
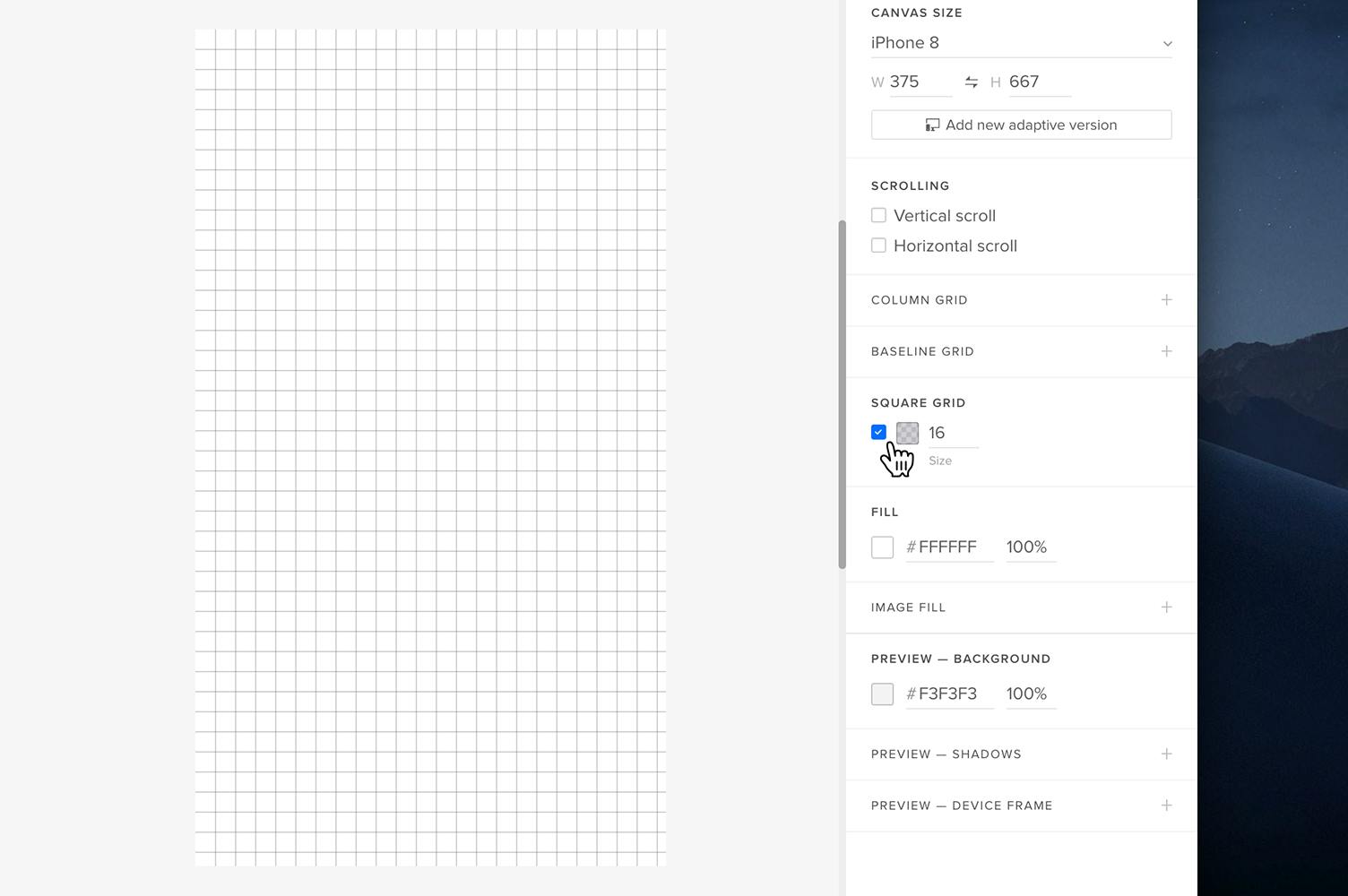
レイアウトグリッドは、デザインに一貫性のある洗練された外観を提供し、要素間の位置関係や比率を管理するのに役立ちます。 UXPinには、column(列)、baseline(ベースライン)、square(スクエア)の3種類のレイアウトグリッドがあり、プロパティパネルで各グリッドの横にあるプラスアイコンをクリックして設定できます。 ショートカット ⌥ + G を使用して、すべてのグリッドを一度に切り替えることができます。 グリッドにはデフォルト設定がありますが、プロパティパネルでプロパティの更新や、色を変更できます。
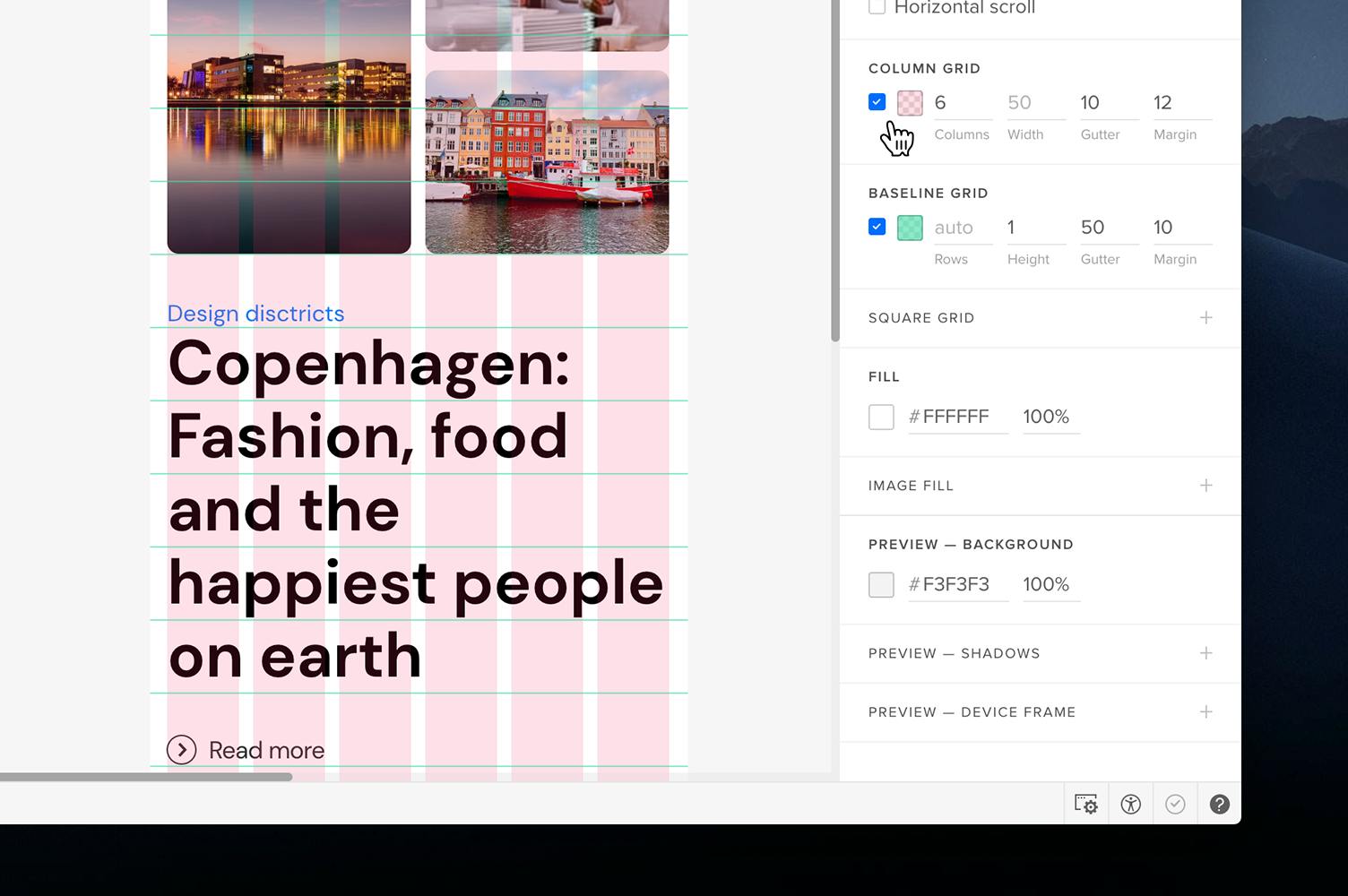
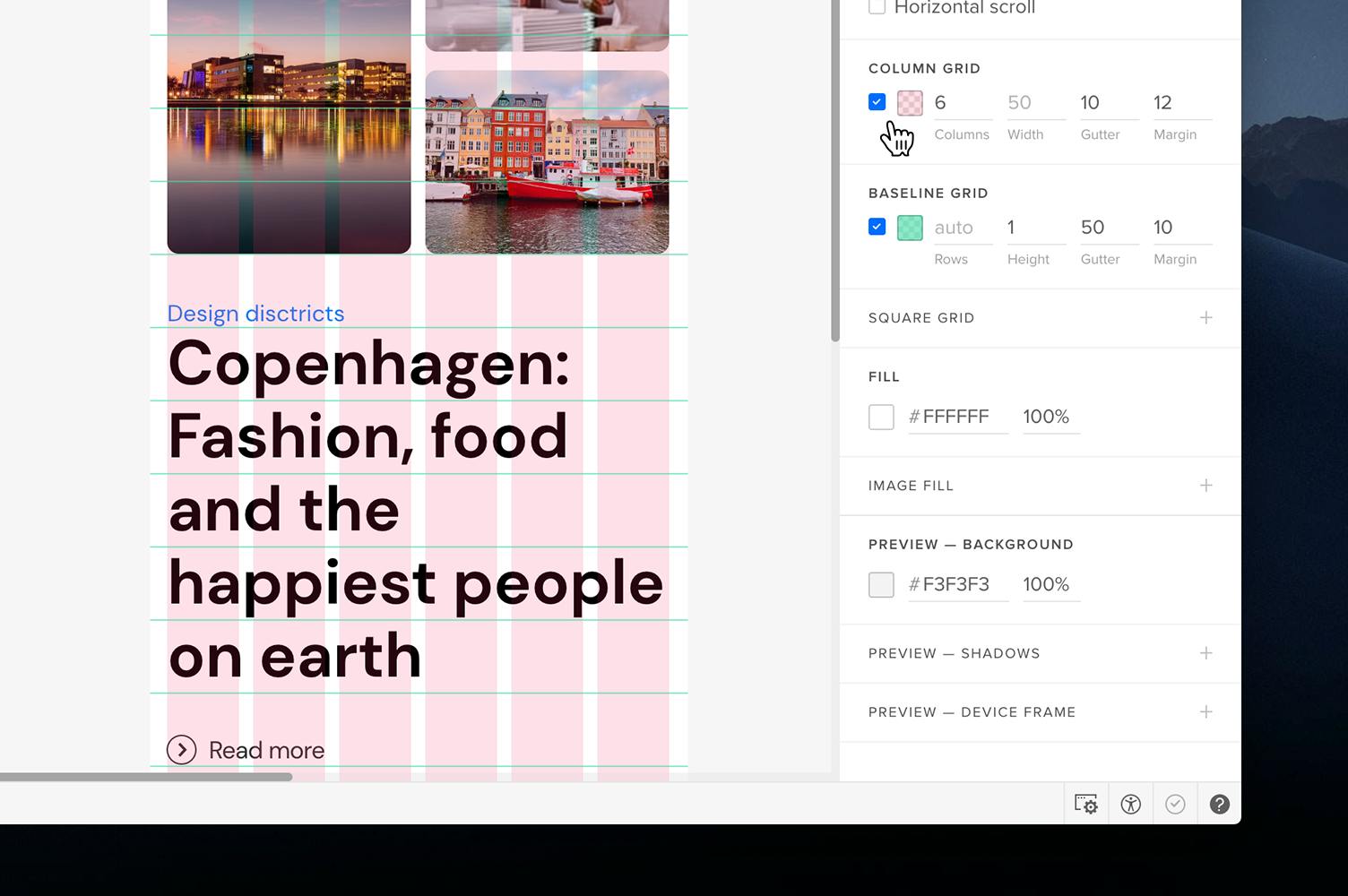
Margin(マージン) - フォーマットとコンテンツの間の余白。
Gutter(ガター) - 列または行の間のスペース。

グリッドがオンの場合、要素を移動したりサイズ変更したりすると、要素がグリッドにスナップされます。 この動作をオフにするには、エディタの右下隅にある[View Settings](表示設定)でSnapping(スナップ)を選択解除します。
<aside> 🖇️ 備考
グリッドはエディタでのみ表示されます。 プレビューまたはWebブラウザでデザインを表示すると表示されません。
</aside>
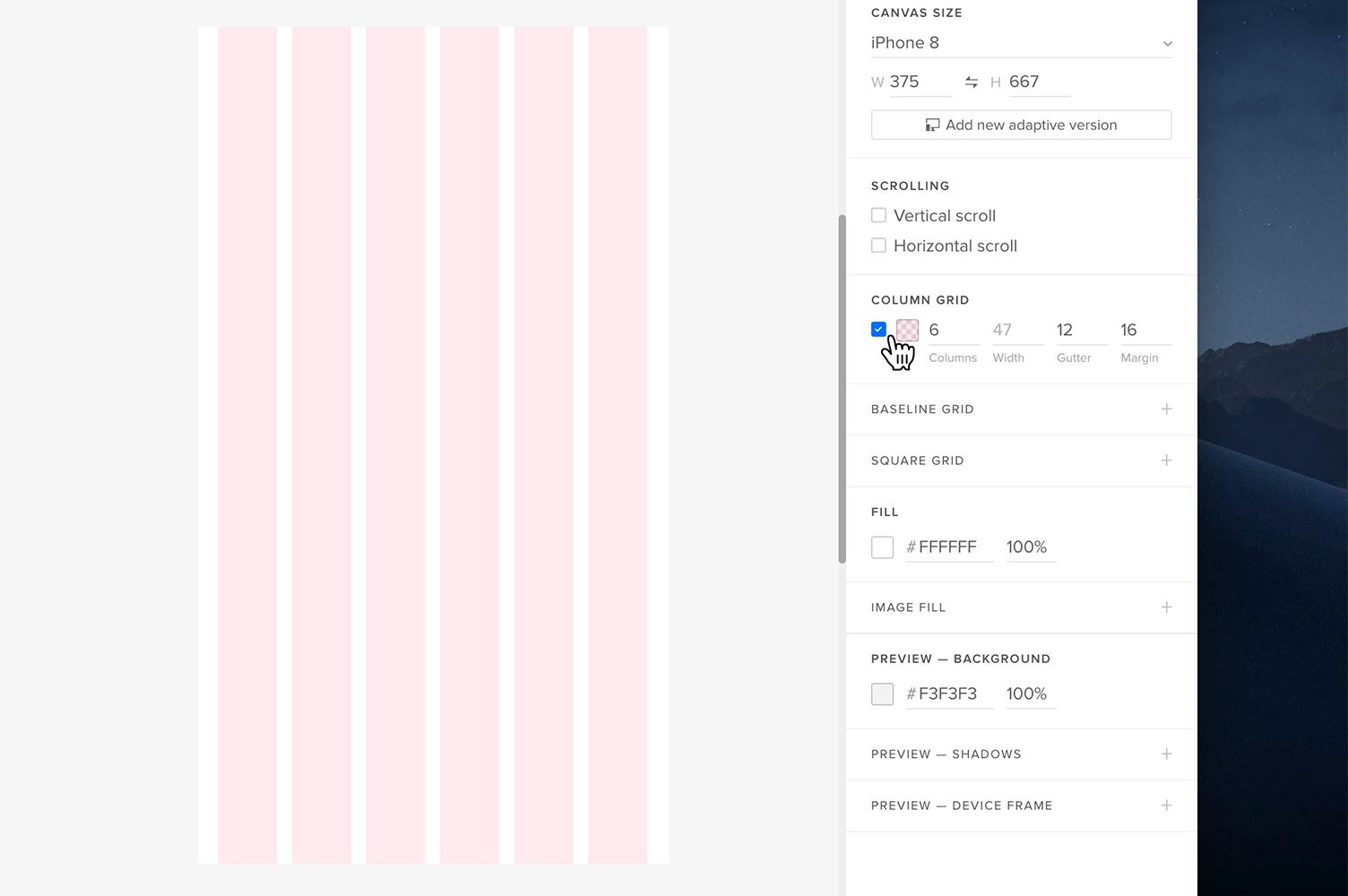
カラムグリッドは、列(column)とその幅(width)、ガター(gutter)、マージン(margin)、オフセット(offset)で構成されています。 これらの値は、Propaties Panel(プロパティパネル)でそれぞれ指定可能です。 マージンの自動設定では、グリッドは中央に配置されます。
<aside> 💡 ヒント
カラムグリッドの幅を変更すると、オフセットが左端に配置されます。 このオフセットは、左から最初の列の前にある空きスペースと同じです。
</aside>

ベースライングリッドは、デザイン内の垂直間隔を等間隔に配置します。 各行の高さはデフォルトで1ピクセルに設定され、行数は自動的に設定されます。 つまり、行数はキャンバスのサイズに合わせて自動的に調整されます。 各フィールドに好きな値を設定できます。