

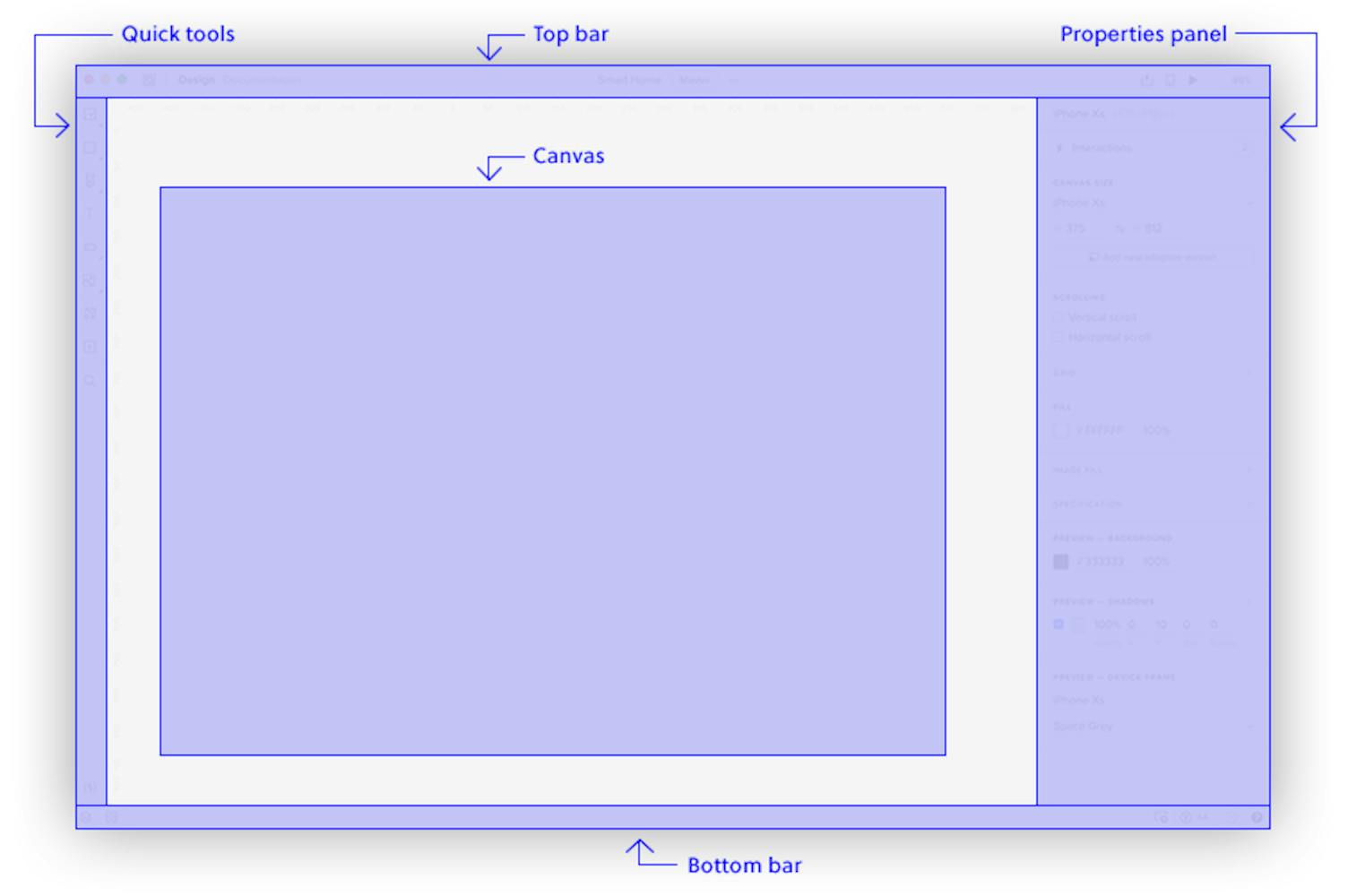
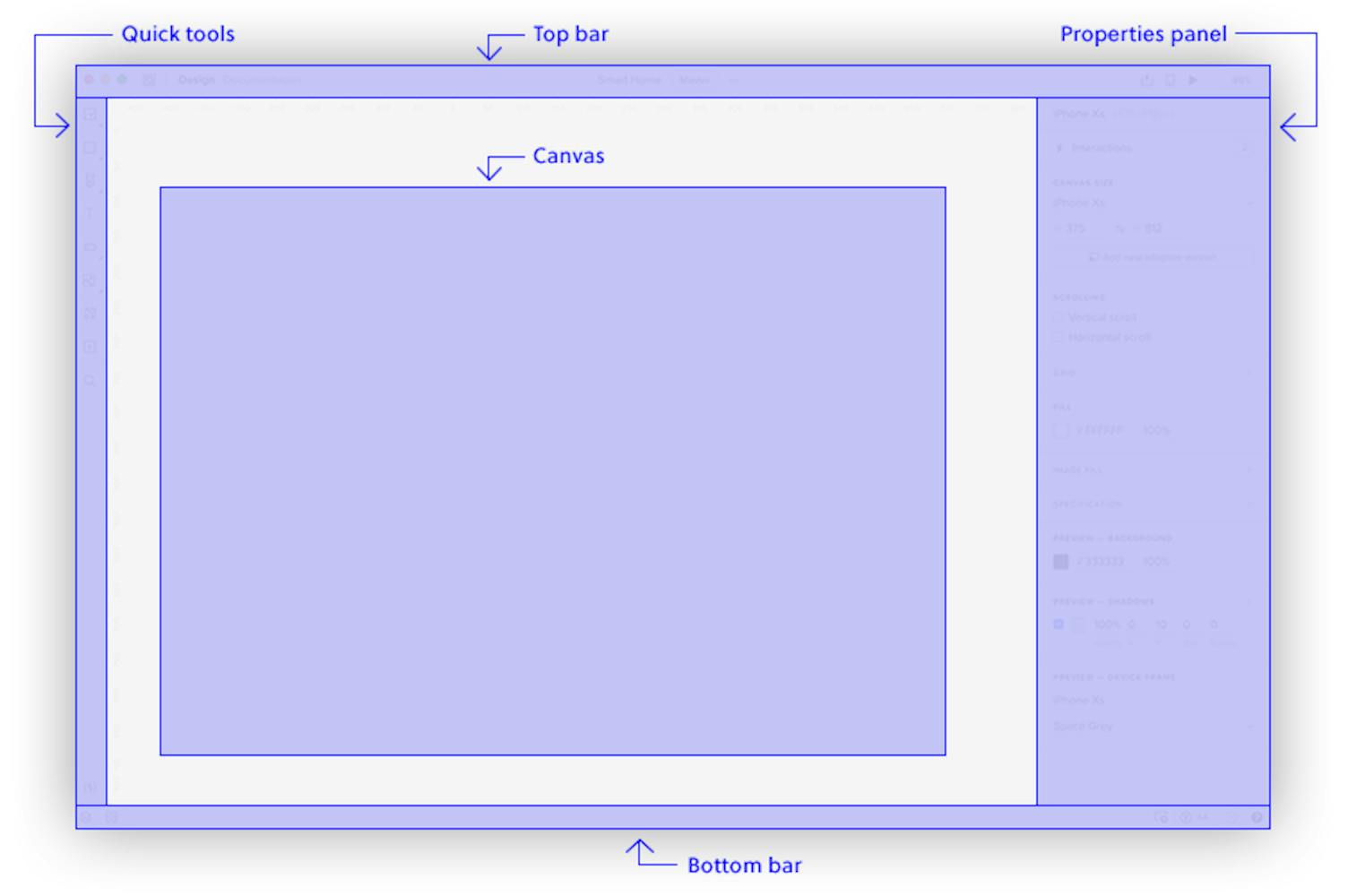
UXPinのエディタを開くと、左側にQuick tools(クイックツール) 、右側にProperties panel(プロパティパネル)、中央上部がTop bar(トップバー)、中央下部Bottom bar(ボトムバー)で構成されています。
Top barには、デザインで使用するすべてのツールとオプションが表示されます。画面左上隅にあるOpen Dashboard(ダッシュボードを開く)と**Recent Prototypes(最近開いたプロトタイプ)**アイコン、Design(デザインモード)、**Documentation(ドキュメンテーションモード)**を切り替えることができます。 そしてトップバーの中央には、自分のプロトタイプと作業中のイテレーションの名前が表示されます。クリックすると、すべてのイテレーションリストにアクセスできます。
次に、**Prototype Actions...(プロパティの動作)**を使用すると、プロトタイプの新しいイテレーションを作成し、プロトタイプをエクスポートや名前を変更できます。右側には、Share(共有)、Preview on Device(デバイスでプレビュー)、Preview(プレビュー)ボタン、およびズームオプションがあります。チームの誰かが同じプロジェクトで一緒に作業を開始すると、トップバーにアバターが表示されます。
エディタの右にはプロパティパネルがあり、デザインのすべての要素のプロパティを調整できます。
画面左には、Quick tools(クイックツール)があり、ツールが並んでいます。
中央にはキャンバスがあり、ここでデザイン作業を行います。
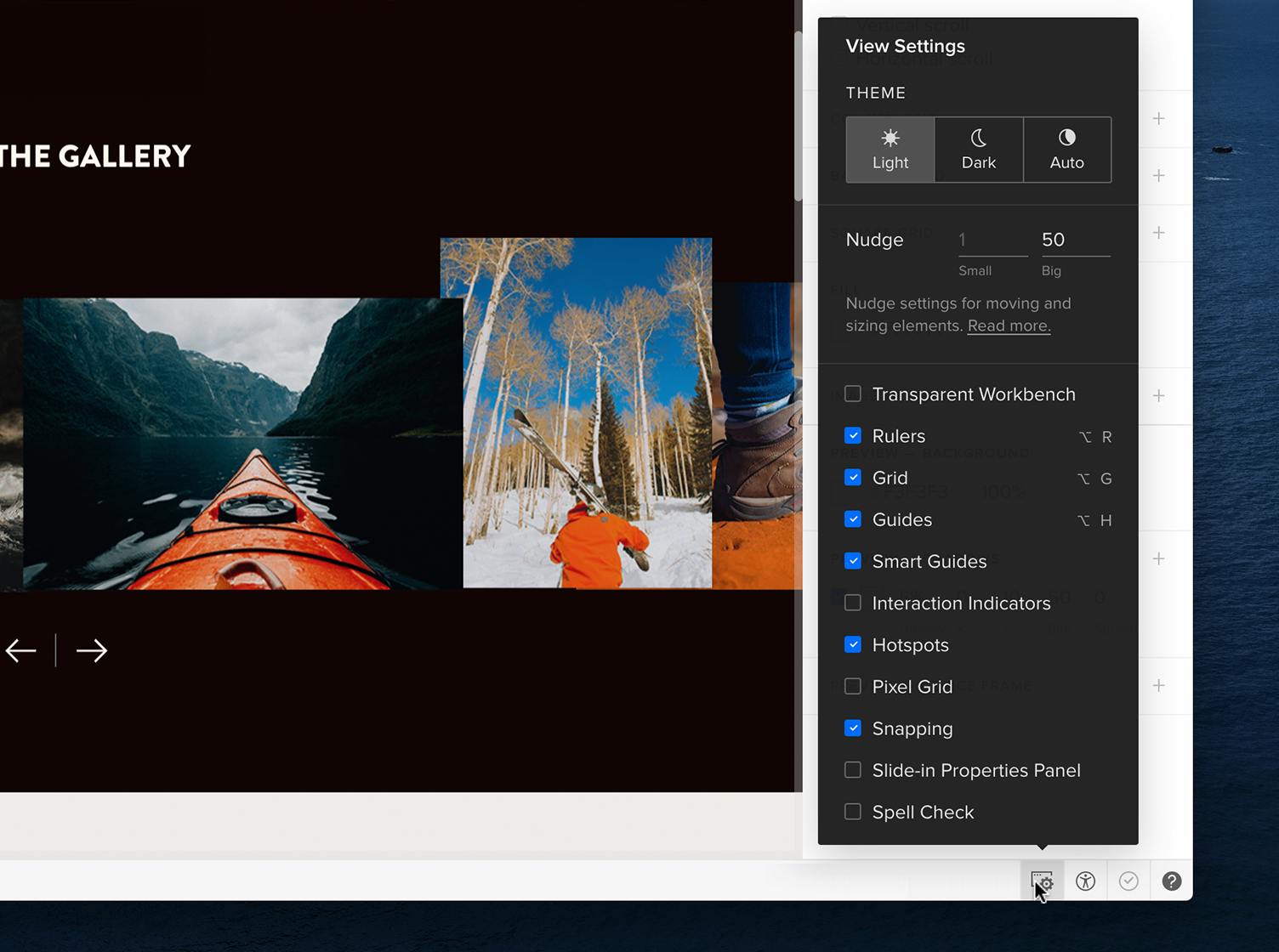
Bottom barには、表示設定(View Settings)、アクセシビリティ機能(Accessibility features)、ヘルプメニューがあります。ヘルプメニューでは、ショートカット、ビデオチュートリアル、ヒントとコツ、UXPinの機能セクションがあります。
<aside> 💡 ヒント UIビューの切り替えは、Macでは ⌘ + \ を、Windowsでは Ctrl + \ ショートカットを使用します。
</aside>
UXPinを使用すると、さまざまな表示設定を変更できます。エディタの右下隅にあるすべての設定にアクセスできます。ここでは、次のことができます:

<aside> 🖇️ 備考 Auto(自動設定)を利用する場合はmacOS Mojave以降で動作し、少なくともChrome 76またはSafari 12.1が必要です。
</aside>