
このチュートリアルでは、タイマーの作成方法を学びます。
https://uxpincommunity.cdn.prismic.io/uxpincommunity/278f67c9-6463-4286-91be-ad559268385c_timer-final.mp4
→このチュートリアルで使用されているサンプルのダウンロードはこちらより
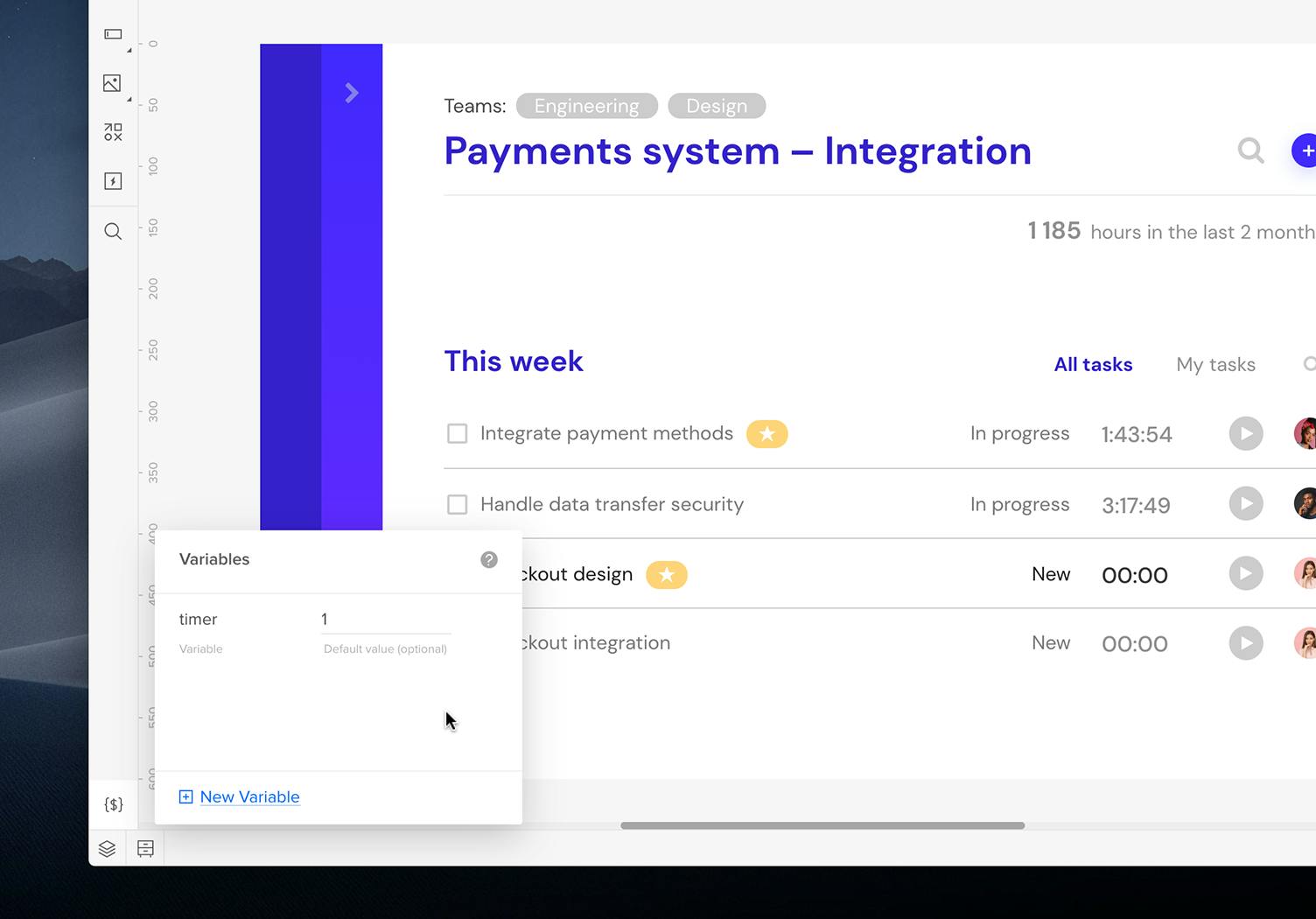
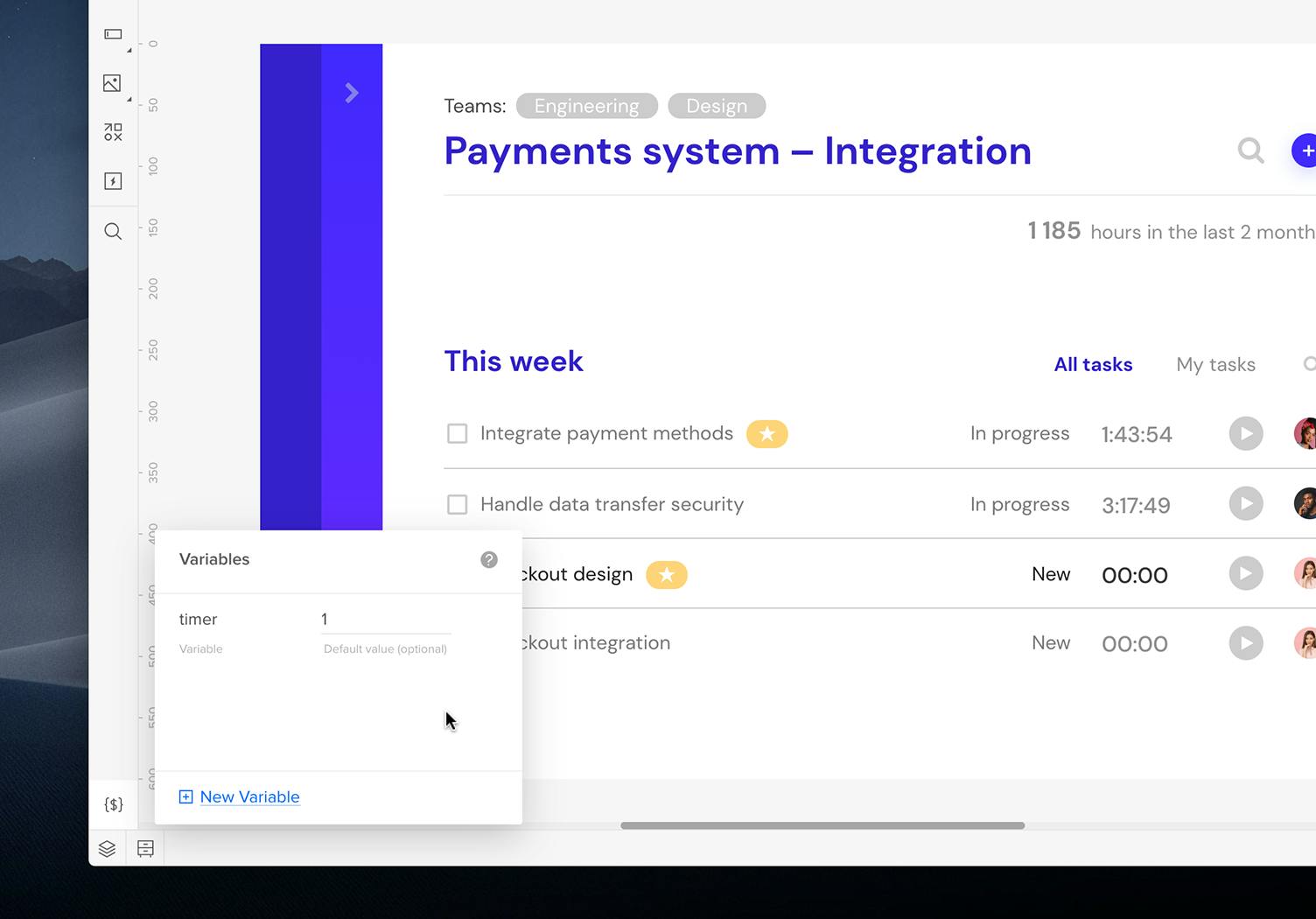
00:00と入力します。$をクリックし変数を追加します。1に設定します。
Iconに2つのインタラクションを追加します。1つはベースステート(Pause)に、もう一つは再生されている場合のステートを作成してください。(例:サンプルでのステート名「Start」) ベースステートにインタラクションを追加すると、他のステートにも反映します。