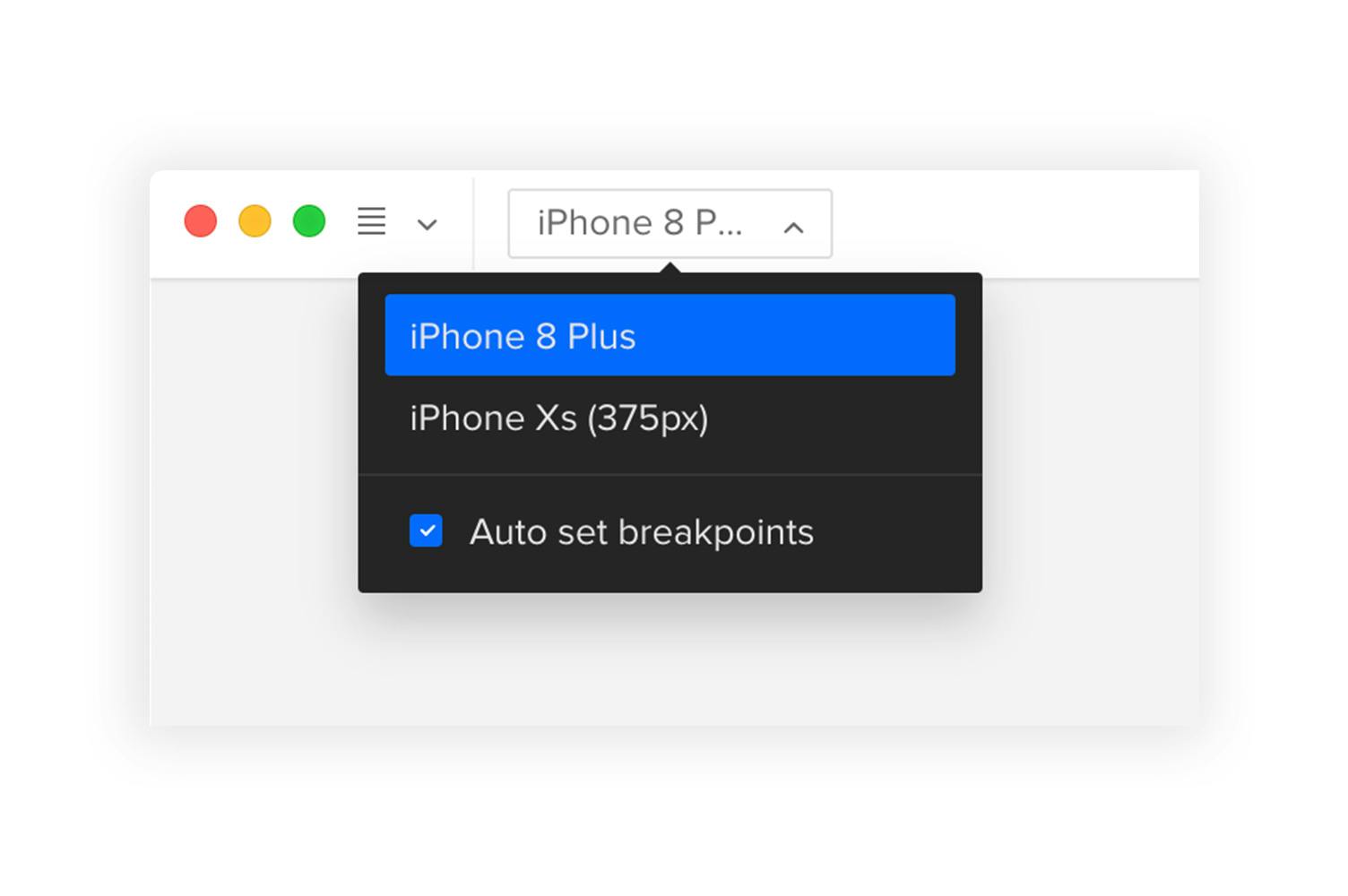
Adaptive Versions(アダプティブバージョン)をデザインに追加した場合、Sitemapの横に表示されます。デバイスごとの表示を切り替えることができます。
Breakpointリストの下には、**自動設定機能(auto-set feature)**がデフォルトで有効になっています。 このオプションは、ブラウザのウィンドウを操作して、一定の解像度に達したときにデザインがどのような動作かを確認するのに役立ちます。

<aside> 🖇️ 備考
自動(Auto)設定は、デザインに複数の ブレイクポイントを使用する場合にのみ有効です。
</aside>
ズームするには、トップバーのズーム機能を使用するか、⌘ を押しながら + または - を押すと、10%〜1000%の範囲でズームイン/アウトが可能です。 また、トラックパッドのピンチイン/アウトを通じてもズーム拡大/縮小が可能です。
雷アイコンは、ページ上のすべてのインタラクションを一時的に強調表示します。 共有モーダルでAutomatically highlight interactions(インタラクションを自動的にハイライトする)オプションを選択すると、デザインのすべてのインタラクションフィールドが表示されます。